-
 clockmaker
clockmaker
- 3548
- 11
- 3
- 0
 aoi
@aoi_nigiri
aoi
@aoi_nigiri
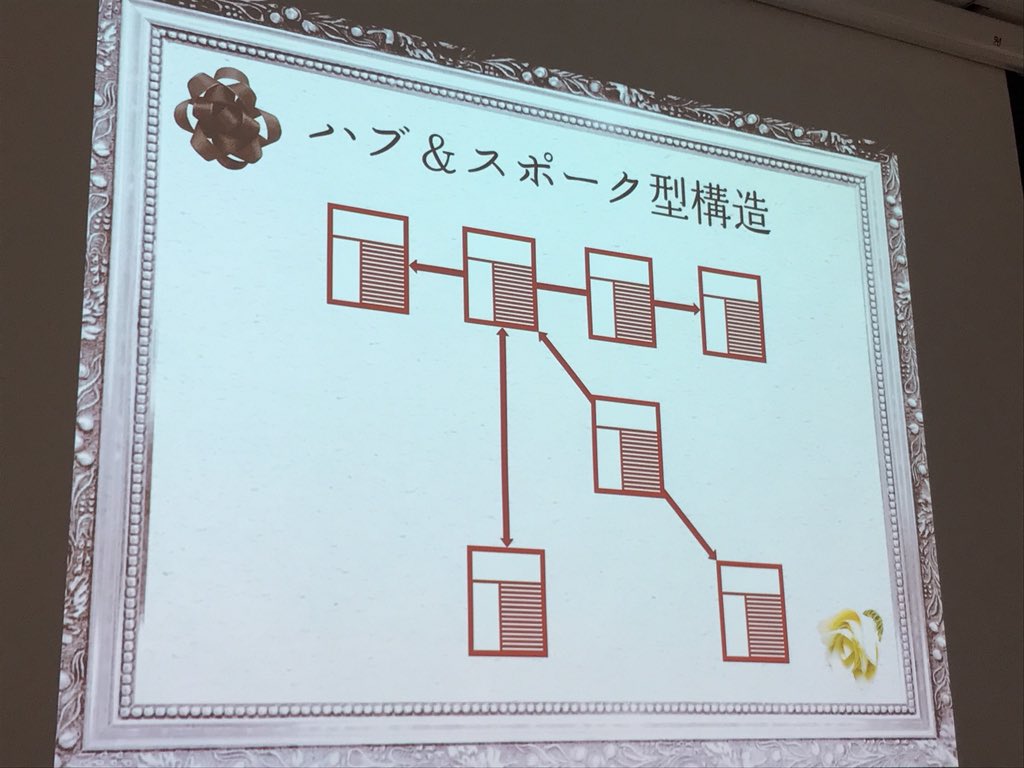
ユーザー同士の交流サイト ハブ&スポーク型構造 入力しても戻る反復可能な構造 #yatblog pic.twitter.com/DkhGYayHXf
2018-05-27 15:22:14 拡大
拡大
 ぽち@web
@addonestep
ぽち@web
@addonestep
何故競合を見る? 競合サイトもユーザーの利便性を考えて作っている サイトを利用するユーザーのユーザー体験を活用できる #yatblog
2018-05-27 15:22:16 なる / Studio Opt
@naru0504
なる / Studio Opt
@naru0504
「競合サイトもユーザーの利便性を考えている」って重要なんだけど、あくまでも「考えている」であって、「最高のものを実現しているわけではない」って思うようにしている。盲信してしまうとリスク #yatblog
2018-05-27 15:25:29 aoi
@aoi_nigiri
aoi
@aoi_nigiri
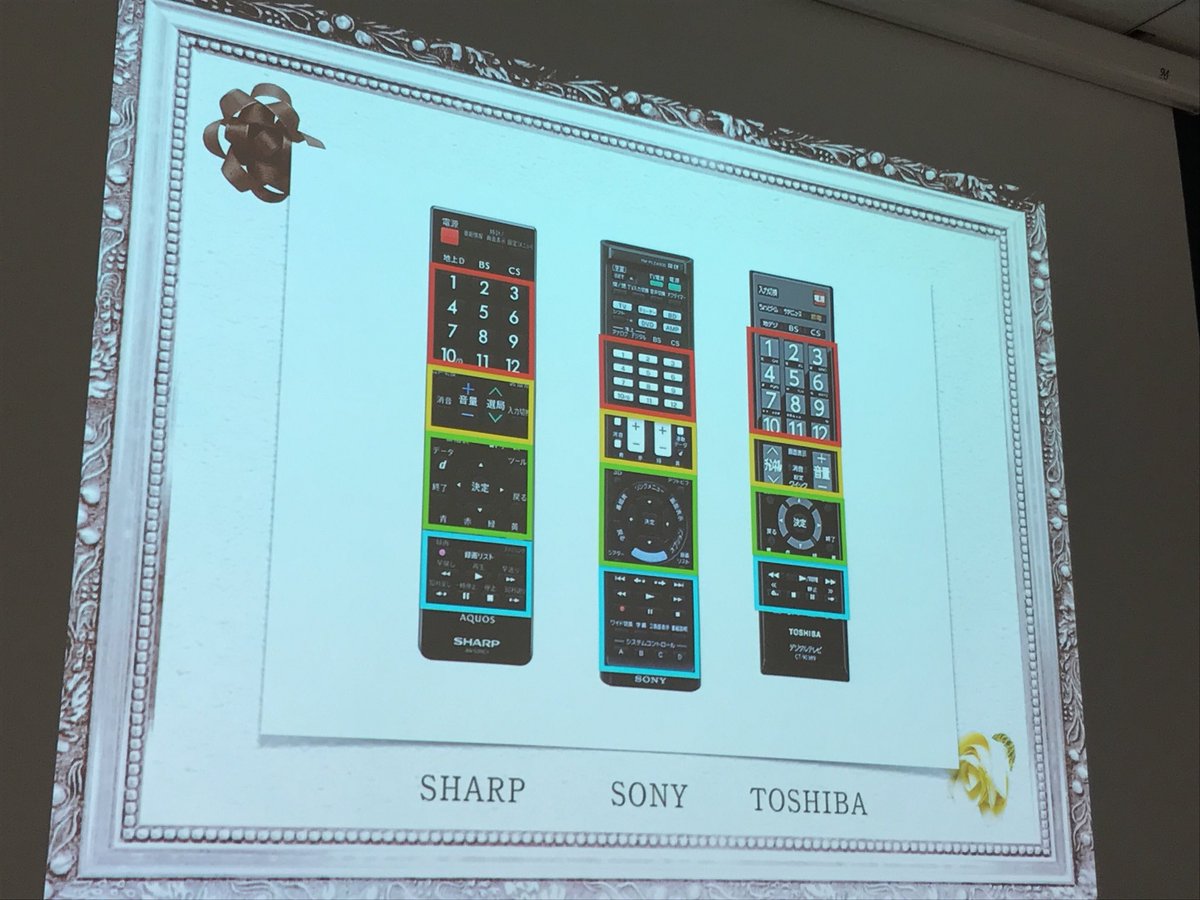
競合と合わせることで ユーザーの学習コストを下げる #yatblog pic.twitter.com/RC6QgLn7Ms
2018-05-27 15:27:05 拡大
拡大
 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
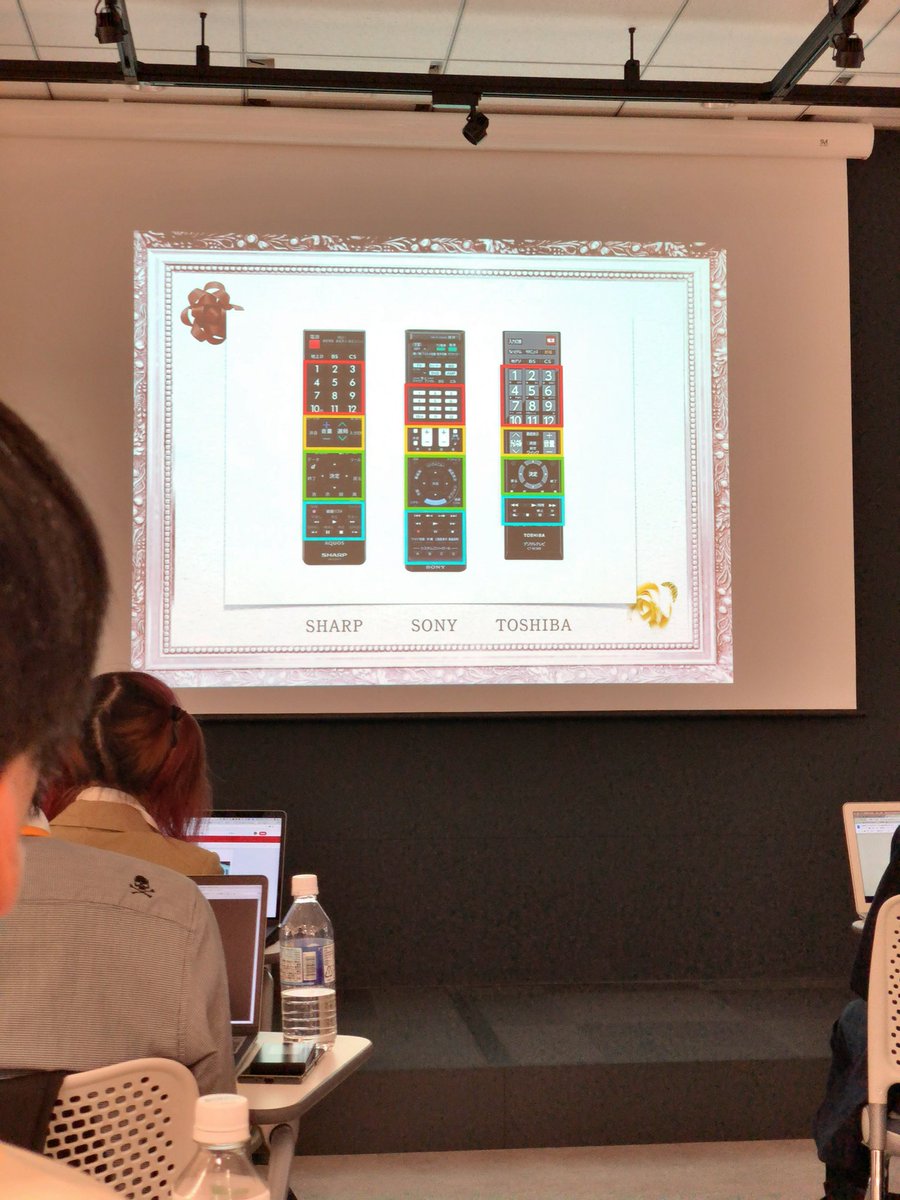
テレビを10数年持ってないので、こんな複雑になったリモコンを使いこなせる気がしないw 世の中の人は少しずつ複雑になるテレビリモコンを学習していったんだろうなぁ。 #yatblog pic.twitter.com/J65NOTJgvK
2018-05-27 15:28:16 拡大
拡大
 oti
@otiext
oti
@otiext
URLの階層とファイル構造が一緒とは限らないから、ディレクトリマップとかサイトマップはさいつよ丸パクリでいいけど、ファイル構造の方は開発とか運用都合でよくよく考えられてて欲しいですね。このセミナーに来てる人はファイル構造の設計までスコープに入ってることなさそうだけど #yatblog
2018-05-27 15:29:46 aoi
@aoi_nigiri
aoi
@aoi_nigiri
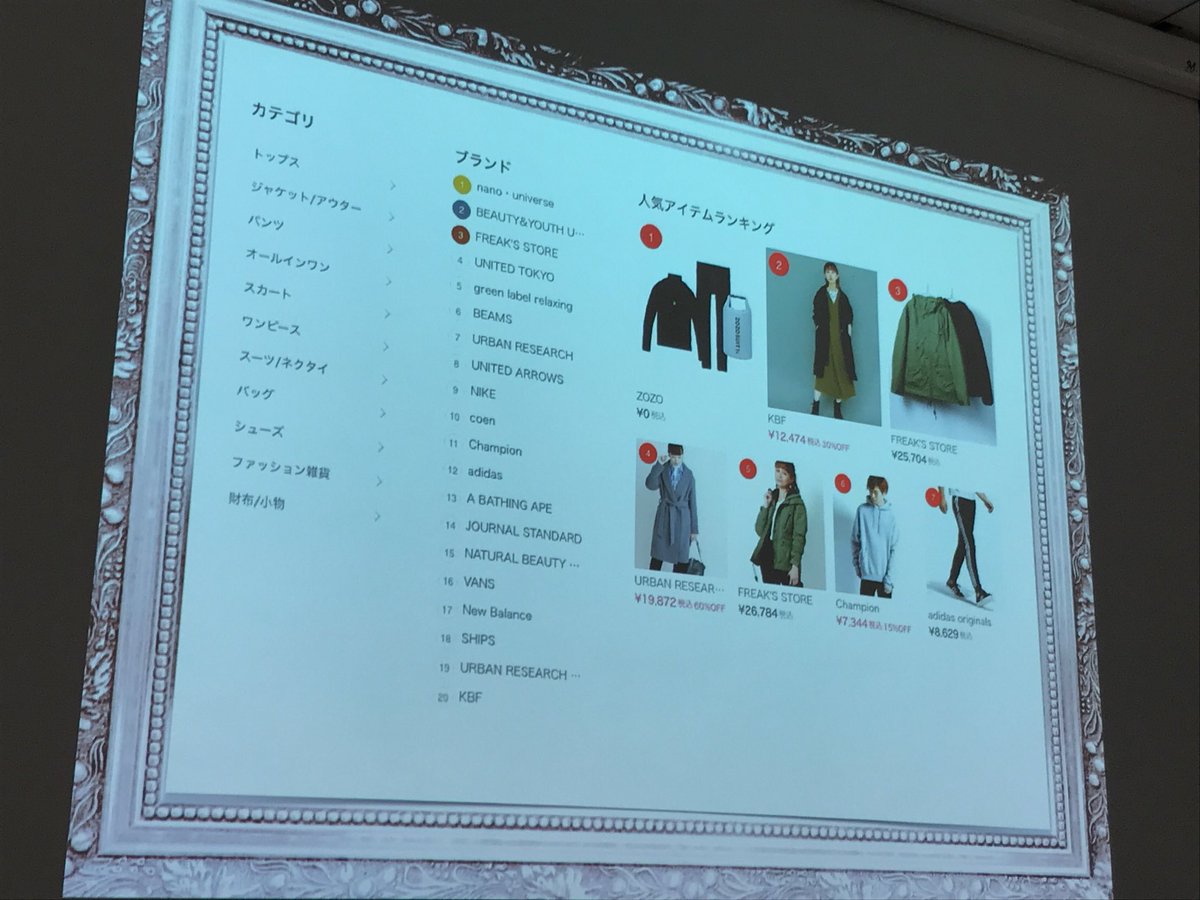
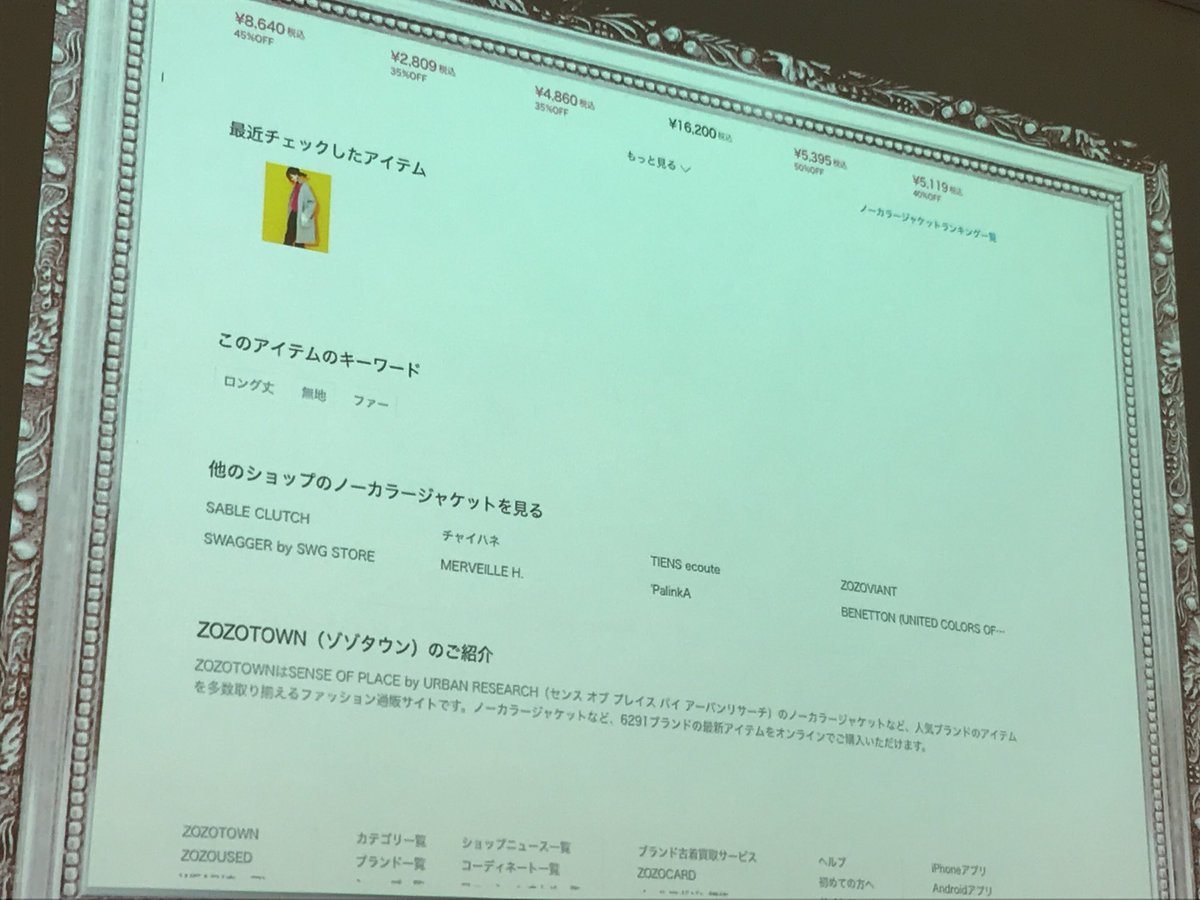
ファセット型なのは、 売るだけではなく 探す目的もある 似たようなコートとか、靴とか 1点づつ売るならランディングページになる #yatblog pic.twitter.com/taZQr6GA9E
2018-05-27 15:30:21 拡大
拡大
 ぽち@web
@addonestep
ぽち@web
@addonestep
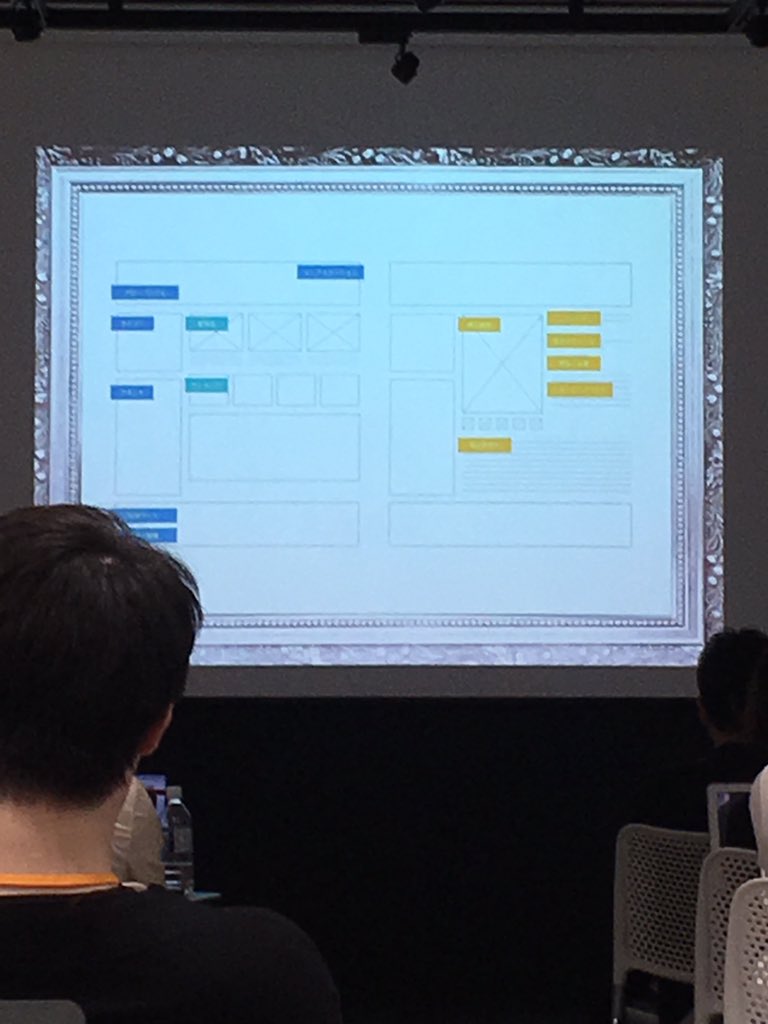
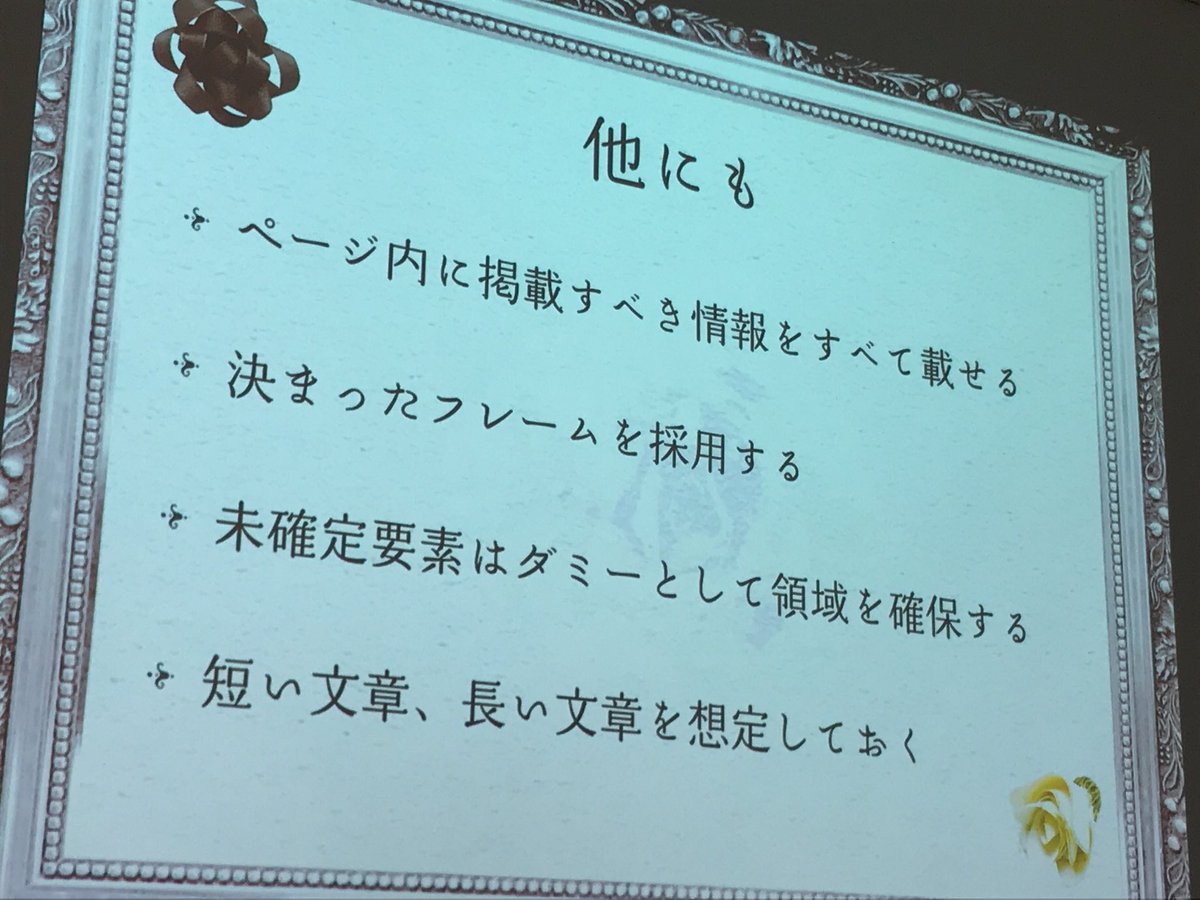
どこにどういうレベルで載せるのか?を考える。 載せたい情報の書き出し→優先度順に並びかえる 共通パーツはワイヤーの段階でわかるようにしておくこと #yatblog
2018-05-27 15:34:08 shoko
@shoko_webdesign
shoko
@shoko_webdesign
Webデザイナーなら誰でも知っている、あのマナさんに会ってみたくてYATさんのデザインシンキングに参加してます #yatblog
2018-05-27 15:34:38 NAYO なよ
@nayo74
NAYO なよ
@nayo74
ワイヤーの段階でトップ下層で共通するものはグループわけし、色をつけて分かりやすくしておくといい。 #yatblog pic.twitter.com/9Br6JKjRpP
2018-05-27 15:34:53 拡大
拡大
 aoi
@aoi_nigiri
aoi
@aoi_nigiri
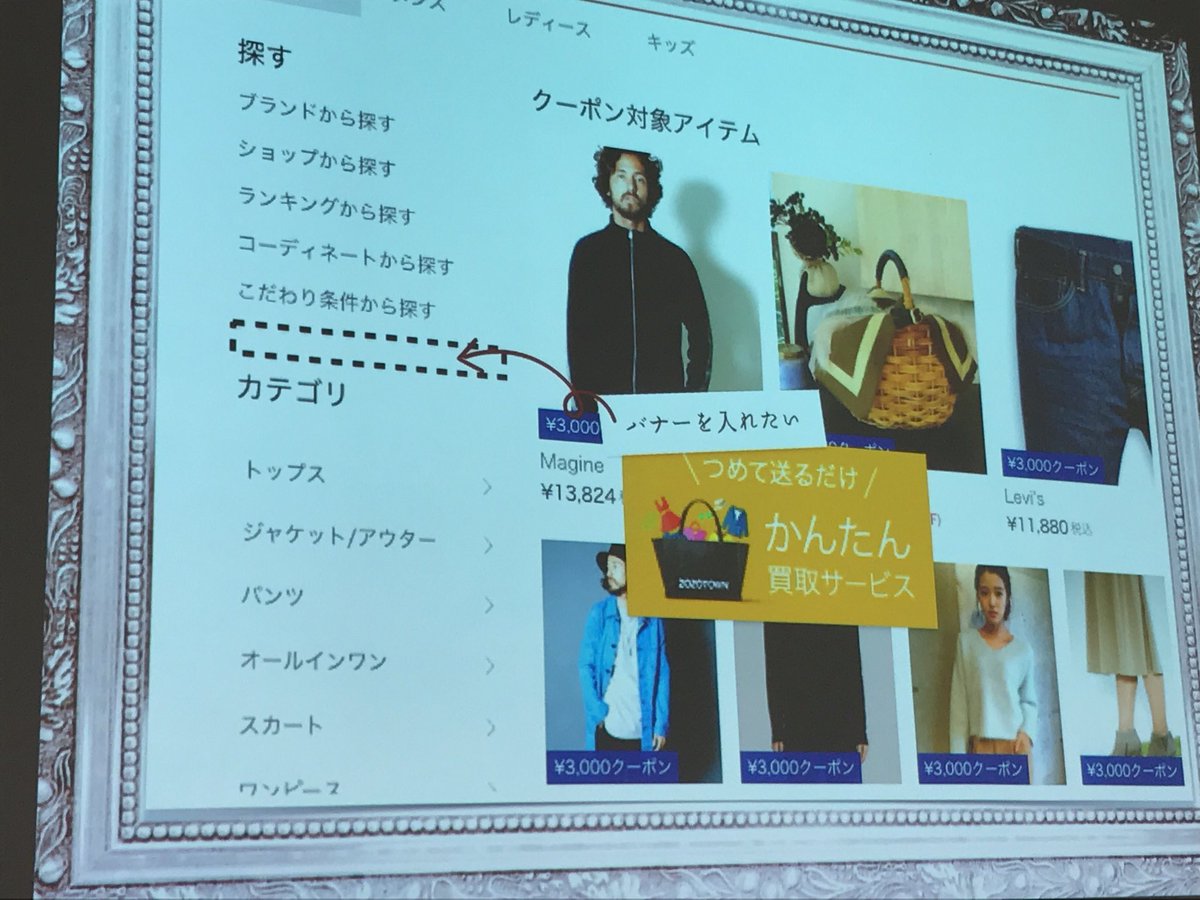
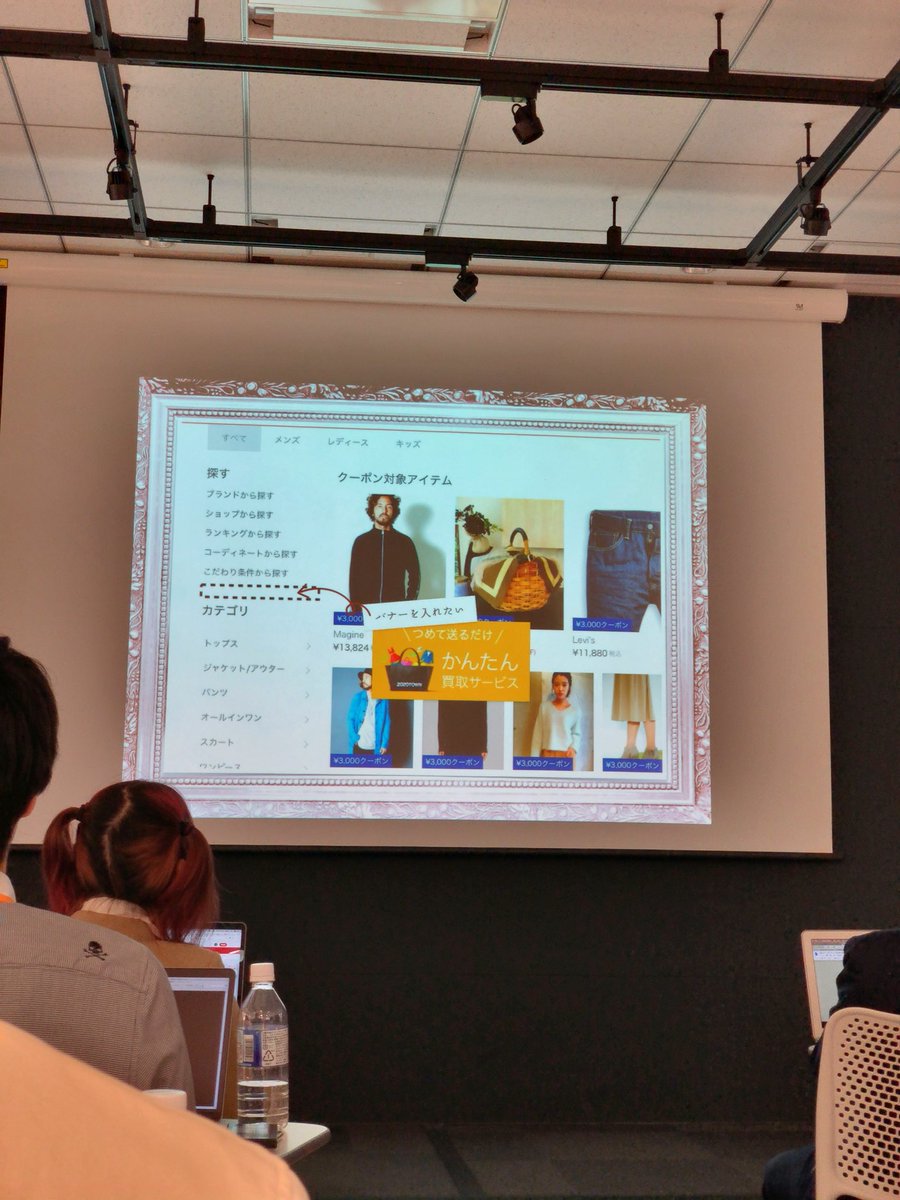
ECサイトでは、 競合側だけで作るのではなく 追加する運用のことを考えて作る ここまで提案をしてあげること #yatblog pic.twitter.com/vtNGLyx1qH
2018-05-27 15:35:44 拡大
拡大
 拡大
拡大
 oti
@otiext
oti
@otiext
「ECだとページのあちこちにバナーを入れたいと言われることがよくあるが、実はそれらは運用フェーズに入ってから気づくところ。ワイヤー作るときにはクライアントはまだ思いついていない。そのままだとシステム的に仕組みがなくなり、運用者から使いづらいと言われてしまう」 #yatblog
2018-05-27 15:38:55 oti
@otiext
oti
@otiext
「予測できることはワイヤーに『フリースペース』として入れておいて、システムに渡った時に機能を予見させておくと運用者の使いやすさを阻害しないで済む」 #yatblog
2018-05-27 15:40:04 aoi
@aoi_nigiri
aoi
@aoi_nigiri
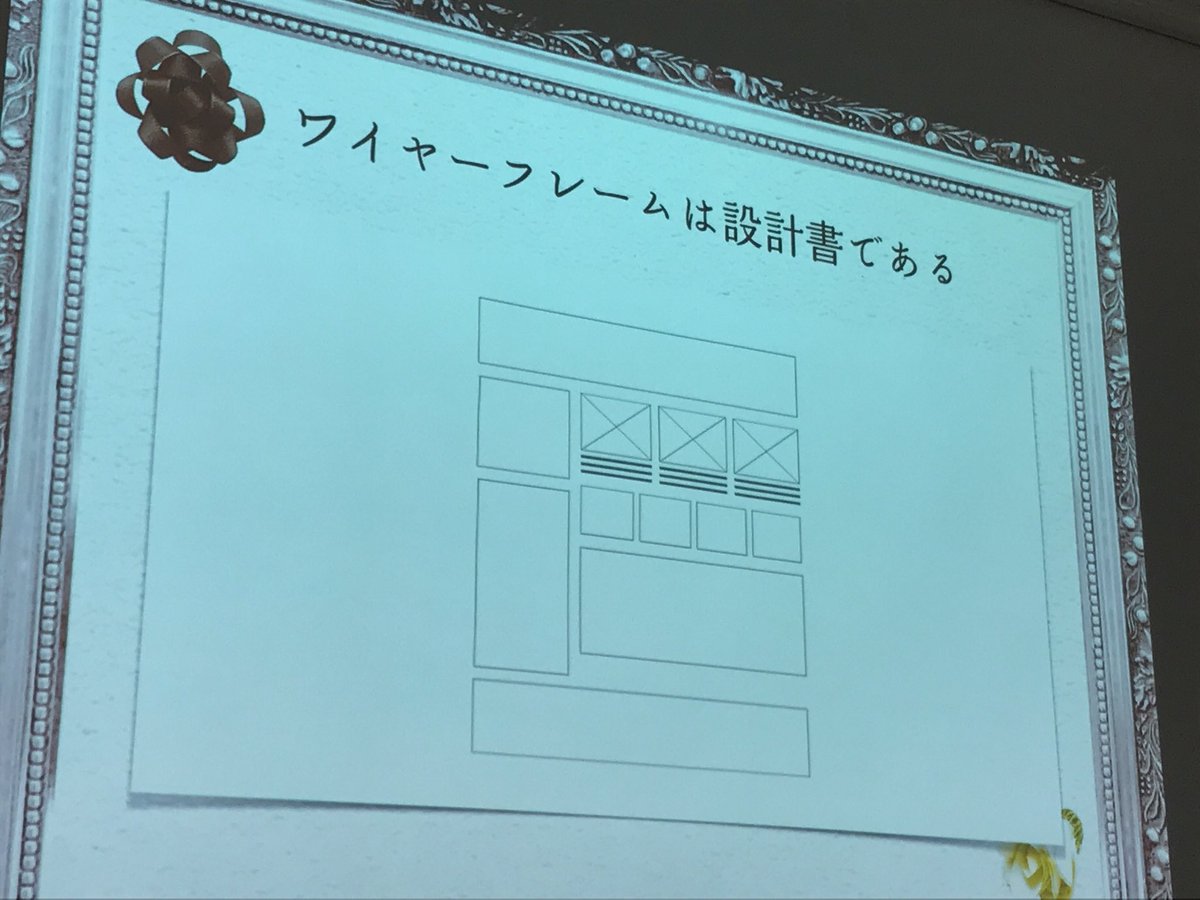
ワイヤーフレームは 完成でなくていい コミュニケーションのためのツール 設計書なので、 システム上に必要なことを話すための資料 デザインでレイアウトが変わることはよくて、 みんなが共通認識していることが大事 #yatblog pic.twitter.com/ZwMBcPr5vK
2018-05-27 15:40:48 拡大
拡大
 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
例えばシステムが完成した後で、サイトにバナーを追加したいと要望しても、実現できないとサイト運用者はストレスになる. サイト設計時に「フリースペース」として想定しておくとのこと. 実装側の意見としては「いいシステム設計=改修しやすい実装」なので、このぐらいの自由度は欲しいな #yatblog pic.twitter.com/VUxD43jdZB
2018-05-27 15:41:05 拡大
拡大

