-
 DTP_Transit
DTP_Transit
- 3101
- 2
- 0
- 0
 3flab inc | 三階ラボ
@3FLab
3flab inc | 三階ラボ
@3FLab
オフィスやショップ等で使えそうなサインに「ゴミ出し」関連を追加しました。 "3flab inc. | OFFICE & SHOP SIGN ステッカー始めました。" 3fl.jp/npp002 pic.twitter.com/C41xj1I1Vx
2016-12-08 12:35:49 拡大
拡大
 大村 卓 Taku Omura
@trialanderror50
大村 卓 Taku Omura
@trialanderror50
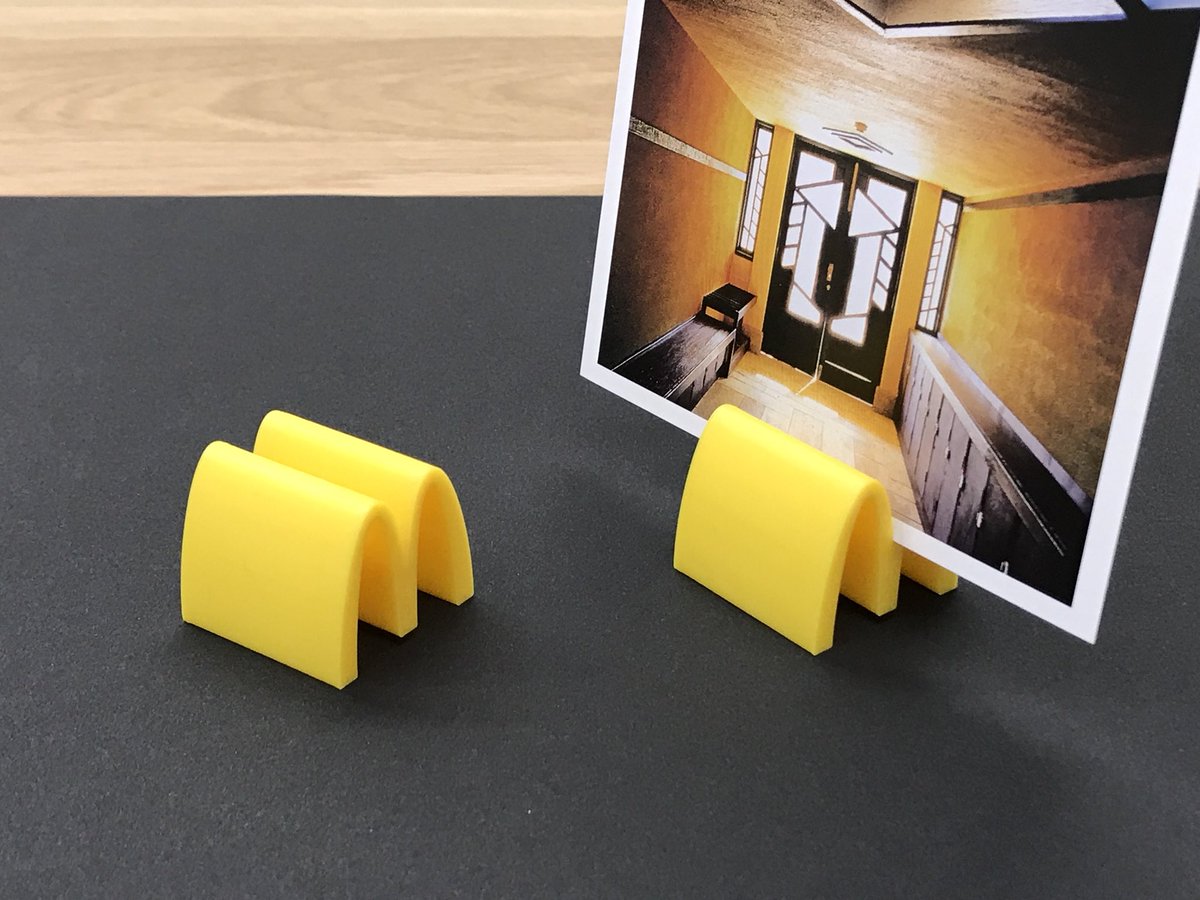
マクドナルドのクリップとカードスタンド #企業のノベルティを勝手に作る #作ってみた #fusion360 #3Dプリンタ pic.twitter.com/8zJWqRGykr
2018-03-19 12:05:35 拡大
拡大
 拡大
拡大
 拡大
拡大
 ホームズくん🧐
@HOMES_kun
ホームズくん🧐
@HOMES_kun
古くて広いおウチって不思議な事が起きそうっ!キミも #史上最恐物件 を内見してみようっ!ボクも登場するから、何人いるかも数えてみてねっ! #ホームズくん
2018-07-27 00:00:00 専門性・売上・原稿
@golden_lucky
専門性・売上・原稿
@golden_lucky
レイアウトっていうか、ページ上での見た目、書籍というメディアにおいては構造化された文章にアクセスするための唯一のインタフェースなのだよな。だから読みやすさに差が出るのは必然 #イキリ
2018-07-29 22:09:00 Manabu Ueno
@manabuueno
Manabu Ueno
@manabuueno
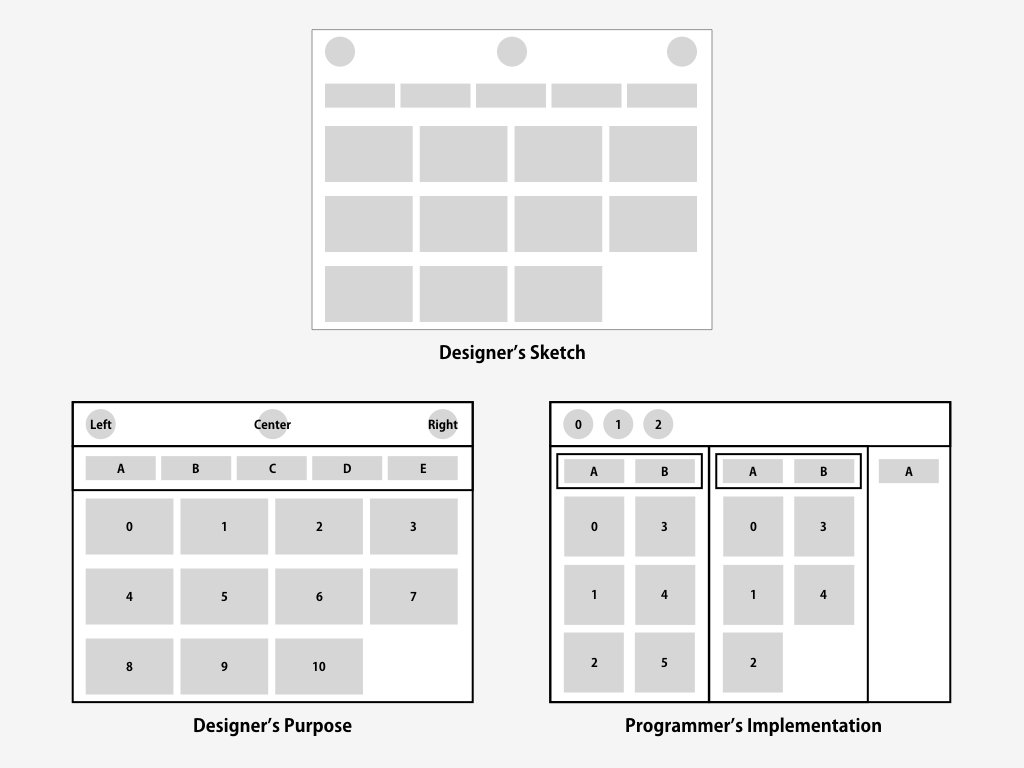
プログラマーの中にも視覚ゲシュタルトをあまり受け取れない人がいるので、デザイナーにとっては自明なスケッチを見て、全く意図と異なるビュー/ループ構成を実装してしまうことがある。 pic.twitter.com/xqR33hsHnu
2018-07-31 12:40:07 拡大
拡大
 くりふ
@tengburton
くりふ
@tengburton
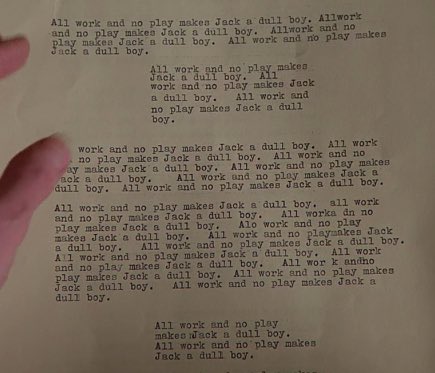
シャイニングマンデーと聞いてこの画像だらけだろうなと思ったら案の定だったけどあの映画は閉鎖されたホテルに篭った作家が原稿書いてると思ったら終盤分厚い原稿が全文「仕事ばかりで遊ばないジャックは今に気が狂う」だったと判明してひいいってなるので経産省の人はここまで踏まえて名付けたに一票 pic.twitter.com/4A3m4pVtbk
2018-07-31 13:01:28 拡大
拡大
 拡大
拡大
 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
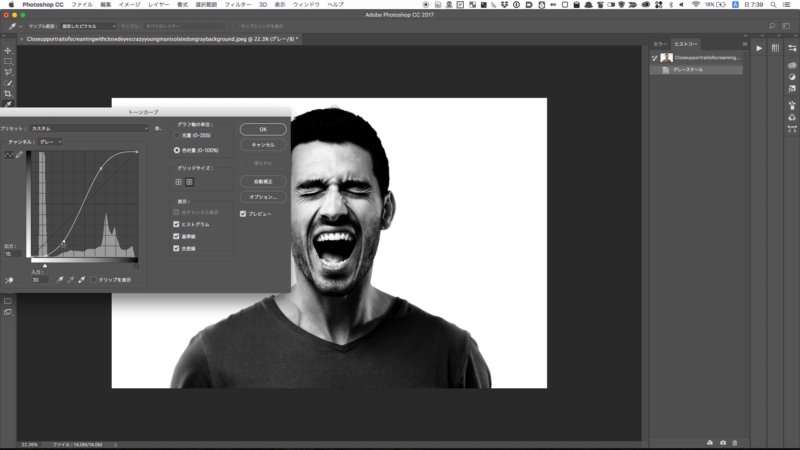
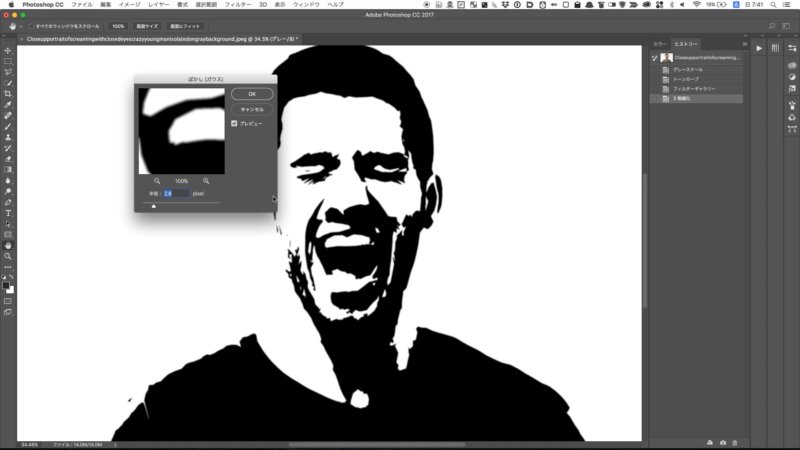
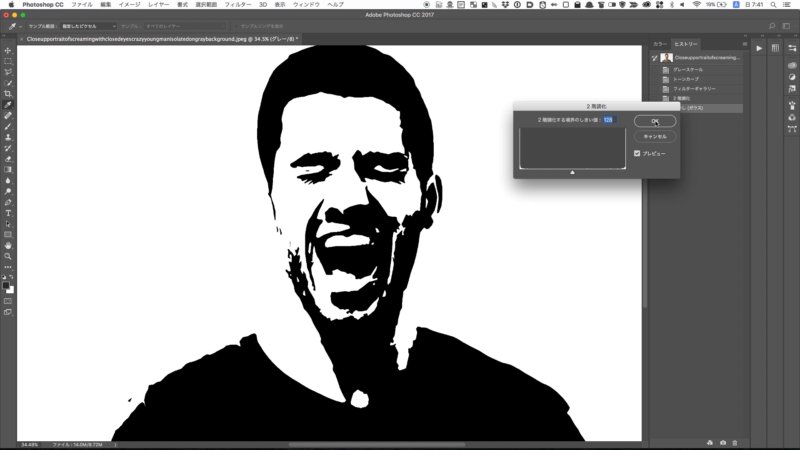
#Photoshop #二階調 Photoshopで写真をキレイに白黒2階調にする方法 | 0.5秒を積み上げろ bit.ly/2NWZUGM pic.twitter.com/LwsdWBcs8r
2018-08-01 05:51:03 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 戸田@InDesignマイスター
@richblack_DT
戸田@InDesignマイスター
@richblack_DT
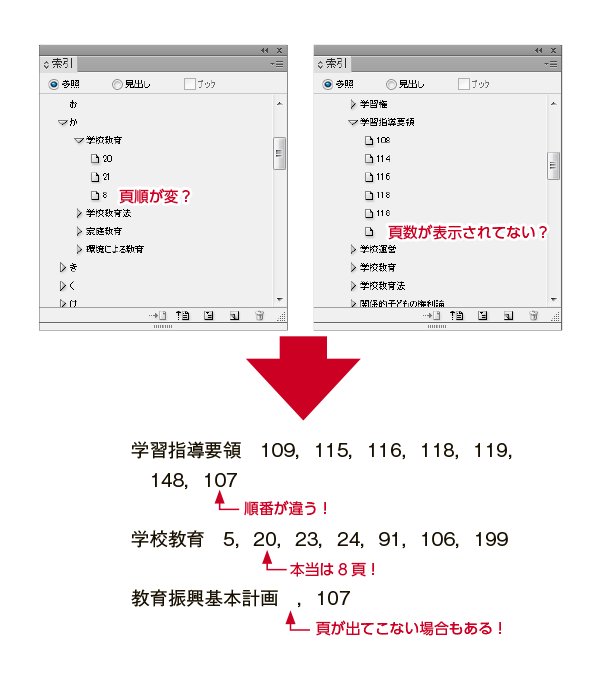
InDesign CS6で索引項目を使用した際、索引のプレビューの表示がおかしい(ノンブルがない、順番が違う)場合、ブックを使用して索引を書き出すと、正しい索引が作成されないことがある。 これらは索引パレットの「プレビューの更新」を行い、上書き保存すれば、正しい索引が作成されます。 #InDesign pic.twitter.com/Ez0NYJgUbq
2018-08-01 12:23:29 拡大
拡大
 Haruhiko Okumura
@h_okumura
Haruhiko Okumura
@h_okumura
「先天赤緑色盲は、男性20人につき1人は必ず存在する」「主に白や黄色のチョークを用いる」「強調のために赤チョークを使用することを避ける」「カラーチョークを使用する場合、色名をはっきり告げるようにする」 nig.ac.jp/color/barrierf… (こういったこと教育学部のどの授業で教えてるんだろう?)
2018-08-01 13:02:26 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
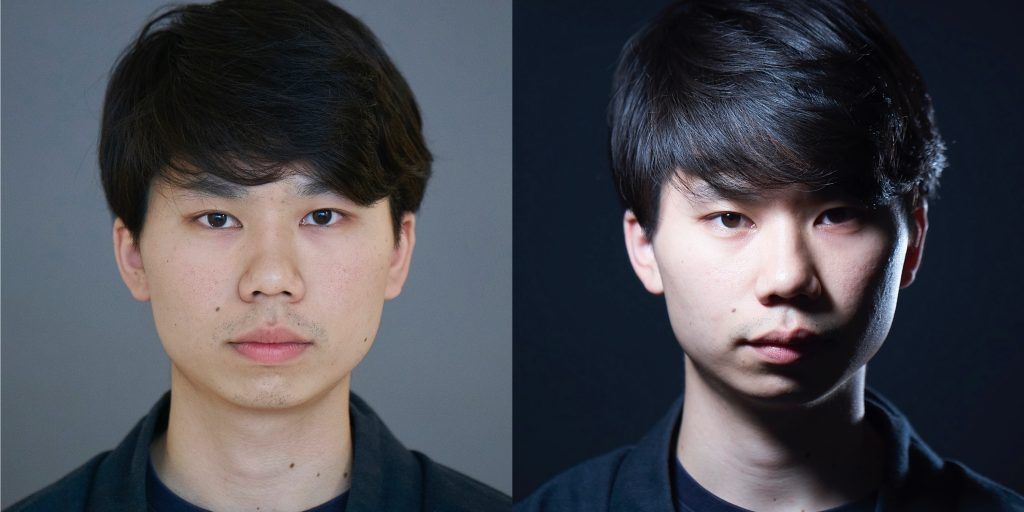
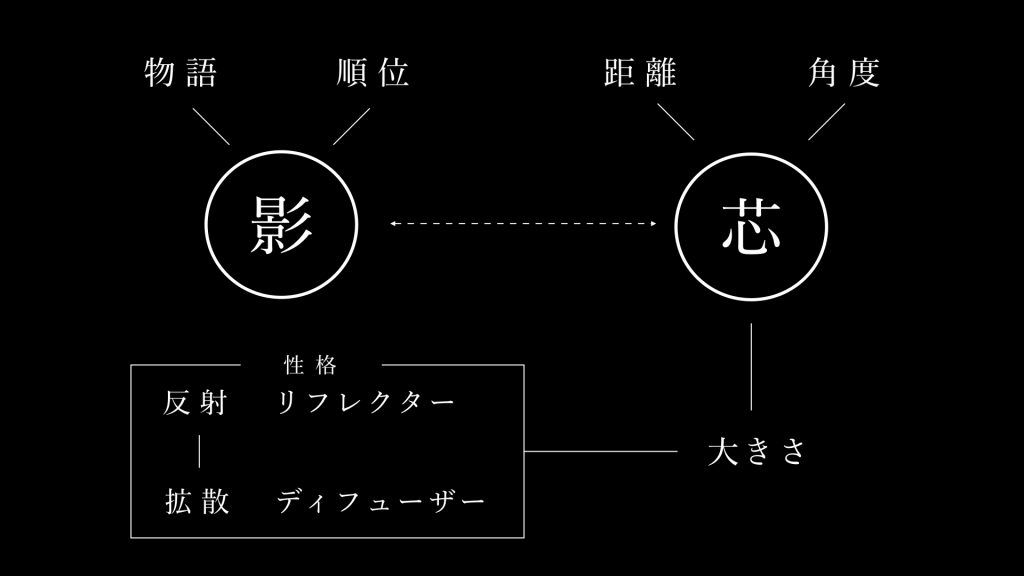
#撮影 #照明 鈴木心の写真道場 by 鈴木心写真館/第一回「なぜ照明は必要か」#AdobeStock - Adobe Creative Station adobe.ly/2vngHLz pic.twitter.com/H3e71sylsO
2018-08-01 13:15:06 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
#スライド #デザイン エンジニアのためのスライドデザイン実践講座 / How to design presentations for engineers bit.ly/2LSvzM3 pic.twitter.com/hjPDuvHgtu
2018-08-01 14:57:02 拡大
拡大
 拡大
拡大
 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
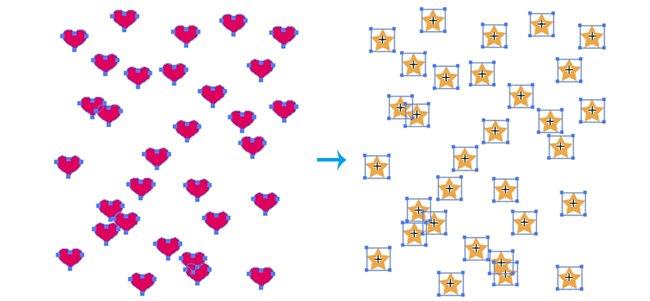
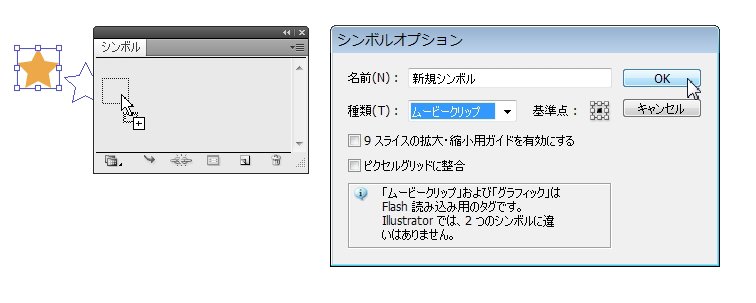
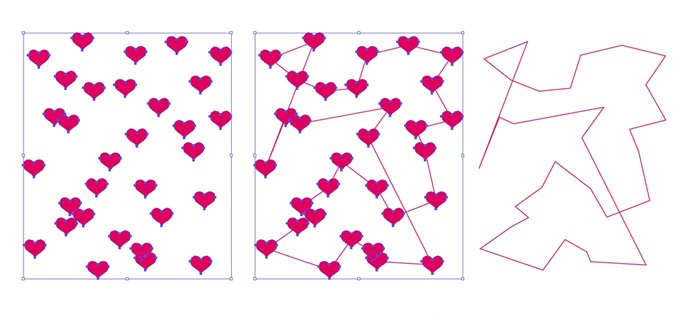
#Illustrator #シンボル #スクリプト 久しぶりに助かった。Thank you. 複数のオブジェクトを後からシンボルに変換する | 鈴木メモ bit.ly/2LFb46h pic.twitter.com/FC7gCl8T9i
2018-08-01 15:08:02 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 Manabu Ueno
@manabuueno
Manabu Ueno
@manabuueno
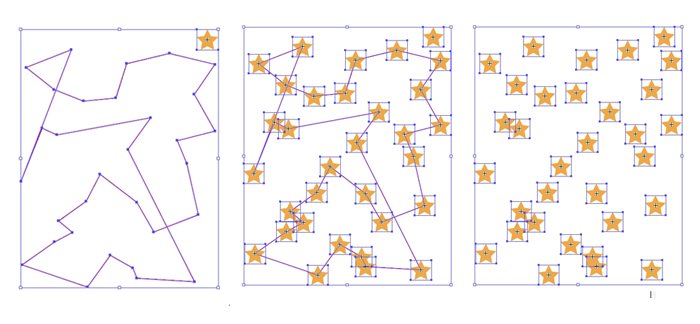
ユーザーの要求をそのまま機能にすると役立たない物になってしまいます。デザイナーはユーザーの要求を抽象化して本来的な原理を見つける必要があるのです。例えば「直進したい」「左折したい」「右折したい」という要求に対して、3つのボタンではなく、1つのハンドルを提案できなければいけません。 pic.twitter.com/vCQRcX6WHE
2018-08-01 16:46:48 拡大
拡大
 戸田@InDesignマイスター
@richblack_DT
戸田@InDesignマイスター
@richblack_DT
@higuchidesign @Uske_S アンカーオブジェクトで作ると、ドロップシャドウも付けられるのが、いいですよね! pic.twitter.com/jJtEYmIFML
2018-08-01 17:47:48 拡大
拡大
 えぷめる
@epro_desuyo
えぷめる
@epro_desuyo
@Rin_inChina イギリス人には 「紳士はこういうときにキャッシュレスです」 ドイツ人には 「規則ではキャッシュレスになっています」 イタリア人には 「さっき美女がキャッシュレスで支払いました」 アメリカ人には 「キャッシュレスならヒーローになれますよ」 日本人には 「みんなもうキャッシュレスですよ」
2018-08-01 18:18:30 谷口孔陛(たにぐちこーへい)
@khtax16
谷口孔陛(たにぐちこーへい)
@khtax16
マエボンとかデザ王でも感じるけど、この「絶対にコアの部分をはずさない」というか、軸がまったくぶれないスタンスがすごい “若手力”のデザイン イベントのアートディレクションとデザイン takashimaeda.jp/nasu-note/waka…
2018-08-01 21:44:52 ひなた@お仕事募集中
@hinatakobo
ひなた@お仕事募集中
@hinatakobo
@richblack_DT @DTP_Transit @higuchidesign @Uske_S あ、なるほど! 三角部分で下の□の線の不必要なところを隠すのか~。Illustratorみたいに、合体しても元の形保ってくれないと中に文字入れるのにも不便だよなぁって思ってた! まだまだ頭が硬いんだな、私(ノД`)
2018-08-01 23:18:56 DTP Transit
@DTP_Transit
DTP Transit
@DTP_Transit
#活字 第1回 はじめに | 三省堂 WORD-WISE WEB -Dictionaries & Beyond- bit.ly/2v6I3Gg pic.twitter.com/8DfFbA7hKK
2018-08-02 05:51:03 拡大
拡大
 拡大
拡大
 拡大
拡大
 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
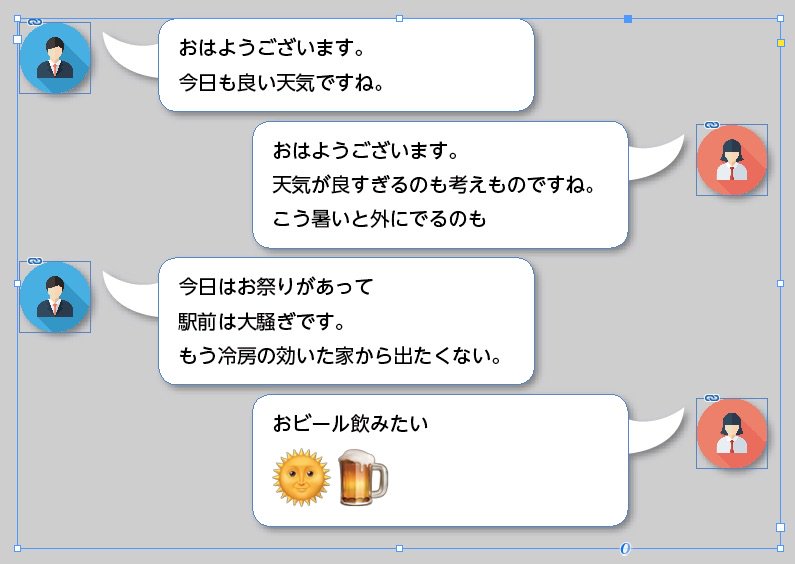
@hinatakobo @richblack_DT @DTP_Transit @Uske_S 吹き出しの外に置くアイコンもアンカー付きオブジェクトで入れられますし、左右バージョンを作っておいて1つのテキストフレーム内に行ごとに入れ子にして行をインデントで左右ずらせば、会話風テキストボックスができますね。 pic.twitter.com/7iDWF5zZqt
2018-08-02 09:57:54 拡大
拡大
 Yusuke S.
@Uske_S
Yusuke S.
@Uske_S
@higuchidesign @hinatakobo @richblack_DT @DTP_Transit このモックアップがすでに素敵ですねw ありがとうございます😊
2018-08-02 10:00:54 ひなた@お仕事募集中
@hinatakobo
ひなた@お仕事募集中
@hinatakobo
@higuchidesign @richblack_DT @DTP_Transit @Uske_S フキダシの△部分のアンカーのマーカーは、この場合どこにおいてます? 中の文字のあたま?
2018-08-02 10:01:12 t_fukui
@t_fukui
t_fukui
@t_fukui
SafariでもTampermonkey(tampermonkey.net)で動作する。Google検索からゴミサイトを一掃できて超快適。 #Safari #Siteblock #Google "Google Hit Hider by Domain - Google検索結果から不要なドメインを除外できるユーザースクリプト | ソフトアンテナブログ" softantenna.com/wp/review/goog…
2018-08-02 10:05:35 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
@hinatakobo @richblack_DT @DTP_Transit @Uske_S そですアイコンと吹き出しの先に2つのオブジェクトが、先頭行頭にあってアンカー位置をオフセットで移動してます。
2018-08-02 10:14:22 長藤寛和
@kanwa
長藤寛和
@kanwa
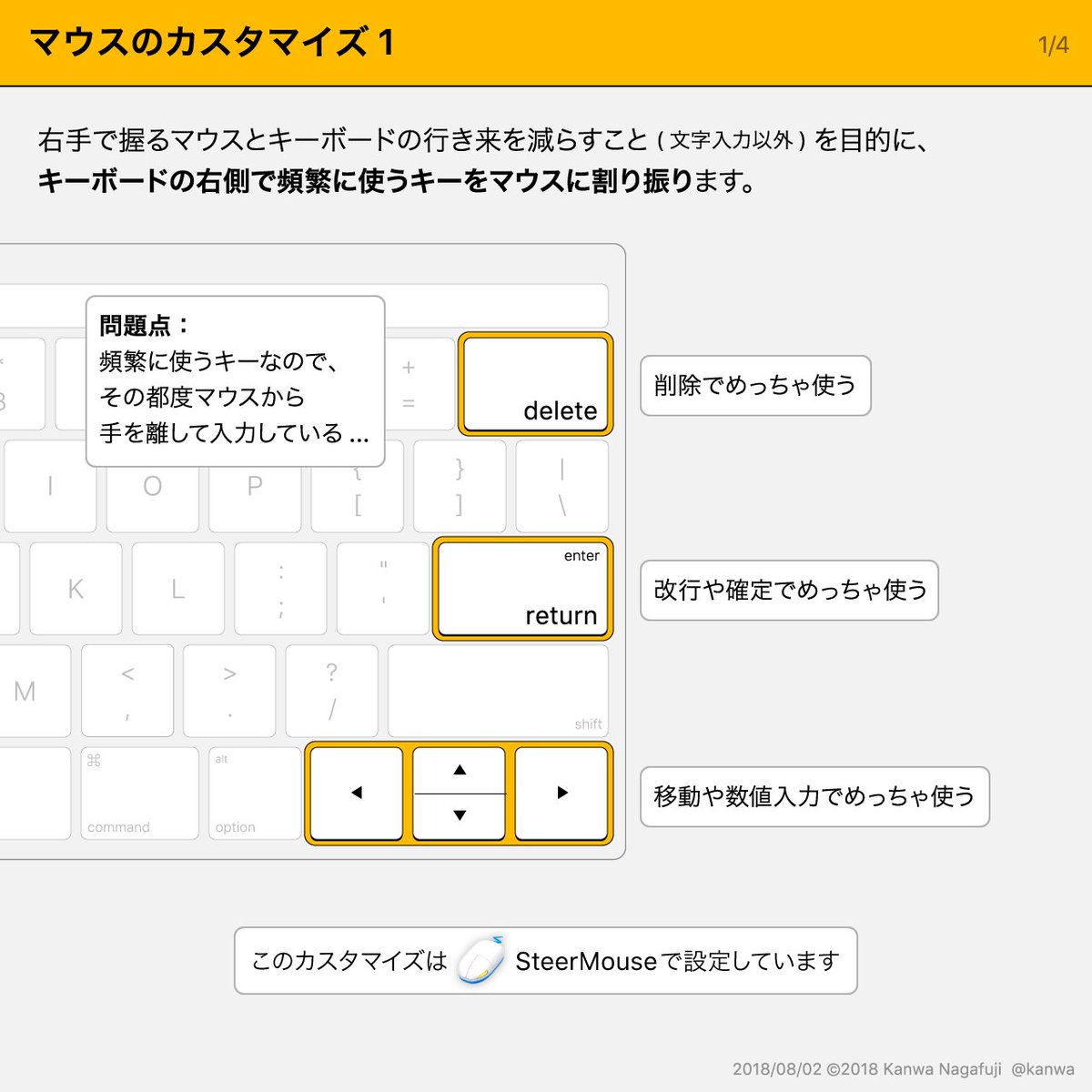
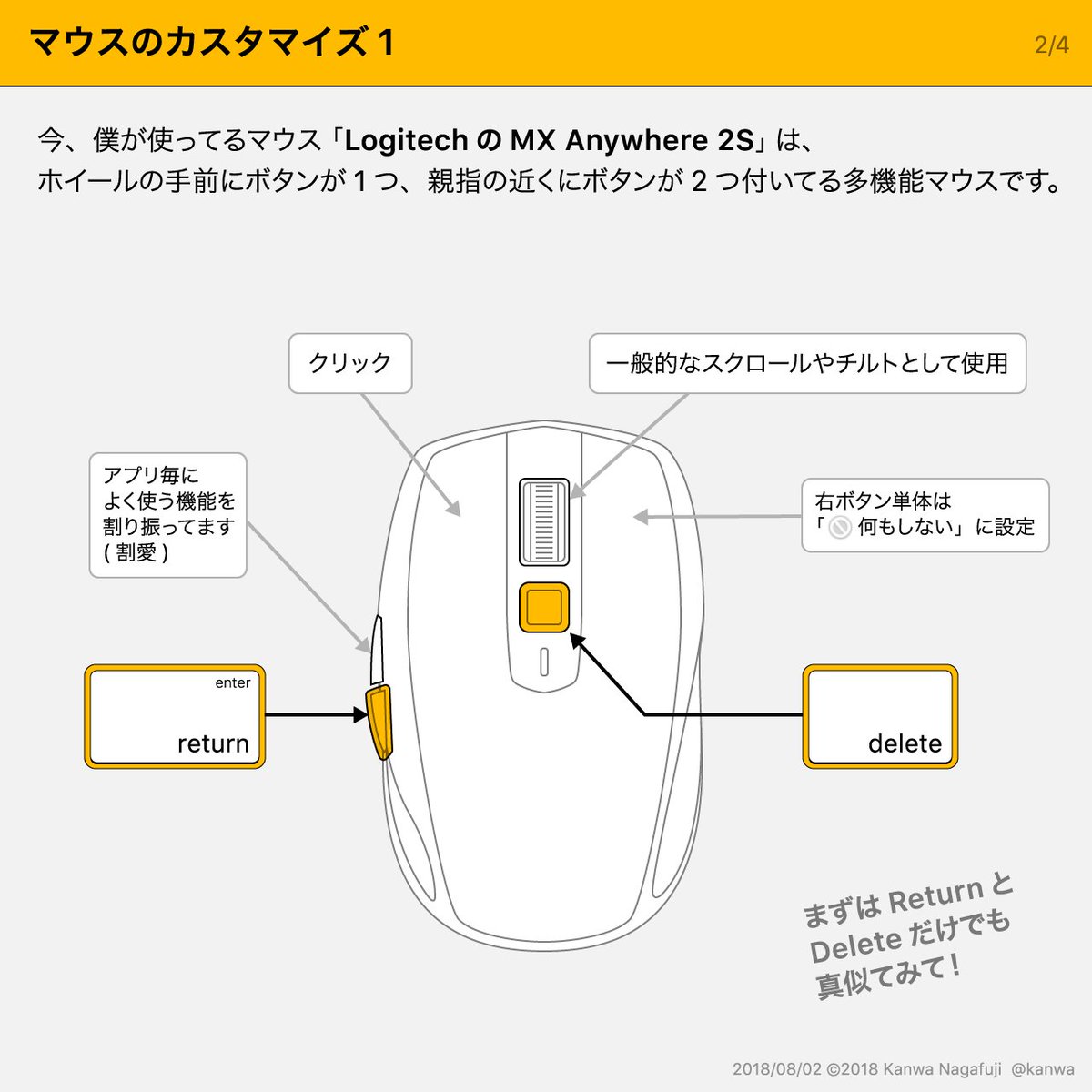
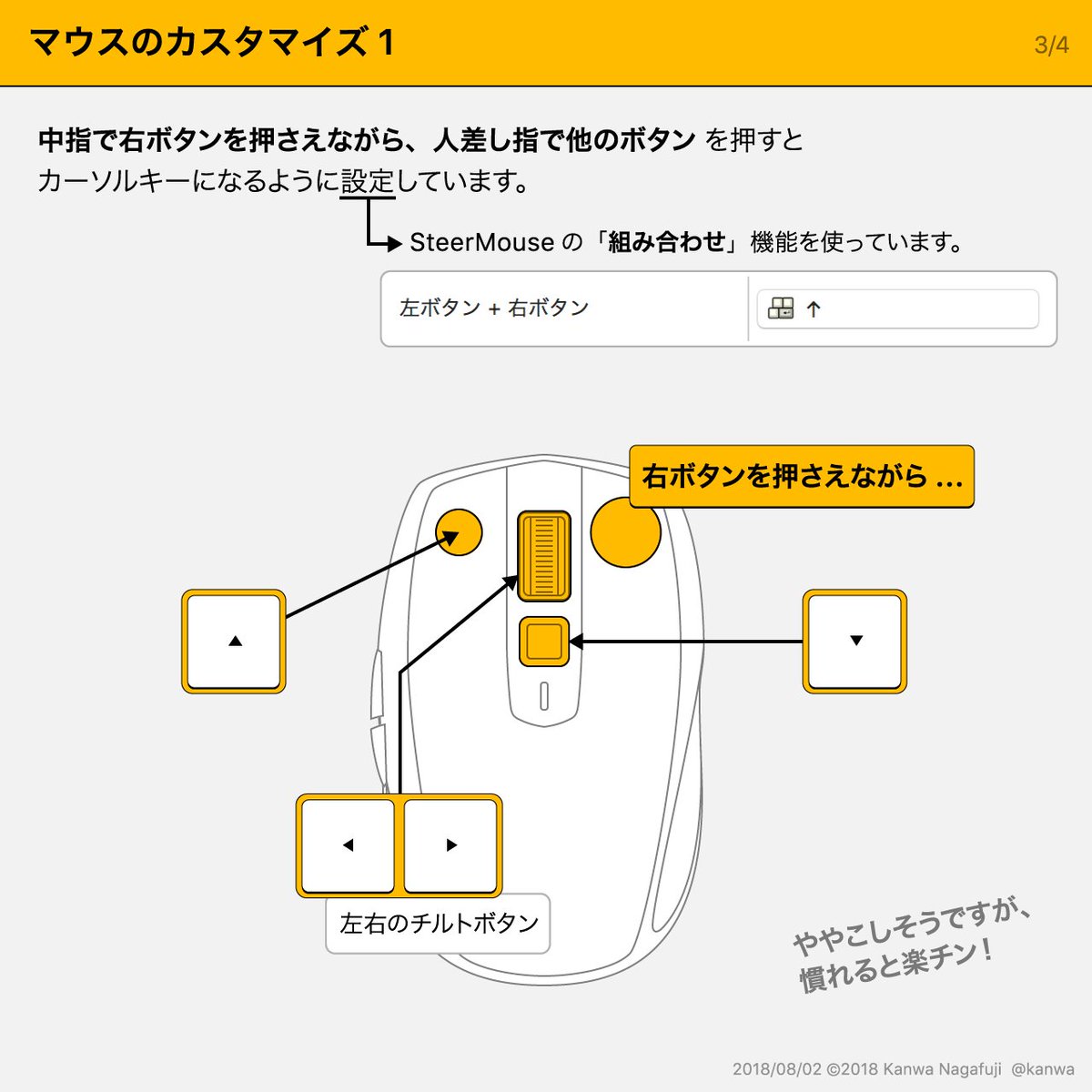
マウスにReturn, Delete, カーソルキーを割り振るとめっちゃ作業がはかどりますよ〜! #steermouse pic.twitter.com/Jo3TE2Xb5f
2018-08-02 12:22:27 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 Daichi Ito
@daich_j
Daichi Ito
@daich_j
Photoshopの コンテンツに応じて拡大・縮小 は写真内のオブジェクトを歪ませずに全体を拡大縮小する機能ですが、これを絵やデザインや UIに適用してみると、エレメントを歪ませずに全体の大きさや比率を変えられます。プレゼン用、違うデバイス/紙むけ縦横比変更可能に!! #アドビ #CCDojo #アドビテク pic.twitter.com/HaLo6m1qRA
2018-08-02 13:57:32