
5/27(土) 初夏のJavaScript祭り in mixi - [flow-typeでjavascriptに型をつけよう]
5/27(土) に開催された「初夏のJavaScript祭り in mixi」のセッションの様子をまとめました。
https://javascript-fes.doorkeeper.jp/events/60189
◆ 株式会社オープンストリーム 竹内 佑介
flow-typeでjavascriptに型をつけよう
続きを読む
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
flowは2014年以来触ってなかったので、新しい機能が気になります。 昔試したときの記事→ facebook flowでHTML5 Canvasデモを作ってみた - ICS MEDIA ics.media/entry/3611 #jsfes
2017-05-27 15:20:08 tommy
@ques0942
tommy
@ques0942
とりあえずObjectで無理やり通したところが後で火を吹きそう。その辺はタスク管理の話だからルールで管理するしか無いのかな? #jsfes
2017-05-27 15:21:31 ITかあさん合同会社
@chihiro_kaasan
ITかあさん合同会社
@chihiro_kaasan
TypeScript と Flow があって 静的型付けにより、実行前に型エラーを検出可能なんだけど、なんでTypeScriptではなくFlowを選んだのかそのポイントを知りたい #jsfes
2017-05-27 15:22:30 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
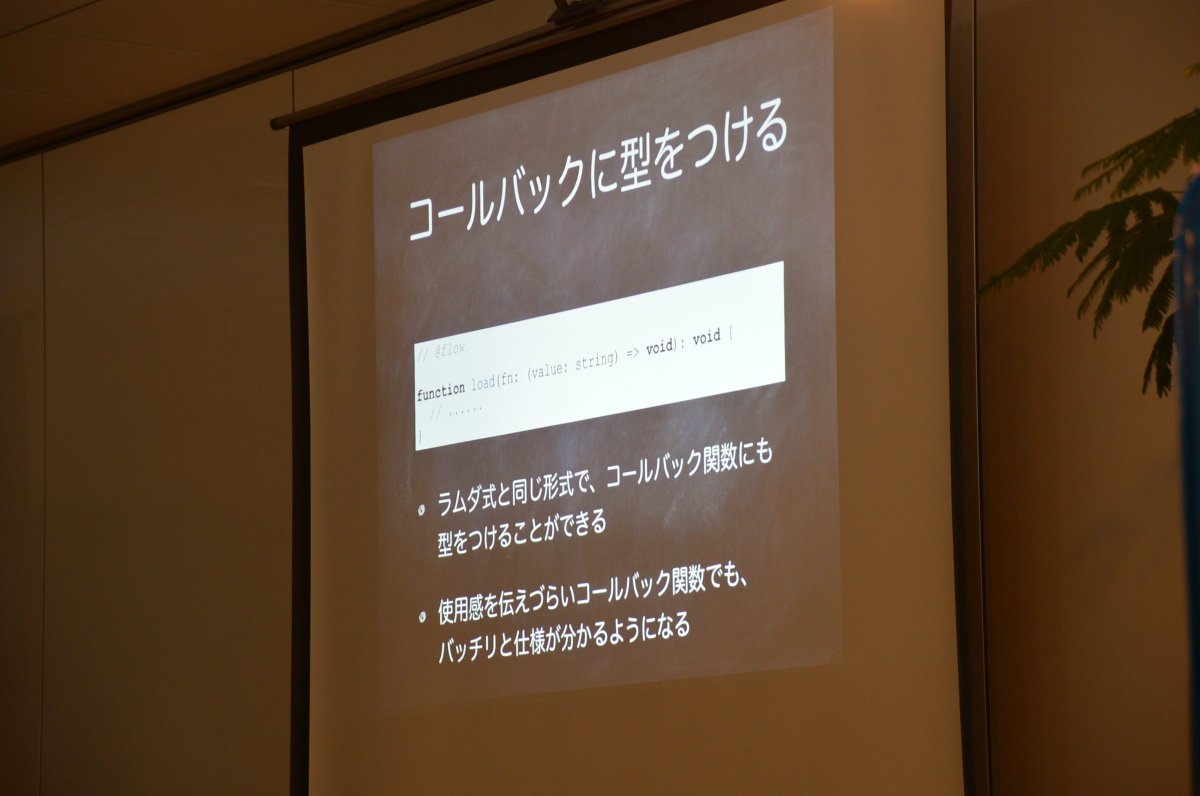
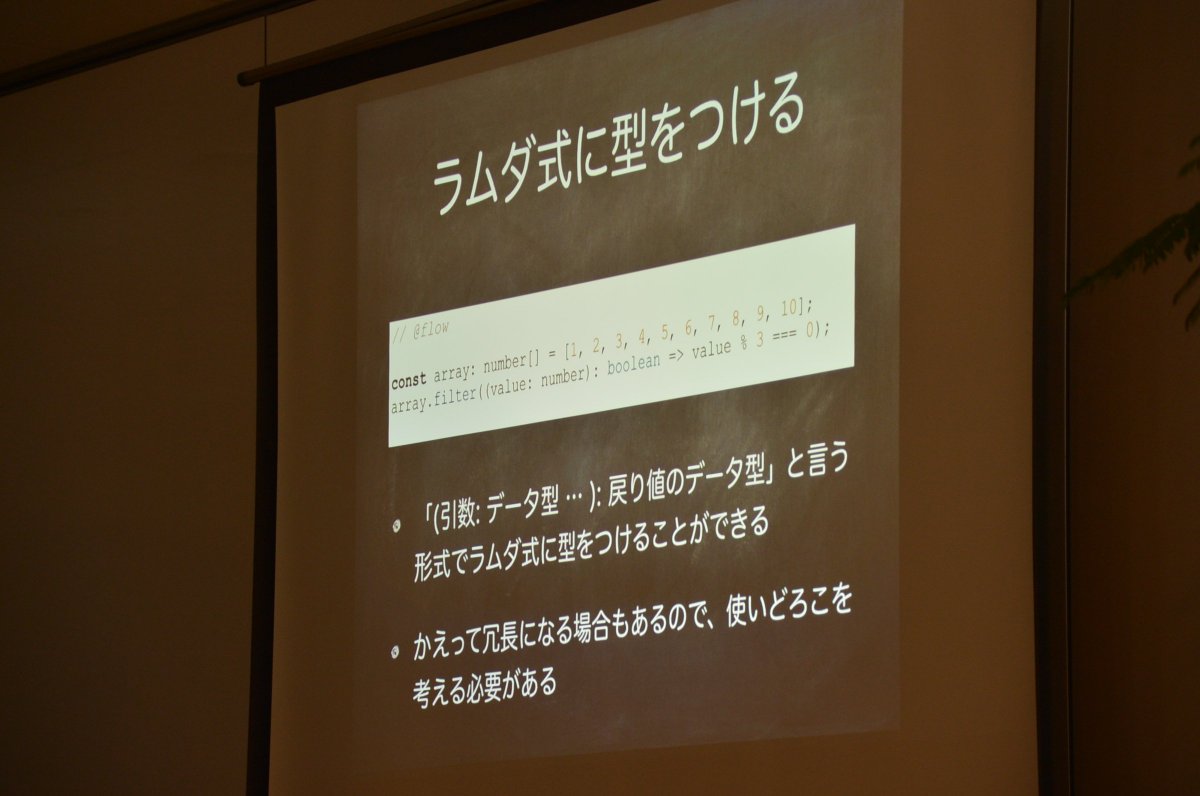
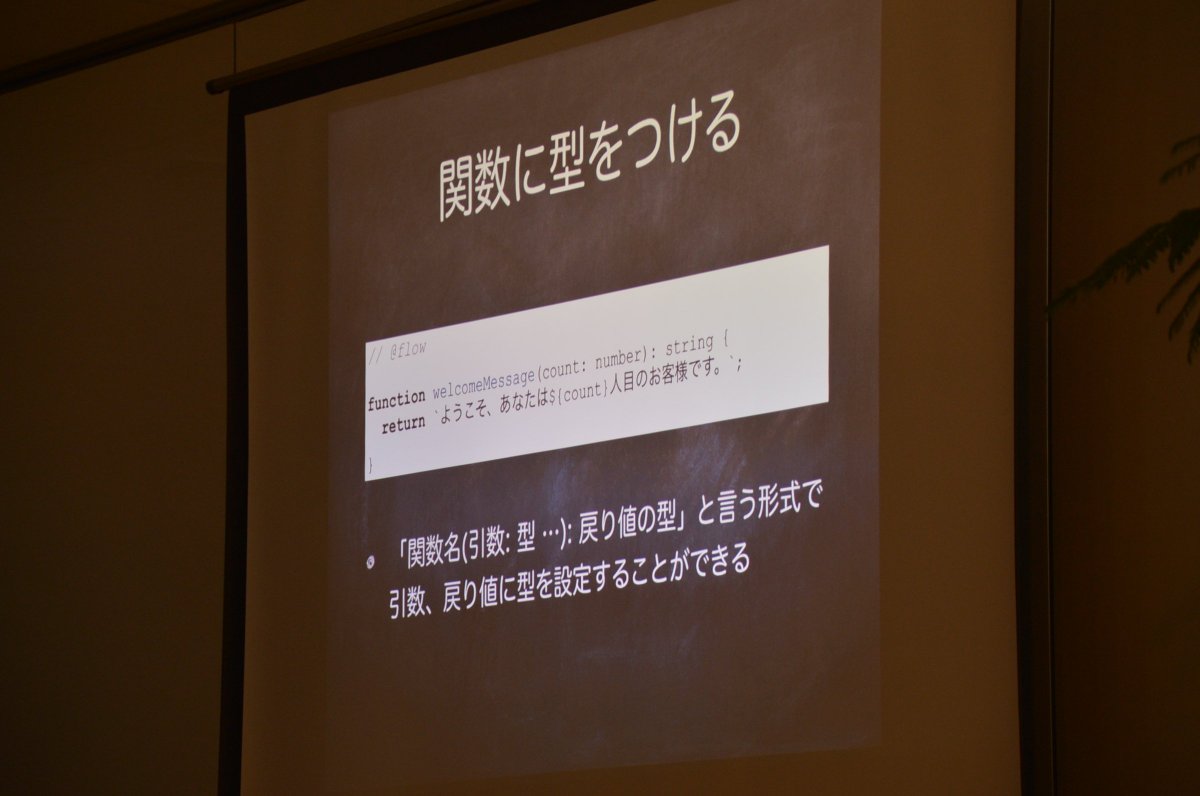
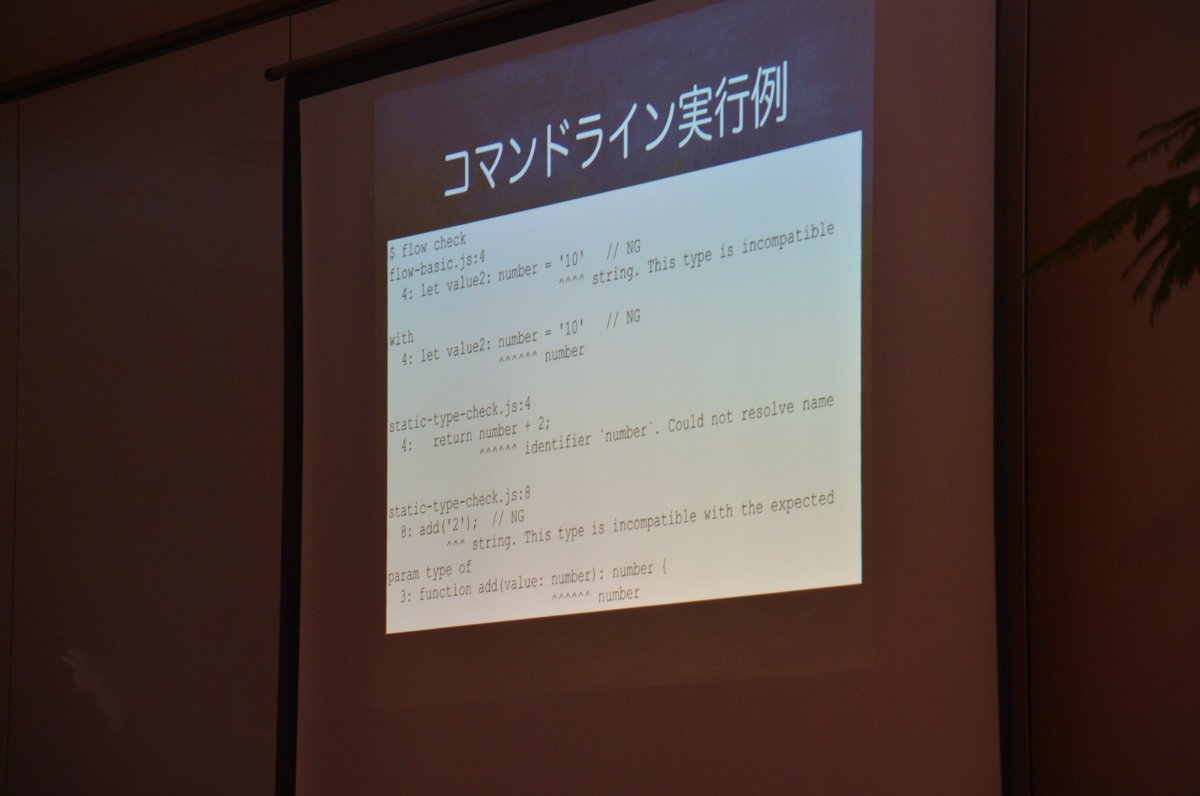
関数の型付け、コールバックの片付け、ラムダ式に片付け #jsfes pic.twitter.com/IvmU4bsR33
2017-05-27 15:22:52 拡大
拡大
 拡大
拡大
 拡大
拡大
 しずひこ
@sizuhiko
しずひこ
@sizuhiko
個人手には型で頑張るより power-assert 使っていきたいけど、エディタが対応していたりlintが充実してくればflow使ってみたいなー。まぁそれならTypeScriptでも良いわけですが... #jsfes
2017-05-27 15:23:59 ITかあさん合同会社
@chihiro_kaasan
ITかあさん合同会社
@chihiro_kaasan
今登壇されてる竹内さんのスライドの中にPromisの話がありますが、LTでも前回やってくれました #jsfes sssslide.com/speakerdeck.co…
2017-05-27 15:25:05 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
flowのチェックをCI(Jenkins)と連携する使い方を紹介 #jsfes pic.twitter.com/hZq9csuYLb
2017-05-27 15:26:21 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
登壇者はWebStormを使っているとのこと。 JavaとEclipseのようにリファクタリング機能をフル活用できる。 #jsfes pic.twitter.com/rjGvS2Xn8j
2017-05-27 15:28:10 拡大
拡大

