-
 DTP_Transit
DTP_Transit
- 2281
- 0
- 0
- 0
 坪田 朋 / クラシル
@tsubotax
坪田 朋 / クラシル
@tsubotax
4時間で700人を超える方から購入いただき、はじめてのUIデザインプロジェクトが成立ました!ありがとうございます〜。頑張って書きます! peaks.cc/ui_design
2018-07-30 14:11:03 すぴかあやか(角田綾佳)
@spicagraph
すぴかあやか(角田綾佳)
@spicagraph
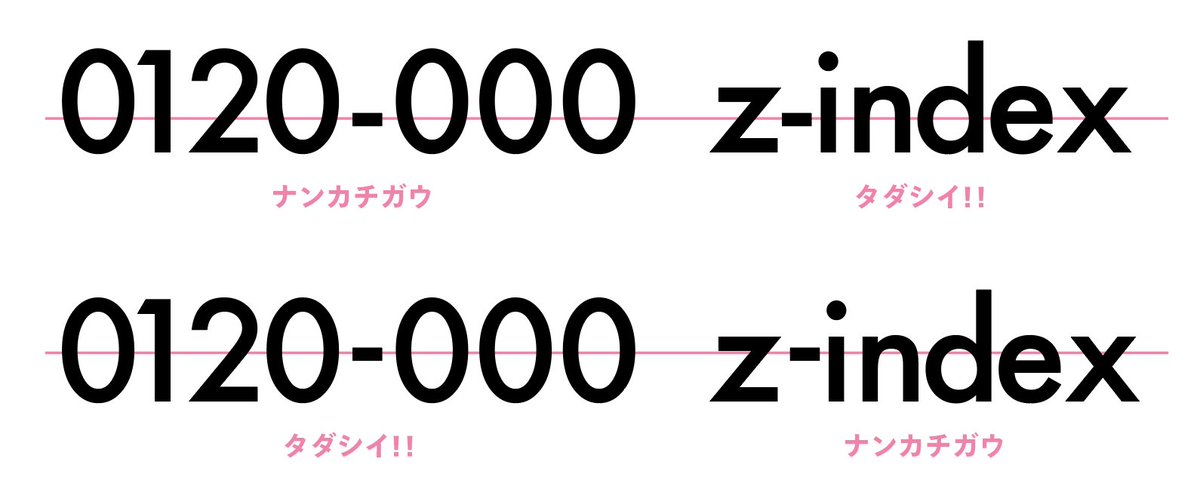
電話番号だけ見たら、ハイフンなんでこんな場所に…って思うけど、こういうことだから仕方ない pic.twitter.com/QLZU3gYvL3
2018-07-30 16:59:44 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
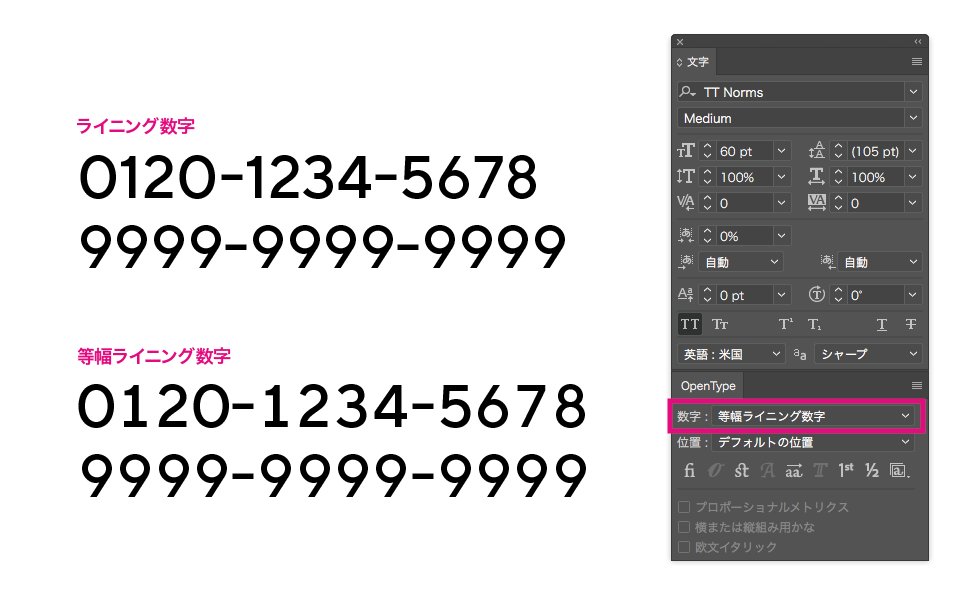
フォントによってはプロポーショナルな字形のほかに等幅の字形を持っているものもあるので、何らかの理由で同デザインの等幅数字が欲しいときは[OpenTypeパネル]のここをチェックしてみるとよいかもです(イラレの話) pic.twitter.com/vzmvwPkQET
2018-07-30 17:46:58 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
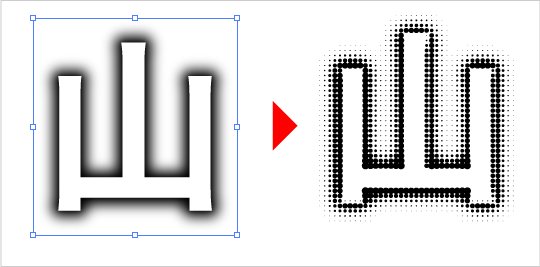
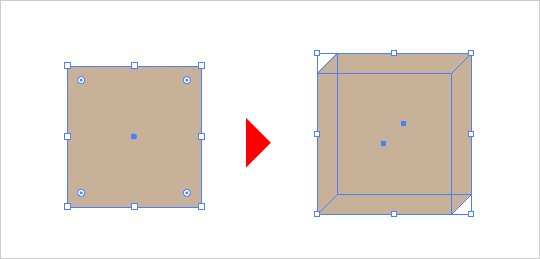
今日思い付いて試作してるスクリプト。選択したアンカーポイントを線幅の半分だけ移動するやつ。ロゴとかフォントとか作ってる人になら分かってもらえるはず! #adobeillustrator愛 pic.twitter.com/sZfopZ8E9Z
2018-07-30 18:45:46 Kohei Yamada @リスキリングSaaS「Techpit for Enterprise」
@kohe91
Kohei Yamada @リスキリングSaaS「Techpit for Enterprise」
@kohe91
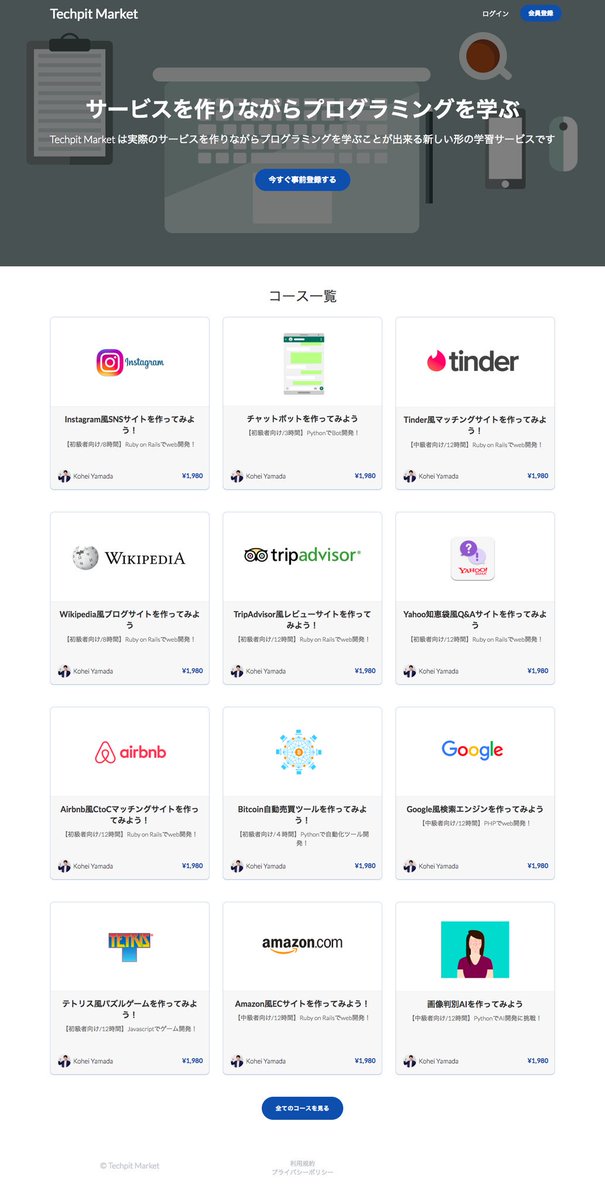
Progateをやった後にどうするべきか?という質問をもらうことが多いので、 「サービスを作りながらプログラミングを学べる学習サービス」のプロトタイプを作ってみました!🎉 プログラミングの勉強にもなるし、ポートフォリオもついで作れちゃうし一石二鳥✌ pic.twitter.com/iibxnsiiMv
2018-07-30 19:34:14 拡大
拡大
 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
#Illustrator #文字タッチツール #ライブコーナー #パッケージ CCだとこんなに早い!時短5番勝負|Adobe adobe.ly/2LXmD4W pic.twitter.com/Ks0E5rtaDS
2018-07-30 20:09:03 拡大
拡大
 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
#Illustrator #スクリプト ロゴ作りにも! illustratorでクールなグラフィックをサッと作れるスクリプト7選 | 0.5秒を積み上げろ bit.ly/2LOSSqi pic.twitter.com/TbcTtbSzcL
2018-07-30 21:09:02 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
同意しかない…。「余計なお世話」まで立ちいったGoogle検索エンジンに対するユーザーの不満。 /最近、Googleで複数のキーワードを使って検索すると『勝手に打ち消し線を引いて取捨選択した結果』を返すから不便「すごい検索精度落ちてる」 - Togetter togetter.com/li/1251697
2018-07-30 21:16:35 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
#Illustrator #折りたたみ #折り紙 #スクリプト Illustrator Script での折りたたみ - みたにっき@はてな bit.ly/2K7q7jr
2018-07-30 22:05:01 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
#Illustrator #スクリプト #スウォッチ #ブレンド 2色以上のカラーオブジェクトから配色セットを自動で作成するスクリプト Illustrator | ROCAPPAのSampleScript bit.ly/2M3iXyy pic.twitter.com/t15gP62tPa
2018-07-31 05:51:02 拡大
拡大
 なんでやねんDTP/おぢん
@works014
なんでやねんDTP/おぢん
@works014
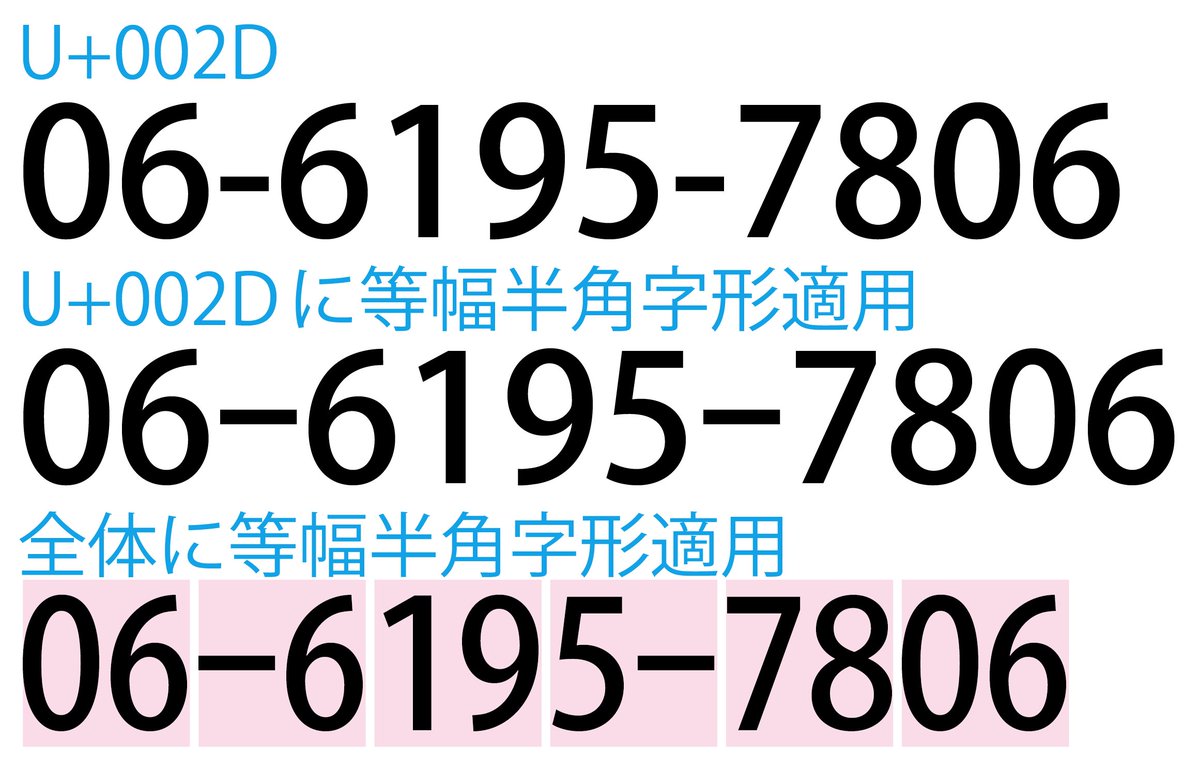
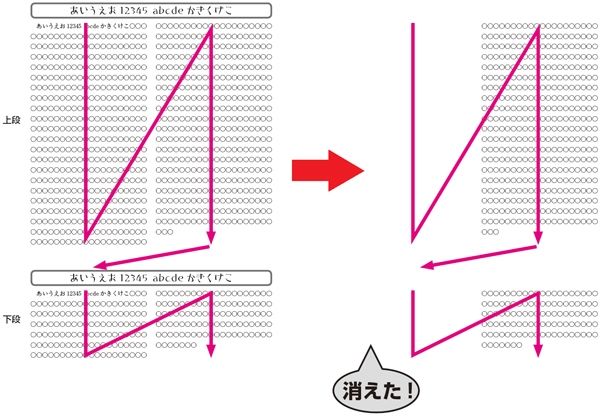
昨日のハイフンの件…もし和文書体を使うのならハイフンに等幅半角字形を適用すれば文字サイズの50%で天地のセンターに来る書体がほとんどだろうし、全体に適用すればベタ組との親和性も高くなりますよ…この場合は小塚ゴシック Pr6N-M… pic.twitter.com/qLlDF5zYQx
2018-07-31 06:24:11 拡大
拡大
 いしじまみき
@woopsdez
いしじまみき
@woopsdez
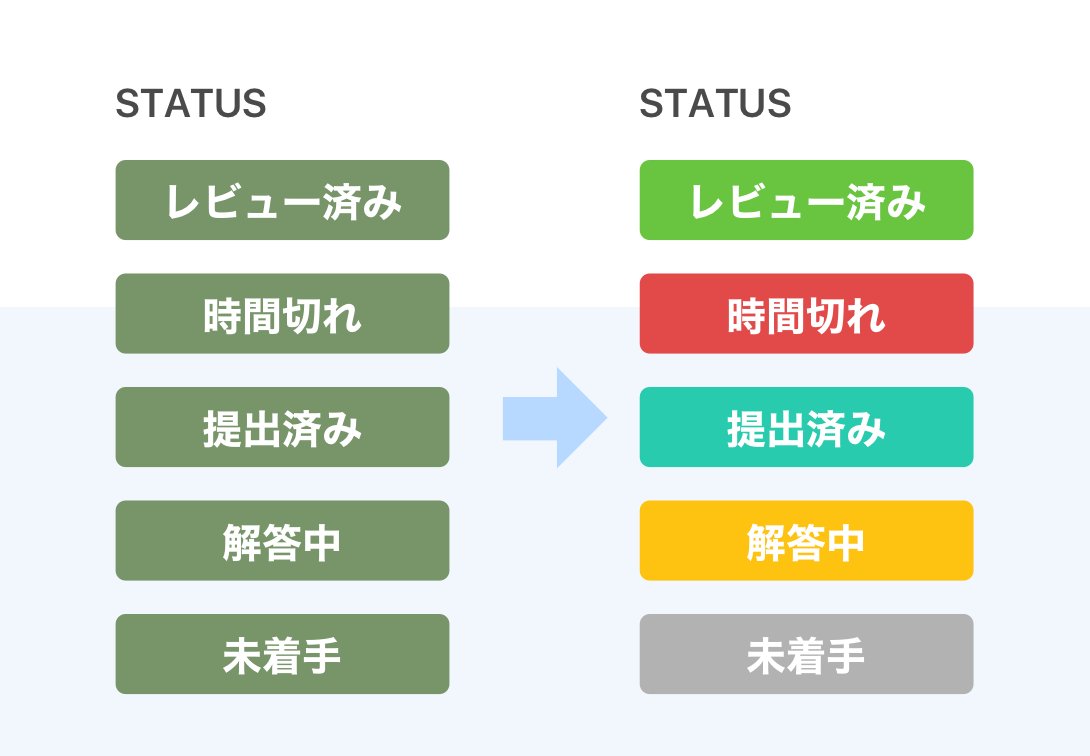
「色の使いみち」 色には「違い」を強調する役割があります。例えばステータスを表示させたいとき、全て同じ色だと文字を読むまでどんなステータスなのかが分かりません。 色を分けると状況をぱっと把握しやすくなります。 目立たせるためではなく、区別するために使うと意識してみると良いかも? pic.twitter.com/oG889o5kFu
2018-07-31 09:43:19 拡大
拡大
 isao suzuki
@isao_suzuki
isao suzuki
@isao_suzuki
暑い夏には涼しいフォントをどうぞ。typeproject.com/fonts/tpsky pic.twitter.com/hpk6Z1EJKq
2018-07-31 10:54:40 拡大
拡大
 Manabu Ueno
@manabuueno
Manabu Ueno
@manabuueno
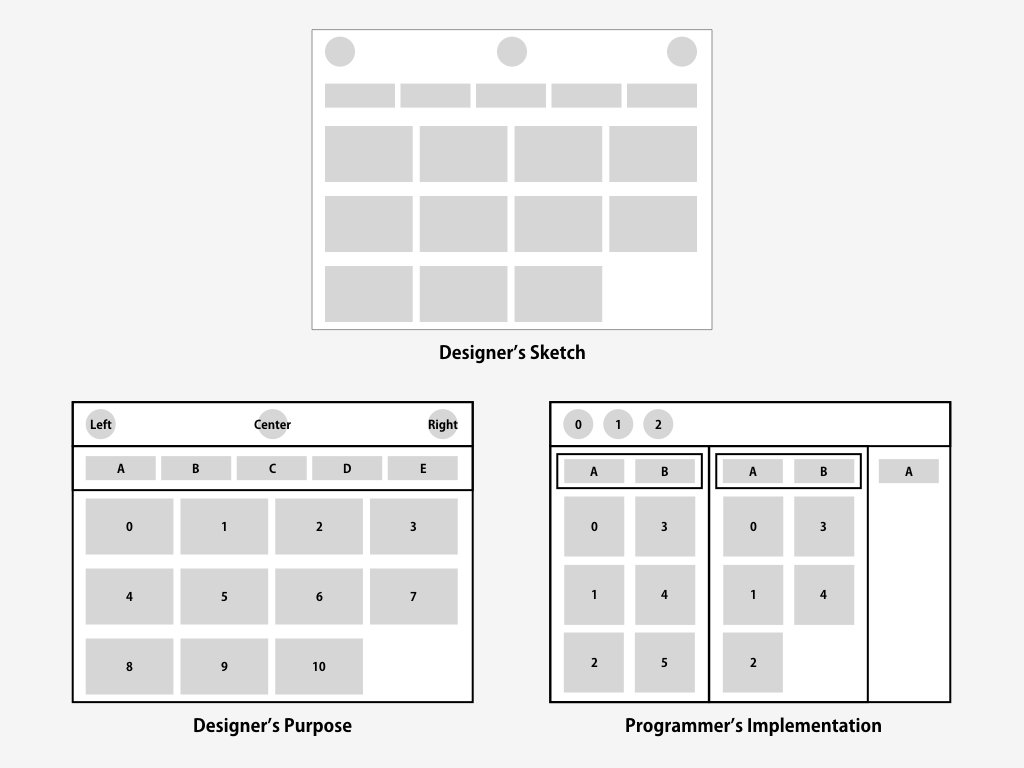
プログラマーの中にも視覚ゲシュタルトをあまり受け取れない人がいるので、デザイナーにとっては自明なスケッチを見て、全く意図と異なるビュー/ループ構成を実装してしまうことがある。 pic.twitter.com/xqR33hsHnu
2018-07-31 12:40:07 拡大
拡大
 宮澤聖二|PREDUCTS|三階ラボ
@onthehead
宮澤聖二|PREDUCTS|三階ラボ
@onthehead
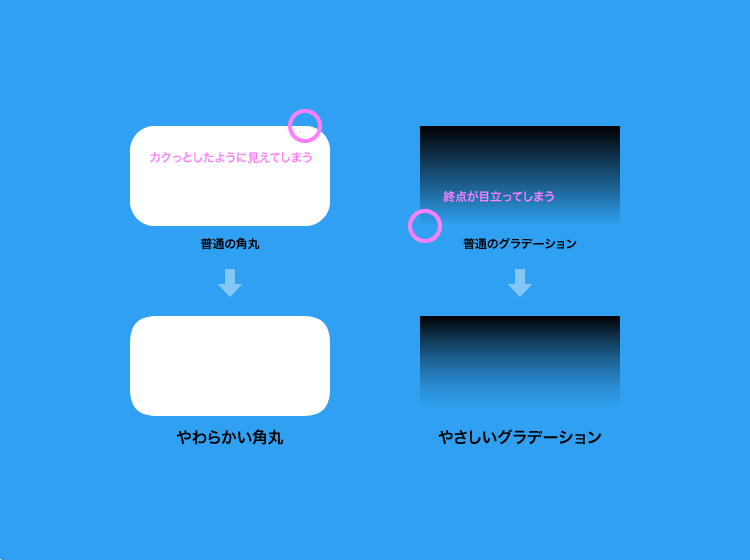
やわらかい角丸 と やさしいグラデーション。と勝手に呼んでます(語彙力不足)。 pic.twitter.com/CaY5pX0hTW
2018-07-31 13:25:00 拡大
拡大
 Daichi Ito
@daich_j
Daichi Ito
@daich_j
Adobe社内のデザイナーが集まる Adobe Design Summitというのが明日から三日開催されるんですが、企業秘密以外の部分は SNSにシェアして OKとの事なので、何か面白いテクとか教わったらここでシェアしたいと思います。^_^ #アドビ
2018-07-31 13:34:38 地図とかデザインとか
@chizutodesign
地図とかデザインとか
@chizutodesign
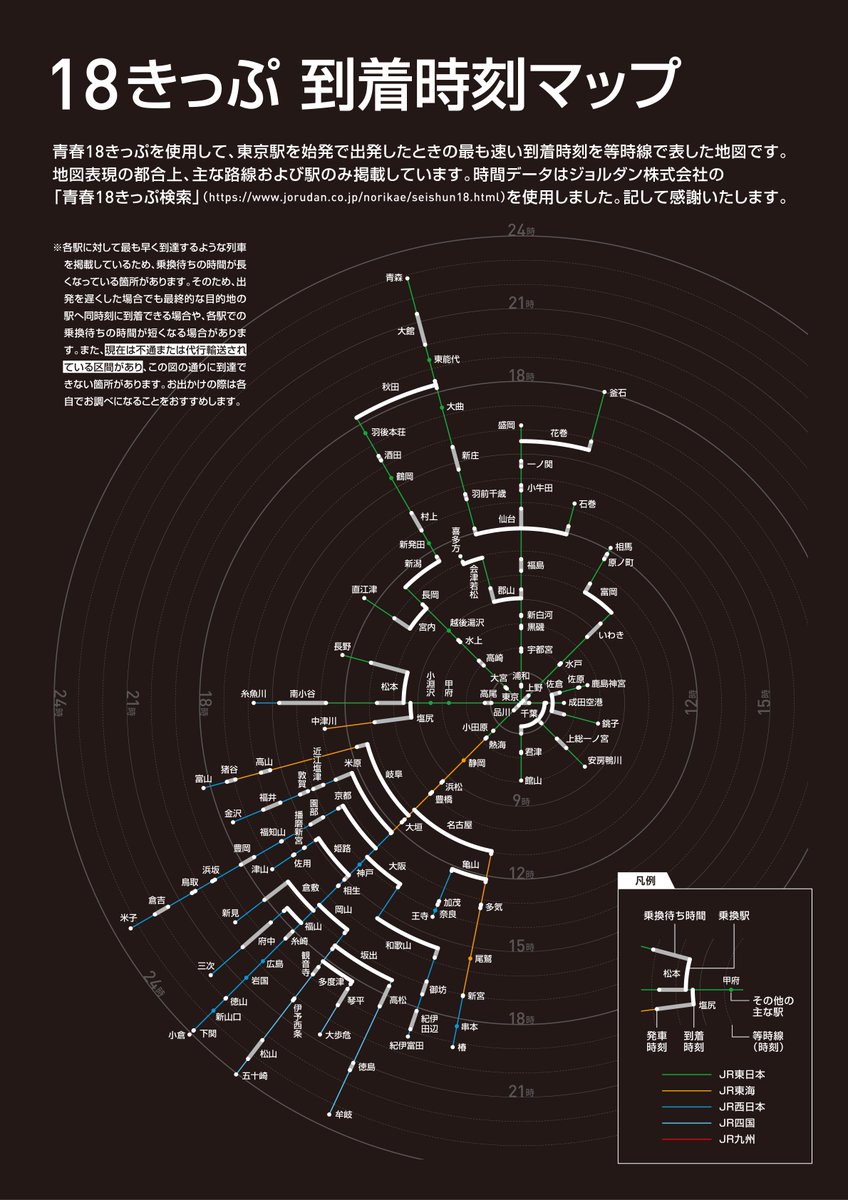
【7/31 18:30更新】ご指摘があり、タイトルを「到着時刻」に変更しました。その他、駅名の誤植とJRの管轄が違うとのことで2箇所修正しました。大変失礼いたしました。 修正した高解像度版URLはこちらです→i.imgur.com/NrTYXUC.png pic.twitter.com/6XkfirqiiN
2018-07-31 18:30:50 拡大
拡大
 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
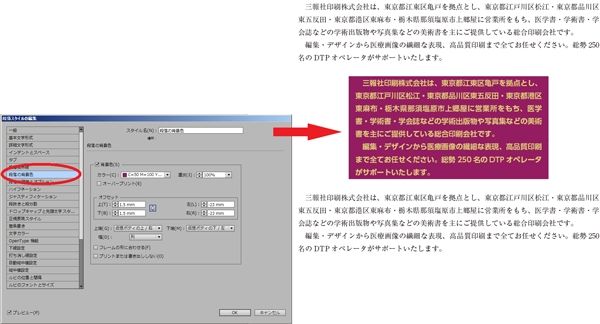
#InDesign #CC2015 三報社印刷社員の勉強部屋 bit.ly/2mX6a5N pic.twitter.com/lLfIuk772I
2018-07-31 19:01:12 拡大
拡大
 拡大
拡大
 拡大
拡大
 関 亮介/ACHRORED
@achrored
関 亮介/ACHRORED
@achrored
デザイナーが下に見られないために必要なのは「相手に答えを求めない」事。 例えば「どんなデザインにしますか」と質問するのではなく、「どんなデザインにすべきか」を提案するためにヒアリングする。 答えを出せる(提案する)デザイナーには指示ではなく相談が増えるので、対等な関係を築きやすい。
2018-07-31 20:54:47 フロップデザイン⌘フォントデザイナー
@flopdesign
フロップデザイン⌘フォントデザイナー
@flopdesign
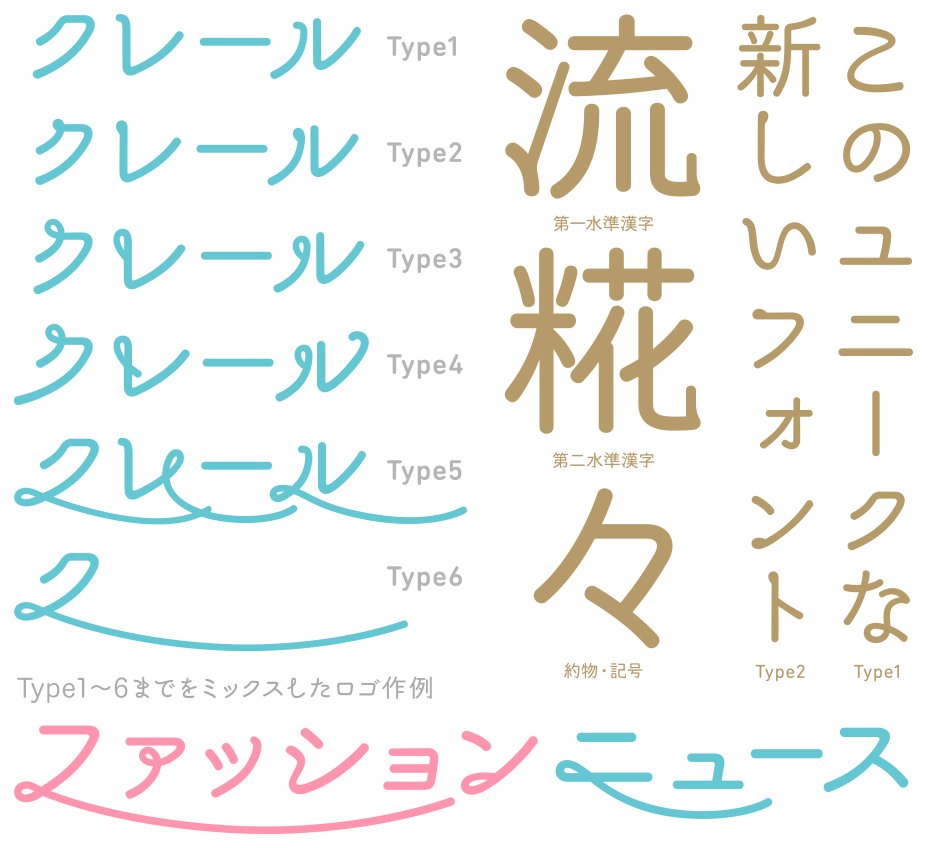
「本丸ゴシック」は異体字とか変なファミリーが多いのですが「あさご本丸ゴシック」のファミリーが思ったよりも喜んで貰えているみたいで嬉しいです。作っておいてなんですが、自信なかったです。本当に上手に使ってくれていて感心することあります。 flopdesign.com/marugothic/asa… #フォント pic.twitter.com/dgDHhZXFtp
2018-07-31 21:25:38 拡大
拡大
 三宅佑樹 / Yuki Miyake
@yuki_miyake
三宅佑樹 / Yuki Miyake
@yuki_miyake
“ロゴがよいと、全体のデザインがよくなる” デザインする立場として超同感。あと、ロゴを見てその会社のデザイン理解度を推測するデザイナーも多いと思う。 この記事はロゴの話がメインだけど、「社長の横に」の部分についてnoteを書いてたところで、近々UPします。 note.mu/copywriterseye…
2018-07-31 21:42:36