
Adobe Live 2015「Creative Cloud新発見」まとめ #CC新発見
-
 clockmaker
clockmaker
- 5090
- 0
- 1
- 25
 Nobuyuki Hayashi
@nobi_com
Nobuyuki Hayashi
@nobi_com
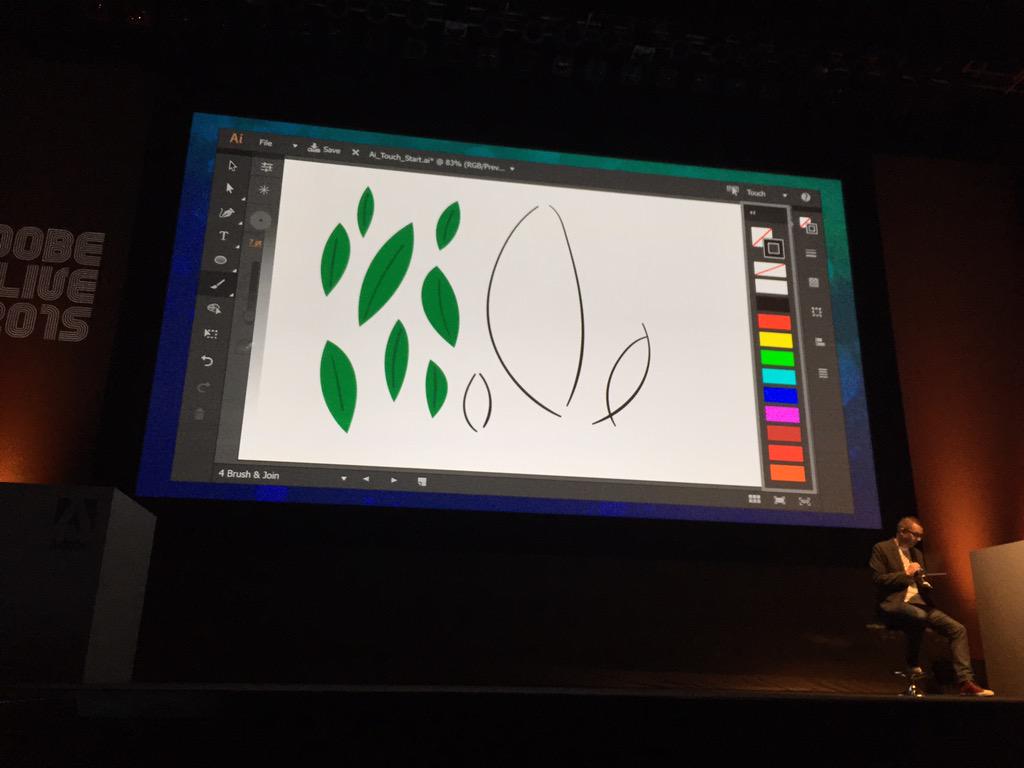
#CC新発見 Surface上でペンを使ってややテキトーに描いた形も、簡単なタッチ操作で角をくっつけられる pic.twitter.com/EPrjbpWfX9
2015-06-17 14:23:02 拡大
拡大
 Nobuyuki Hayashi
@nobi_com
Nobuyuki Hayashi
@nobi_com
Adobe Illustratorまとめ #CC新発見 pic.twitter.com/7c4tcNT1du
2015-06-17 14:25:42 拡大
拡大
新しくなった Photoshop CC 2015 の紹介
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
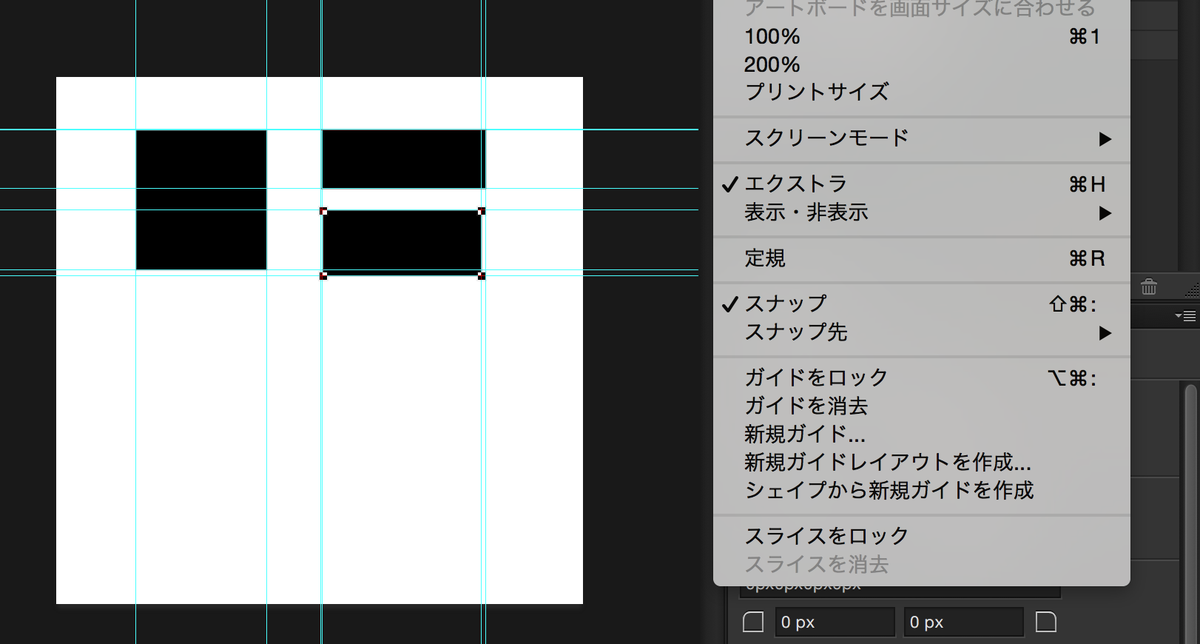
Photoshop CC 2015では自動的にガイドを引くことができる。手作業から解放される。 ( #CCNext #CC新発見 live at ustre.am/SM7l ) pic.twitter.com/443F18F8Ui
2015-06-17 14:28:23 拡大
拡大
 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Photoshop CC 2015ではIllustratorみたいなアートボード機能がついた。複数デバイスのデザインを1つのPSDの中に作ることができる。#CC新発見 #CCNext
2015-06-17 14:29:52 Nobi Hayashi 林信行
@nobi
Nobi Hayashi 林信行
@nobi
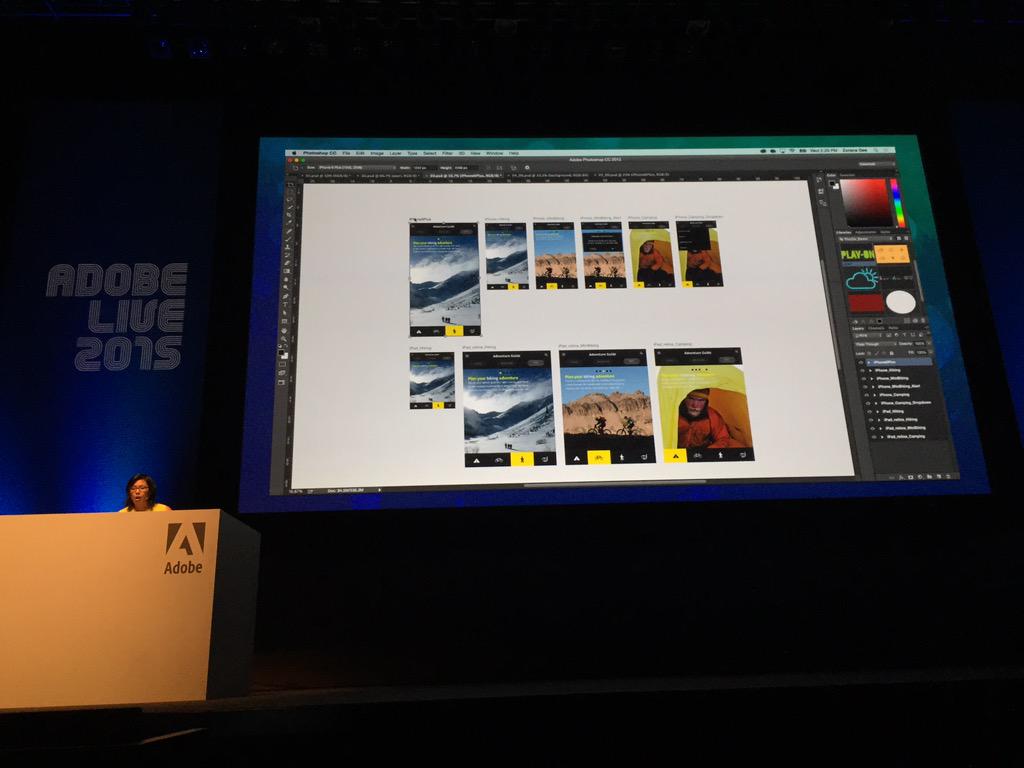
新Photoshop、同じコンテンツがApple Watch含めさまざまなデバイスの上でどのように見えるか、確認できるアートボード機能搭載 #CC新発見 実際のデバイスで確認できるAdobe Previewも提供。 pic.twitter.com/oIEOeG28nC
2015-06-17 14:32:06 拡大
拡大
 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Photoshop CC 2015のアートボードに並んでいる複数のデザインを、複数のスマートデバイス実機に同時にプレビューできる。 #CC新発見 #CCNext
2015-06-17 14:33:36 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Photoshop CC 2015にはウェブデザインに特化したUI「デザインスペース」が搭載されている。このUIでは、毎日使うような機能だけに限定したツールや表示になる。 #CC新発見 #CCNext
2015-06-17 14:37:07 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Photoshop CC 2015では、従来のUIと新しUI「デザインスペース」は、簡単に切り替えられますよ。 #CC新発見 #CCNext
2015-06-17 14:40:04 池田 泰延
@clockmaker
池田 泰延
@clockmaker
PS CC 2015のデザインスペースは、昨年のMAXでのSneak発表時は「プロジェクトリセス」でした。 twitter.com/spacelogue/sta… twitter.com/clockmaker/sta… #CCNext #CC新発見 )
2015-06-17 14:40:14 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
13. Photoshop for Design Project recess(?) ワークフローをもっと簡潔に。UIや操作をWebデザインに最適化。 photoshopfordesign.com #maxjp
2014-10-08 11:29:17 池田 泰延
@clockmaker
池田 泰延
@clockmaker
@clockmaker すみません、アップした写真をまちがえていました。プロジェクト リセスの写真はこちらになります。 #maxjp #AdobeMAX pic.twitter.com/QzdlZVR55H
2014-10-08 15:36:35 Nobuyuki Hayashi
@nobi_com
Nobuyuki Hayashi
@nobi_com
新Photoshopでは画面の左側でツール選んだり、、右でレイヤー選んだりするのではなく、常に書類の右側にあるスペースで要素選ぶだけで自動的にツール切り替わるデザインスペース機能のプレビュー版搭載。操作が大幅に楽に #CC新発見 pic.twitter.com/U6xtBAkQDE
2015-06-17 14:40:55 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
先ほどiPadでデザインカンプを作成する実演をしていましたが、これは昨年のMAXでは「Project Layup」でした。 twitter.com/spacelogue/sta… twitter.com/clockmaker/sta… #CC新発見 #CCNext
2015-06-17 14:43:54 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
1. Project LayUp デザインの最初の段階で使うiPadアプリ。指で書いたワイヤーフレームに、Creative Cloudのライブラリからアセットを持ってきて配置できる。 #maxjp
2014-10-08 10:21:43 池田 泰延
@clockmaker
池田 泰延
@clockmaker
①プロジェクトレイアウト。iPadで適当になぞったら、レイアウトが自動的に生成されるアプリ。フォントの編集にも対応。編集した結果をタイムラインで確認することが可能。#maxjp #AdobeMax #ProjectLayup pic.twitter.com/AC8s9HvZlj
2014-10-08 10:23:31Dreamweaver CC 2015 の紹介
 crema(黒野明子)
@crema
crema(黒野明子)
@crema
轟さん登場!Dreamweaverで.psdファイルを読み込んでコーディングしていくデモ。 #CC新発見 pic.twitter.com/6pO7dyaaRJ
2015-06-17 14:43:04 拡大
拡大
 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Dreamweaverでは、Creative Cloudに保存したPSDを読み込んで作業できる。PSDの情報を拾って、コードにしてくれる。スライスも半自動でやってくれる。 #CC新発見 #CCNext
2015-06-17 14:44:44 森和恵🎧r360studio
@r360studio
森和恵🎧r360studio
@r360studio
Dreamweaver CC2015 のデモ。 これまでの集大成的な機能追加。カンプPSD対応(Extract)・新規ドキュメントのBootstrap対応・レスポンシブのブレークポイントチェック(ビジュアルメディアクエリーバー)など。 #CC新発見 #CCNext
2015-06-17 14:49:49 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Dreamweaver CC 2015では、Bootstrapコンポーネントが利用可能。ビジュアルメディアクエリーバーでブレークポイントも簡単に設定できる。 #CC新発見 #CCNext
2015-06-17 14:50:09 池田 泰延
@clockmaker
池田 泰延
@clockmaker
Dreamweaver CC 2015はEdge InspectやEdge Codeと似た機能が組み込まれた感じですね。 スマホ実機でプレビュー、リアルタイムで編集を反映。 #CC新発見 #CCNext
2015-06-17 14:52:38 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Dreamweaver CC 2015画面上に表示されたQRコードを読むと、スマートフォン実機に制作中のページを表示できる。その後の修正もリアルタイムに反映される。 #CC新発見 #CCNext
2015-06-17 14:52:42 Keisuke Todoroki
@keisuke322
Keisuke Todoroki
@keisuke322
Adobe Live 2015 – Dreamweaver CC デモ – Web制作の作業効率化とレスポンシブデザイン blogs.adobe.com/creativestatio… #CreativeCloudJP #CC新発見
2015-06-17 14:53:43フォト(Lightroom / Photoshop)の新機能紹介
 Nobi Hayashi 林信行
@nobi
Nobi Hayashi 林信行
@nobi
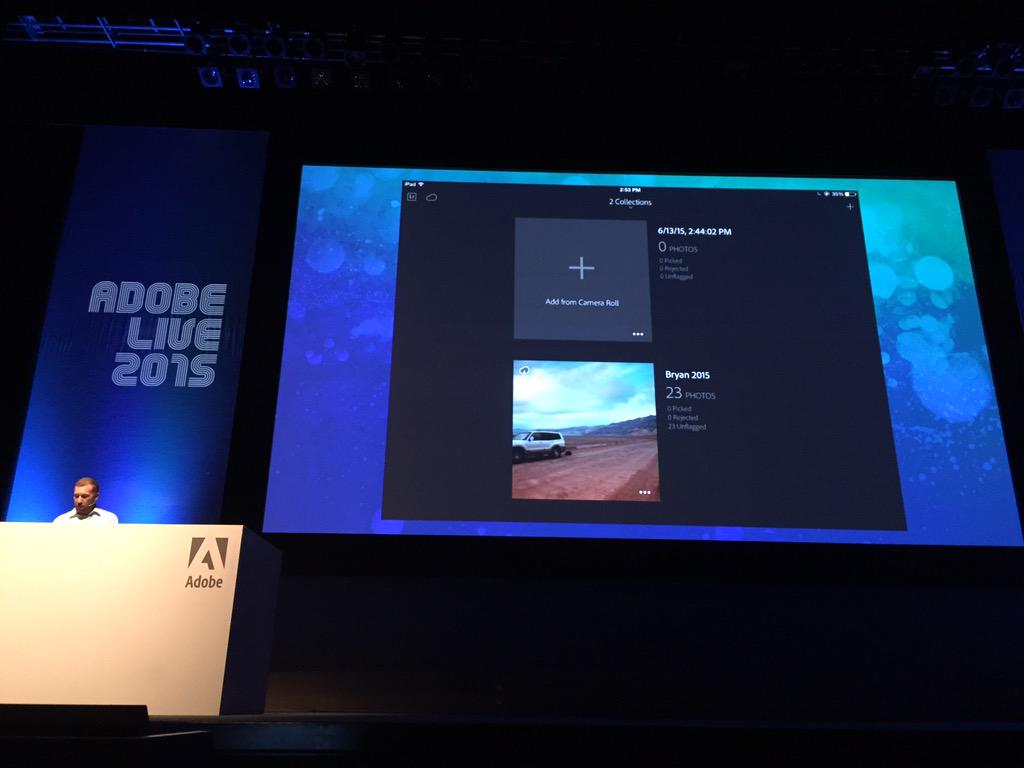
#CC新発見 iPad上のLightRoom Mobileで写真を選別した後、Photoshop Mixで図形を選択して編集 pic.twitter.com/Bb4m8p8EPh
2015-06-17 14:57:55 拡大
拡大
 crema(黒野明子)
@crema
crema(黒野明子)
@crema
Lightroomから複数の異なる露出の写真をまとめてPhotoshoに送るとき、HDRマージの機能で簡単に一枚のHDR写真にできる。 #CC新発見
2015-06-17 15:00:07 池田 泰延
@clockmaker
池田 泰延
@clockmaker
Lightroom のHDR合成や霧除去、パノラマ合成の紹介。人が編集しているのを見るのは面白いですね。 #CC新発見 #CCNext
2015-06-17 15:00:29 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Lightroom CCにHDR機能、パノラマ合成機能がついた。もういちいちPhotoshopに持っていかなくていいです。 #CC新発見 #CCNext
2015-06-17 15:01:14
