-
 tokyocssspecs_
tokyocssspecs_
- 1440
- 4
- 0
- 0
 wataru kashii
@kecy_
wataru kashii
@kecy_
@kecy_ Chromeのdeveloper tool のフォント変えたくてRicty Discord と書いてもならなかったのはちゃんと囲ってなかったことをおもいだした
2016-07-12 21:07:04 トミー
@SaekiTominaga
トミー
@SaekiTominaga
たまたま -size と -family の2つだけ指定するときに、ショートハンド使ったことあった気がする。 #tokyocssspecs
2016-07-12 21:07:25 1026【tendʒilou】
@No_1026
1026【tendʒilou】
@No_1026
blog-imgs-38.fc2.com/a/c/e/acecolo/… twitter.com/mt_dew2/status…
2016-07-12 21:07:26 もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
もんど@HTML解体新書(仮)作成進行中✏️
@momdo_
@SaekiTominaga 宿題にしておきます github.com/momdo/momdo.gi…
2016-07-12 21:11:17 まとり
@ub_pnr
まとり
@ub_pnr
直ってた / Bug 145873 – REGRESSION(r184899): [Cocoa] font-variant: small-caps is not honored with web fonts bugs.webkit.org/show_bug.cgi?i…
2016-07-12 21:12:58 wataru kashii
@kecy_
wataru kashii
@kecy_
15.4 フォントスタイル:'font-style'プロパティ の値の inherit に下線が惹かれているのはなにか理由があるのかなぁ #tokyocssspecs
2016-07-12 21:15:09 トミー
@SaekiTominaga
トミー
@SaekiTominaga
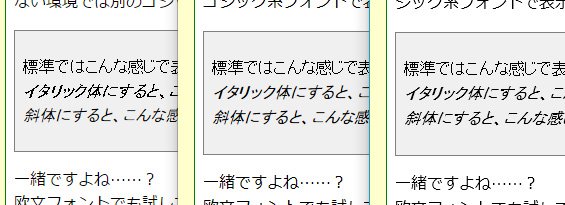
italic と oblique のサンプル、「一緒ですよね」とありますが、 Windows 10 の Chrome で見るとだいぶ違いました。(FxやIEだと同じ) / 斜体とイタリック体は違うのか nishishi.com/css/font-itali… #tokyocssspecs
2016-07-12 21:19:47 トミー
@SaekiTominaga
トミー
@SaekiTominaga
@SaekiTominaga ちなみにこんな感じです。(左から Chrome, Firefox, IE 11)#tokyocssspecs pic.twitter.com/gf6GEFAcTF
2016-07-12 22:49:36 拡大
拡大
 くぼしょー
@kubosho_
くぼしょー
@kubosho_
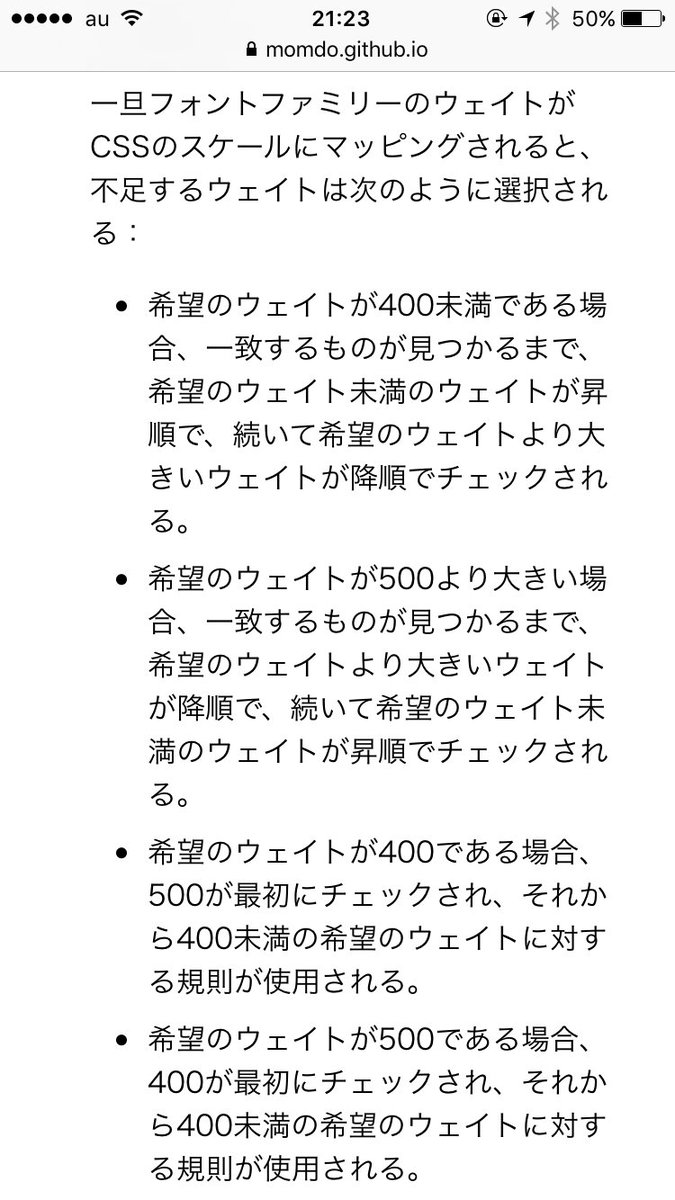
この辺「ウェイト」がゲシュタルト崩壊しそう #tokyocssspecs pic.twitter.com/LLiOrJJ9lA
2016-07-12 21:24:03 拡大
拡大