
字書きのための同人誌表紙作りメイキング
-
 kusaremonokaki
kusaremonokaki
- 52581
- 225
- 33
- 3
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
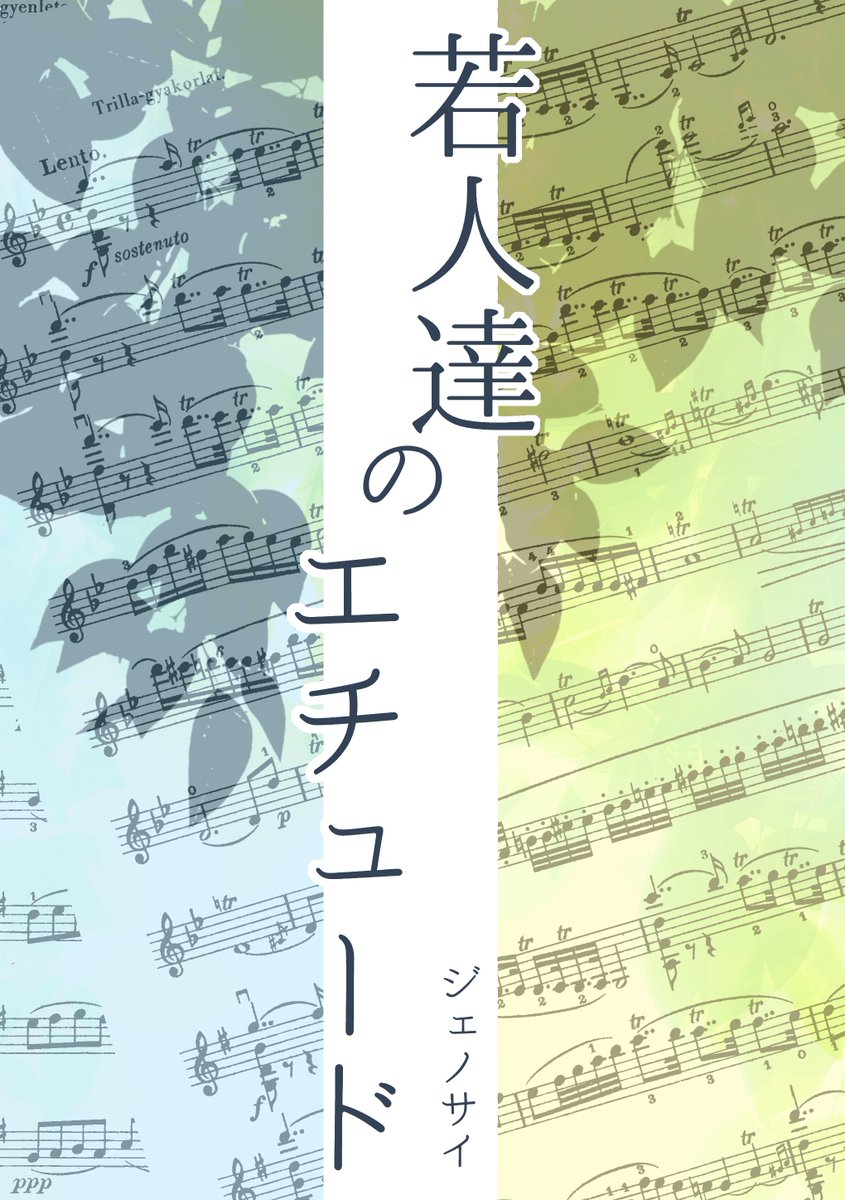
とりあえず、後ろに入れる英文のフォントを先に決める。楽譜素材のイメージに合わせてGeorgiaをセレクト。文字色は歯の影の濃いところの色からスポイトして、少し色相と明度をいじって決める。そのままでは楽譜に紛れるので白ベースを敷く。 pic.twitter.com/ITVC3lNh4D
2016-07-22 02:11:32 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
フォントの周りに白縁取りをつける処理の仕方もあるけど、今回は表紙に白の直線ラインが入ってるから、そのイメージを後ろにもという意図。さて、問題の表紙ですよ。フォントは、Georgiaにイメージを合わせるためにベースが明朝系は確定。
2016-07-22 02:16:27 きりま そう@あくやさん
@sounans
きりま そう@あくやさん
@sounans
@kusaremonokaki 白ベースをすこし透明にして若干下の柄見えるようにするのはどうかな。 完全に白だと表紙の白ラインとかぶるというか、引き立たない感じがするなと。
2016-07-22 02:30:46 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
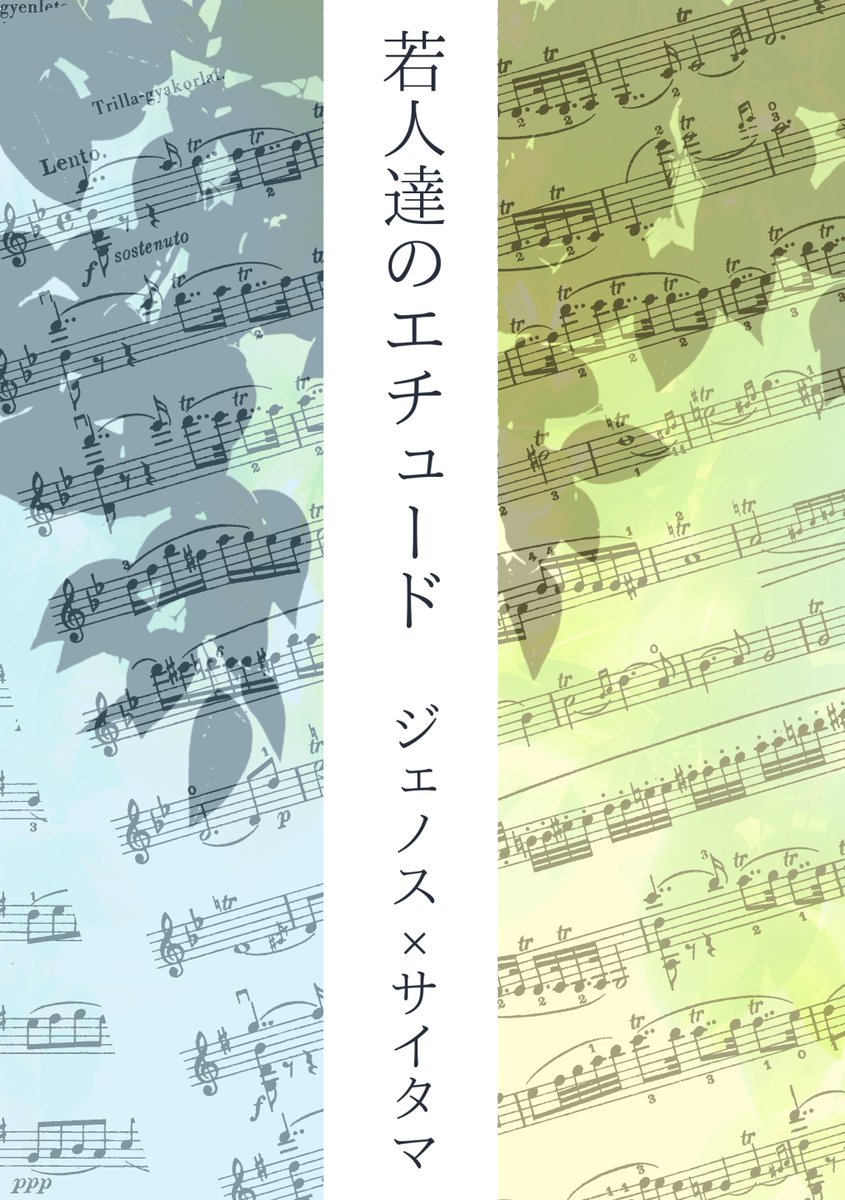
深く考えずIPAex明朝にして文字を配置してみる。左下の比重が低くてバランス悪い気がするけど、この文字列だとどう配置しても上手くおさまらない。「若人達が重いんだよな」といっそひっくり返すことを思いつく。 pic.twitter.com/4w8X6VA65Z
2016-07-22 02:57:21 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
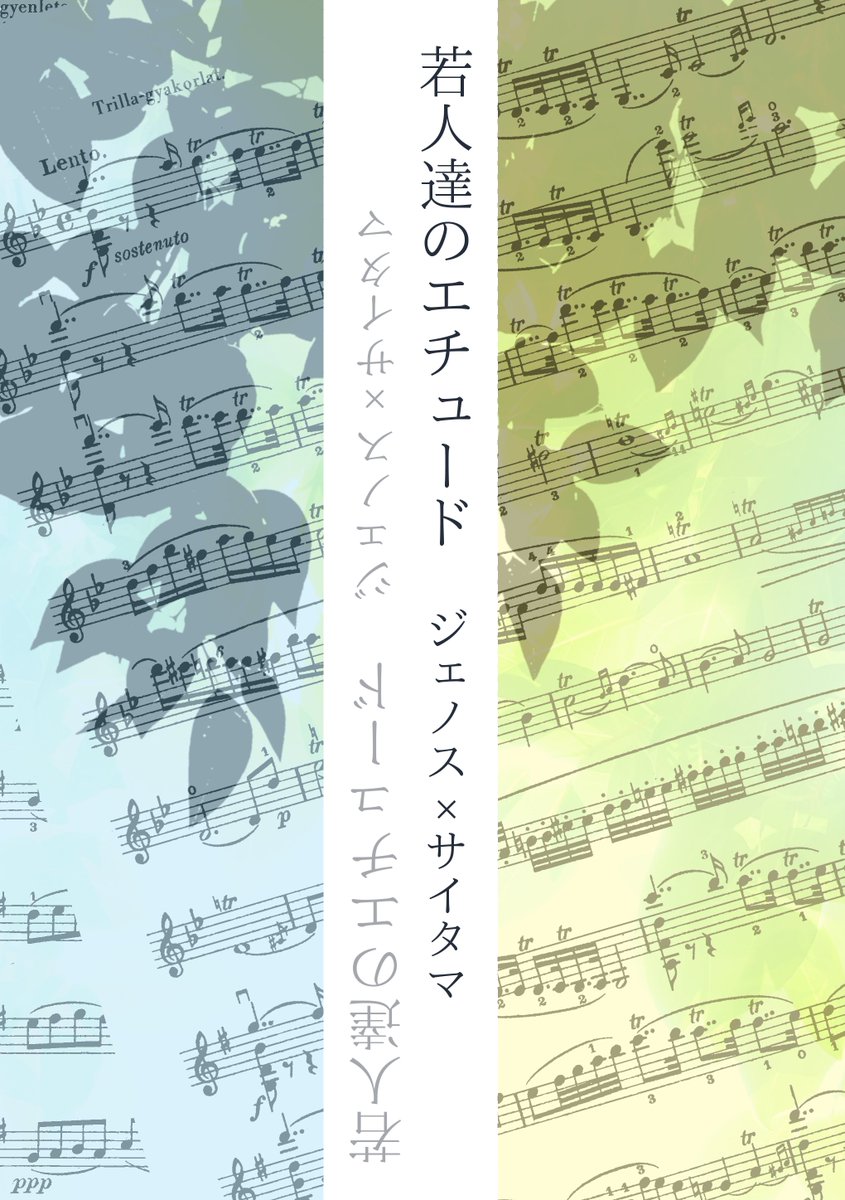
上下をひっくり返した文字列を隣に置いて、上下を間違えないようにひっくり返した方の文字の色を薄くする。文字色は青い方の影からスポイトして明度彩度を弄った。とりあえず、これが1案。別案も考えてみる。 pic.twitter.com/GoXvCaNkHH
2016-07-22 03:00:25 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
@sounans こういう感じ? 表4で、製本されれば裏で表紙とは同時に見ないから、統一感優先で真っ白でもいいと思うけど、こっちもこっちでお洒落さんだねえ。 pic.twitter.com/3gKjwfEucS
2016-07-22 03:07:42 拡大
拡大
 すあま
@suama_n
すあま
@suama_n
@kusaremonokaki @sounans 横からすみません。半透明も綺麗ですね。表の裏の真っ白統一感を重視するのなら二行分をまとめて白抜きでもいいのかなともちょっと思いました。サンプル作らずイメージで言っちゃってますけど
2016-07-22 03:13:23 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
@suama_n @sounans こんなですかね。重くなるかなと思って二つに分けたんですが、実際にやってみるとこれもまとまりいいですね。なるほどなるほど。 pic.twitter.com/jBWY6eTtBs
2016-07-22 03:36:27 拡大
拡大
 すあま
@suama_n
すあま
@suama_n
@kusaremonokaki @sounans ええ、そんな感じで今まさにこちらも用意をしちゃったのでそのままに。ついでに勝手ながら表の文字配置案も考えてみました。CP名小さくなっちゃうので好みが分かれるかもしれません pic.twitter.com/dhu8HXfL2M
2016-07-22 03:42:53 拡大
拡大
 すあま
@suama_n
すあま
@suama_n
@kusaremonokaki @sounans あ、ただの一案ですのでまるっとスルーで良いですから。色々な案を考えるのって楽しいですし、頑張ってくださいー!
2016-07-22 03:47:13 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
@suama_n @sounans あー。なるほど、CP表記を横にしてぎゅっとまとめると重心のバランス良いですね。なるほどなるほど!
2016-07-22 04:16:21 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
@suama_n @sounans ありがとうございます! で、でも、あの…実はこれ、本用じゃないんです(汗 自分の表紙作りの手順の公開のために作ってるんで…でもきっと、見てくれた方には「こっちの方がセンスいいなーっなるほどーっ」って参考になりますから! ありがとうございます!
2016-07-22 04:21:44 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
別案。はれのそら明朝(フリーフォント)で枠からはみ出す系レイアウト。はみ出したところが沈むので、文字レイヤーコピー→文字選択→選択範囲を拡張→選択範囲を白で塗りつぶして文字を重ねて白い縁取りを作る。ちょっと太かった、まあいい。 pic.twitter.com/WWKwaCEszN
2016-07-22 04:33:23 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
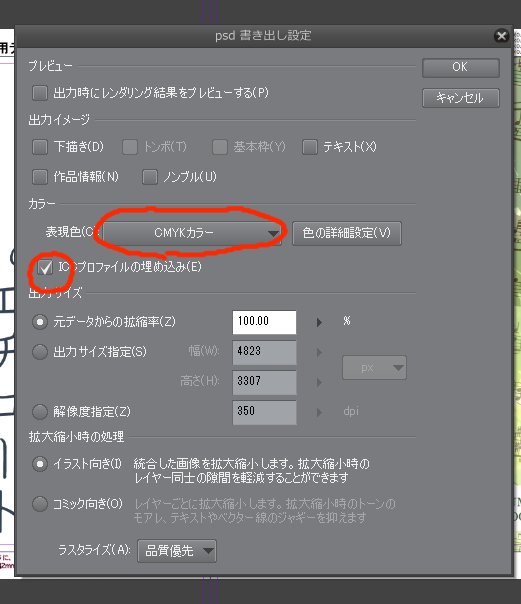
表紙ができたら、CMYKのpsdで書き出し。書き出し前に文字入力に使ったベクターレイヤーはラスタライズ化する。ファイル→画像を統合して書き出し→psd→ファイルの名前つけて保存クリック→出てきたメニューで表現色をCMYKカラーに、ICCプロファイルの埋め込みにチェック。→
2016-07-22 05:00:12 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
→OKして、出てきたプレビューで画像に不備がないことを確認してOK、psdで書き出し。 pic.twitter.com/QfNp863it5
2016-07-22 05:02:53 拡大
拡大
補足:CLIP公式の機能解説から
CMYKデータを作る-カラープロファイル実践編-
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
印刷所はCMYKのpsdでデータ作れと言うところが多いけど、他にもPDF入稿オンリーとかRBG入稿もOKだったりとかするので、それぞれに合わせて入稿データを作って下さいと言うことで。お絵描きできない私はこんな風に表紙を作ってます。 pic.twitter.com/nYbMvbrjY5
2016-07-22 05:31:36 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
追加。別テクスチャ貼り込んだパターン作った。テクスチャはこれ。 free-texture.net/stone-metal/pl… 彩度と明度をいじって、表紙の白枠の下に貼り込んで透明度調整。なんか物足りない時にはこの類のテクスチャ貼り込みが便利。 pic.twitter.com/KT0wF7NVtK
2016-07-23 10:41:35 拡大
拡大
追記:
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
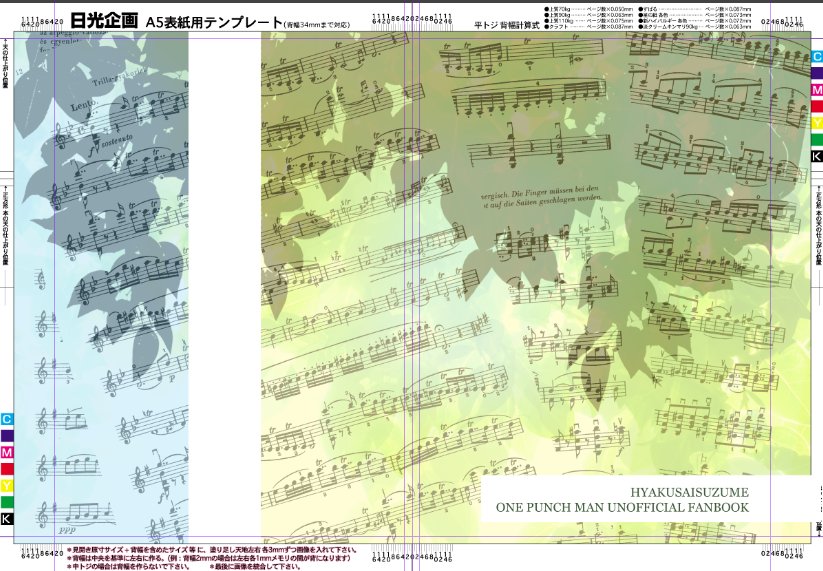
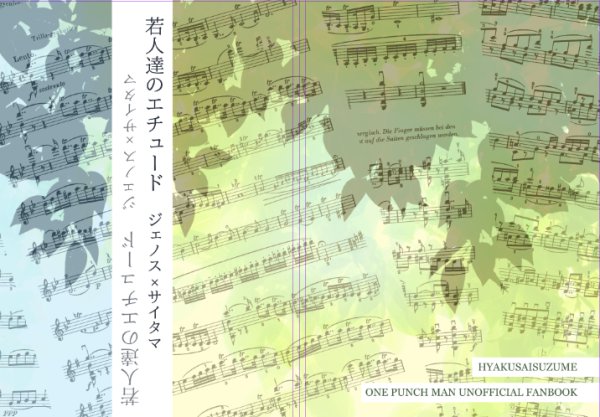
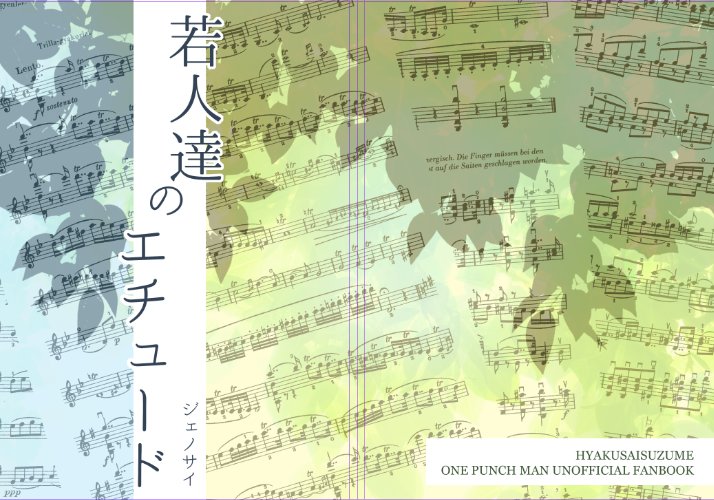
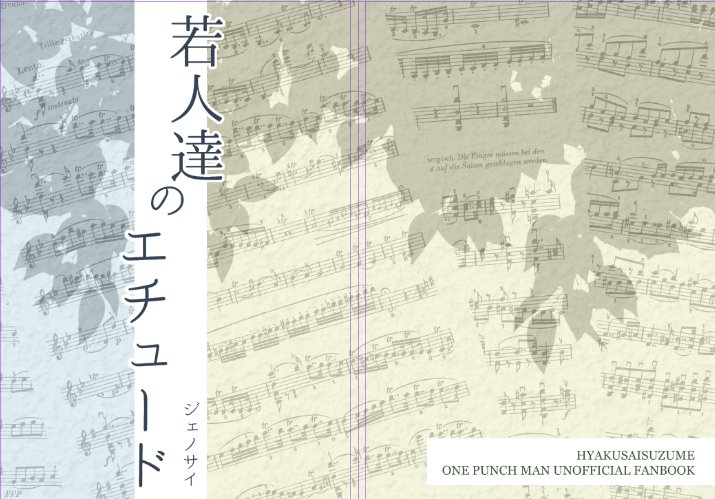
ちなみに、この間作った表紙の文字以外の所のレイアウトは、「エチュードだから、楽譜。くっついていない二人のイメージ=セパレートな表紙。左に攻キャラカラー、右に受キャラカラー」って理屈で、デザインしてるからセンスじゃないよ? あとは行き当たりばったり。→
2016-07-23 12:53:22 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
→最初は窓辺のテーブルのイメージで、レースのカーテンの影とか被せたかったんだけどそこらへんにぴったりな素材が見つからなかったので、木陰イメージならいけるかなと素材探して、適当にこねくってたらああなっただけ。試してみて「違うコレジャナイ」って試行錯誤してばっかなので効率悪い。→
2016-07-23 12:56:24 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
→とにかく、画像加工はソフトに触れてみなきゃはじまんないんで、最初はオンラインエディタのPixlrでいいから画像ソフトをいじってみて欲しい。 pixlr.com というわけで、こういうのも書きました。 twitter.com/kusaremonokaki…
2016-07-23 13:00:23 腐モノ書き45@3/18東3ム08a
@kusaremonokaki
腐モノ書き45@3/18東3ム08a
@kusaremonokaki
「レイヤー? コスプレイヤーのこと?」という字書きのためのサークルカット(PNG形式)の作り方。 1)イベント主催のWebページなどで、サークルカットのテンプレートをダウンロードします。PNGかPSDか選んでダウンロードする場合は、PNGで。→
2016-07-21 15:30:52