
CSS Nite in Osaka, vol.46
-
 cssnite_osaka
cssnite_osaka
- 1326
- 3
- 0
- 0
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka, vol.46 「Bootstrap meets XD / Bootstrap 4 ライブコーディング」開催まであと3分!#cssnite
2018-08-07 18:57:19 いちあき | NFTBizNews
@ichiaki_kazu
いちあき | NFTBizNews
@ichiaki_kazu
いまから参加します。 #cssnite pic.twitter.com/N3BdPmdLBT
2018-08-07 18:58:49 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka, vol.46 「Bootstrap meets XD / Bootstrap 4 ライブコーディング」開演しました!ハッシュタグは #cssnite をつけてツイートをお願いします! #AdobeXD #Bootstrap pic.twitter.com/aGZ6BPv8c4
2018-08-07 19:01:35 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
さっそくプレゼントじゃんけん!#cssnite pic.twitter.com/gFFv0dmUM1
2018-08-07 19:02:11 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
AdobeXDでデザインした素材をBootstrap4でライブコーディングしていきます! #cssnite
2018-08-07 19:12:05 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
パーツ単位でデザインしていく、アトミックデザインという手法がAdobeXDでは共通 #cssnite
2018-08-07 19:17:00 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
今日はモバイルファーストでコーディングしていきます! #cssnite pic.twitter.com/Z0dxmo14vc
2018-08-07 19:20:00 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
Bootstrapでカスタマイズが必要な場合は、ソースコード版(コンパイル済みのCSS/JavaScript)をダウンロードして使う #cssnite
2018-08-07 19:24:11 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
Bootstrapのサイトからスターターテンプレートをコピペ or ファイルをダウンロードしてindex.htmlに! #cssnite
2018-08-07 19:27:25 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
Bootstrap4からブレイクポイントがsm md lg xl 4つに!指定のクラスを入れることで、レスポンシブ対応になります!#cssnite
2018-08-07 19:32:37 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
AdobeXDでは要素を選択すると、margin●px…とサクッとでてきちゃいます!便利… #cssnite pic.twitter.com/jQGJOVvzwi
2018-08-07 19:34:53 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
navbar-brandをクラスに追加して、会社ロゴを配置していきます。基本は用意されたコンポーネントをサイトからコピペしてつかうとサクサク。 #cssnite
2018-08-07 19:37:43 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
BootstrapのサイトではFont Awesome 、Iconic、Octiconsの3つがおススメされていますが、今回はFont Awesomeで検索ボタンを配置。#cssnite
2018-08-07 19:41:02 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
BootstrapのバーガーメニューはSVGでできており、調整で色を変えることも可能です #cssnite
2018-08-07 19:49:53 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
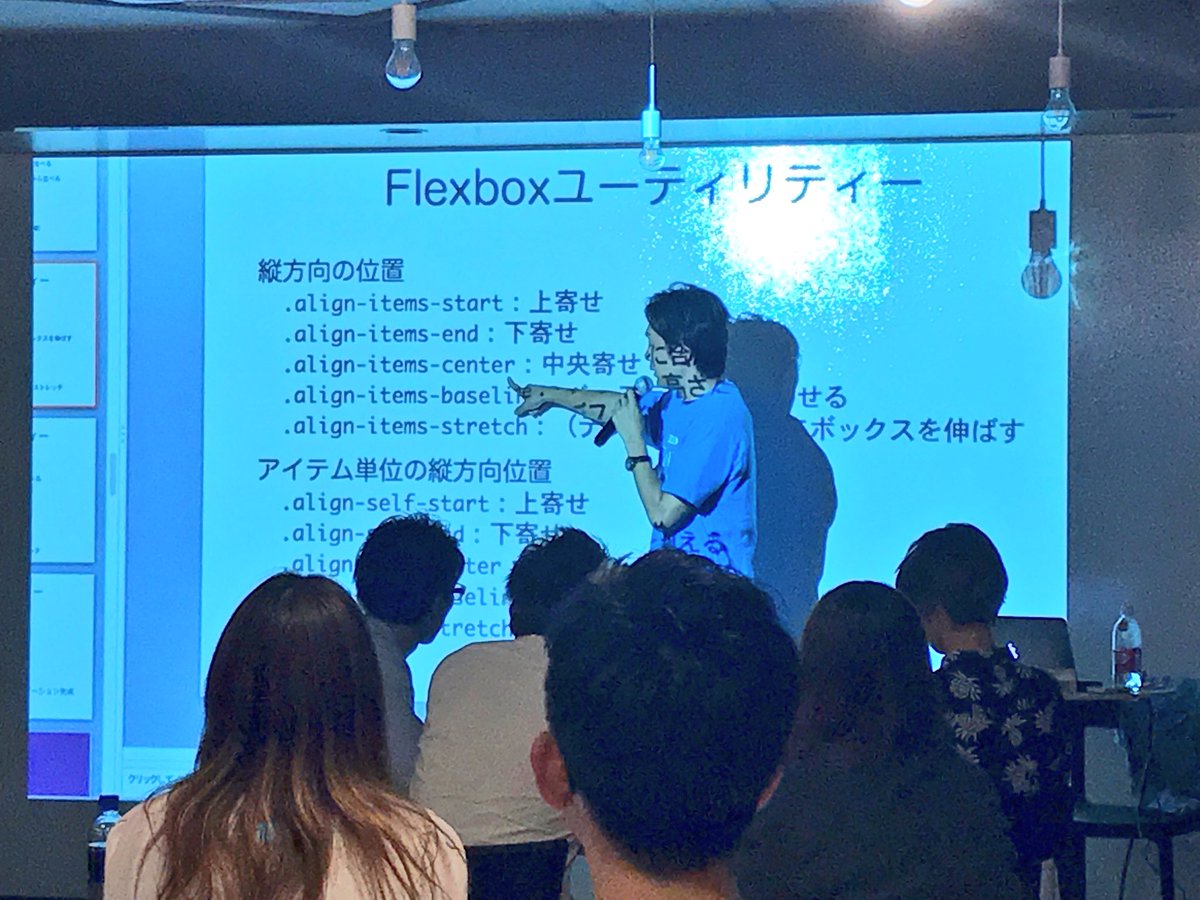
Bootstrap4からFlexboxユーティリティが追加されました!これで上下中央寄せもサクサク! #cssnite pic.twitter.com/LE3Cv5ubDK
2018-08-07 19:59:07 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
.justify-content-md-centerのように、各ブレイクポイントごとにしていすることもできます。 #cssnite
2018-08-07 20:02:45