
Atom、Sublime Text、WebStorm に Visual Studio Code、四大エディター真夏の大決戦! - HTML5 Conference 2016
-
 tonkotsuboy_com
tonkotsuboy_com
- 19499
- 24
- 8
- 63
 山本ユースケ™️
@yusuke
山本ユースケ™️
@yusuke
ごめんなさい、あれはデフォルトの機能じゃなくて直前にPowerMode IIというプラグインを仕込みました! plugins.jetbrains.com/plugin/8251 twitter.com/wahho/status/7… #html5j #html5j_c
2016-09-03 16:58:47 わっほー☆
@wahho
わっほー☆
@wahho
#html5j_c WebStormには初めから(?)キーボードから打った文字が燃え上がる機能があるよ。 左半分にWebStrom、右半分をブラウザ画面にしてリアルタイムデバッグできるよ!
2016-09-03 16:46:29 Takeshi Kano 鹿野 壮
@tonkotsuboy_com
Takeshi Kano 鹿野 壮
@tonkotsuboy_com
TypeScriptをWebStormでデバッグする - Qiita : qiita.com/grapswiz/items… #html5j #html5j_c
2016-09-03 16:59:17 Aokashi (あおかし)
@aokashi
Aokashi (あおかし)
@aokashi
VSCodeはMarkdownの編集として割りと使える、プレビューでCSS変えられないところが痛いけど #html5j_c
2016-09-03 17:01:40 山本ユースケ™️
@yusuke
山本ユースケ™️
@yusuke
どこでお買いあげになってももちろん中身は一緒ですが、是非弊社よりお願いします!(ちょっと安いです)。早ければ10分くらいでライセンス発行されますよー samuraism.com/products/jetbr… twitter.com/bitgleams/stat… #html5j #html5j_c
2016-09-03 17:01:58 山本ユースケ™️
@yusuke
山本ユースケ™️
@yusuke
ちなみに私のWebStormに入れてあったプラグインは🔥を出すためのPowerMode IIと、Upsource Integrationの2つだけです #html5j #html5j_c
2016-09-03 17:03:31 .Hiroya🍣🍵
@Soten_Bluesky
.Hiroya🍣🍵
@Soten_Bluesky
ローレムダブルクリックでダミーテキスト全選択できないから、「テキストテキストテキストテキストテキストテキストテキスト」ってやってる #html5j_c
2016-09-03 17:03:32 VGBC | aMSa🎮12/07-12/21 USA 🇺🇸
@aMSaRedyoshi
VGBC | aMSa🎮12/07-12/21 USA 🇺🇸
@aMSaRedyoshi
エディタ戦争見に行きたかったな~。タグで見る限りWebstorm がよさげ? #html5j_c
2016-09-03 17:03:35 .Hiroya🍣🍵
@Soten_Bluesky
.Hiroya🍣🍵
@Soten_Bluesky
Visual Studio Code すげえ! けれどぼくはさぶらいむちゃん! #html5j #html5j_c
2016-09-03 17:04:07 たみー
@ta__miyan
たみー
@ta__miyan
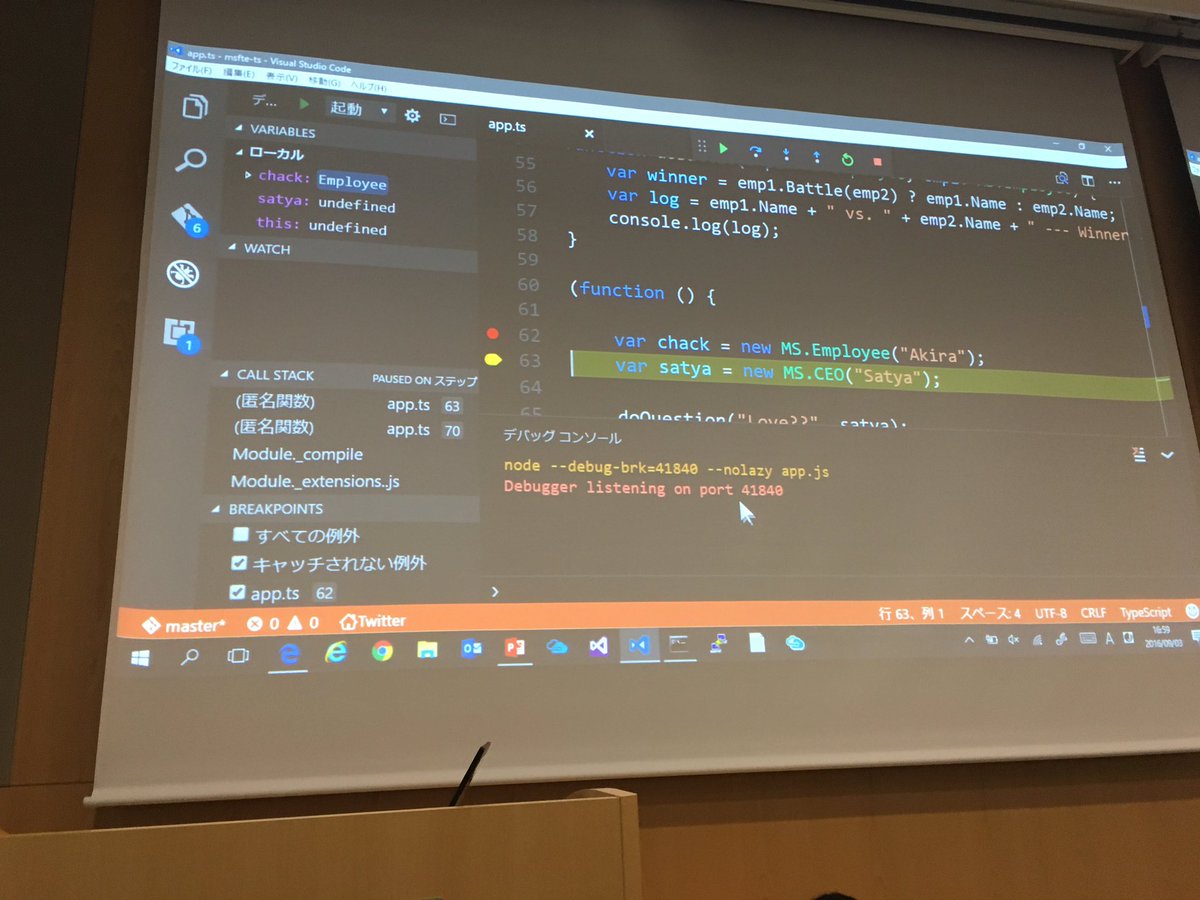
VSCodeデバッグ機能すごい。Subから浮気したいかもw #html5j_c pic.twitter.com/WNRZO1CmMV
2016-09-03 17:04:14 拡大
拡大
 Takayuki Tsukitani
@tsukkee
Takayuki Tsukitani
@tsukkee
個人的には、エンタープライズとかでチームで開発するならWebStorm買っとけ、少人数でささっとやるならVSCode、カスタマイズ好きはAtom、おれはVim、って感じ。 #html5j_c
2016-09-03 17:04:58 なつき@Webスクール動画開催
@Stocker_jp
なつき@Webスクール動画開催
@Stocker_jp
VSCodeはエディター内でターミナル動いたり、ChromeでJSステップ実行など便利なのは分かった。でもやっぱりエディターじゃなくてIDEじゃないのという気がする。 #html5j_c
2016-09-03 17:06:10 山本ユースケ™️
@yusuke
山本ユースケ™️
@yusuke
そうそう、好きなの使えばいいんですが、本領発揮出来るようになるまでのプラグインインストールやカスタマイズがほとんど不要なのでWebStormはチームのベースレベルをグッと上げられます! twitter.com/tsukkee/status… #html5j #html5j_c
2016-09-03 17:11:18
