
「イマドキのUIデザインには欠かせない! マイクロインタラクションを作るためのズルいCC活用テクニック」 #AdobeMAXJapan
-
 clockmaker
clockmaker
- 14321
- 34
- 5
- 1
 でなり | ARクリエイター
@denari01
でなり | ARクリエイター
@denari01
マウスオーバー演出のtips マウスがコンテンツに載った時は早く。離れたときは遅く。 たしかにたまにやる。なんか雑にアニメーション作ったときってマウスオーバー時に間延びするよな、って思ってたけど、プロもやってるのかあれ。 #AdobeMAXJapan
2018-11-20 16:54:12 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
いま紹介されたCSSによるTwitter風いいねアニメーション tonkotsuboy.github.io/svg_lesson/dem… スロー版 tonkotsuboy.github.io/svg_lesson/dem… 解説はこちら ics.media/entry/15970 #AdobeMAXJapan #CSS
2018-11-20 16:54:46 伊藤 学(ManabuItoh)
@gaku
伊藤 学(ManabuItoh)
@gaku
さまざまなアニメーションにおける、小さい動きを分解してみると、シンプルなのの組み合わせがアイディアになっている。 #AdobeMAXJapan
2018-11-20 16:54:49 けんじ / UX Designer
@kenji_clown5
けんじ / UX Designer
@kenji_clown5
プログレスバーを作るときは途中で止めない。プログラム的にはちょっもしたごまかしをつくることも、ユーザー体験向上につながる。 #AdobeMAXJapan
2018-11-20 16:55:02 えび𝕏🍤
@pino_ebiebi
えび𝕏🍤
@pino_ebiebi
#AdobeMAXJapan UI Movement - The best UI design inspiration, every day uimovement.com
2018-11-20 16:55:41 kanaria🐺
@wolfsheepIT
kanaria🐺
@wolfsheepIT
UI Movement _φ(・_・ Micro Interaction Toolkit _φ(・_・ #AdobeMAXJapan #AdobeMAX
2018-11-20 16:55:44 でなり | ARクリエイター
@denari01
でなり | ARクリエイター
@denari01
uimovement.com Micro Interactionを参考にするときにたくさん掲載例があるWebサイト。 なるほど。いつもdribbbleしか見てなかった。ここも参考にしよう。 #adobemaxjapan
2018-11-20 16:56:01 おちゅり
@ochurico
おちゅり
@ochurico
マイクロインタラクションの作例サイト #AdobeMAXJapan uimovement.com lottiefiles.com/collections/mi…
2018-11-20 16:56:50 しゃけの人
@syake_
しゃけの人
@syake_
プログレスバーのアニメーションは、最初はゆっくり伸ばして終わりに近づいていくときに早くすると、速くローディングが終わったかのように錯覚する #AdobeMaxJapan
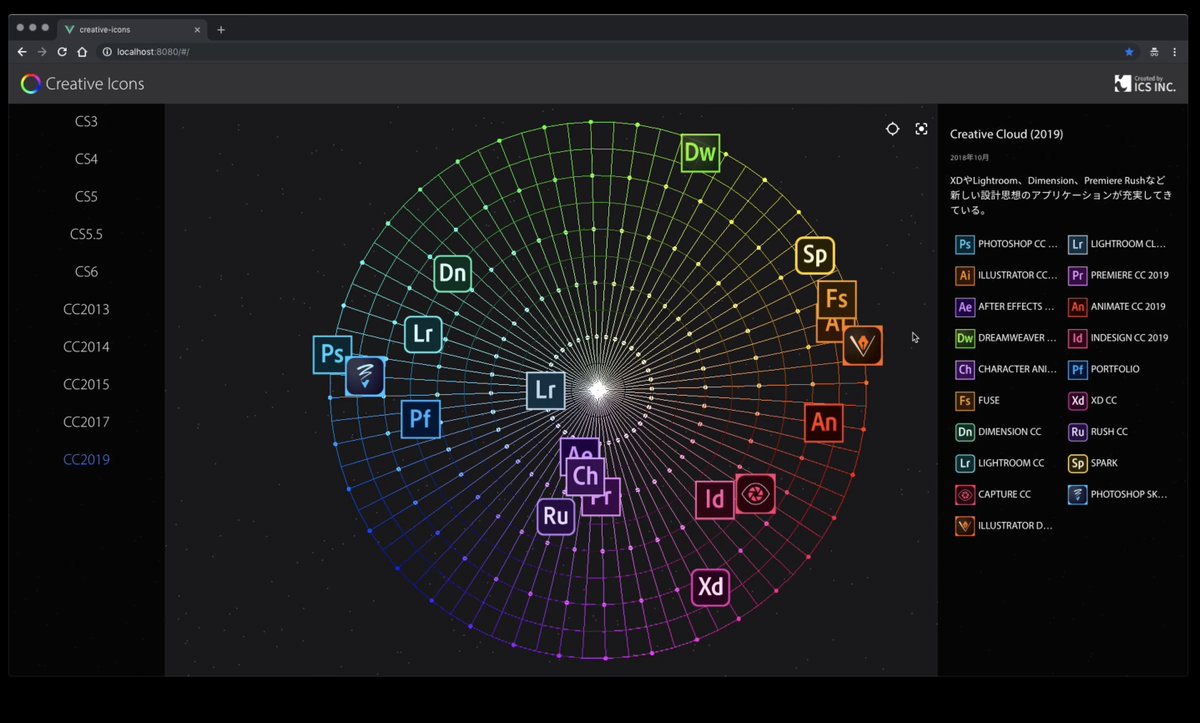
2018-11-20 16:57:00デモコンテンツ「Creative Icons」
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
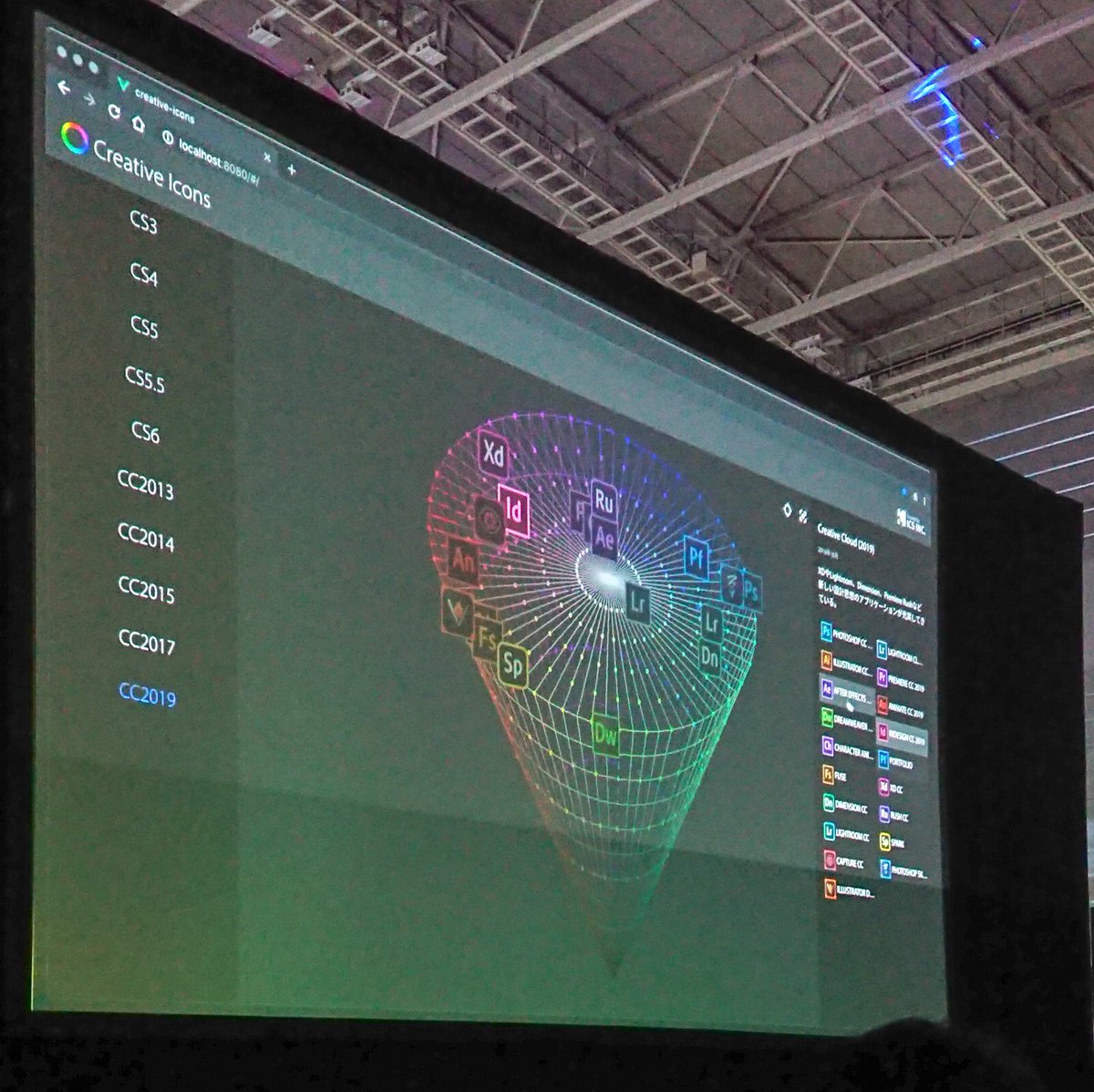
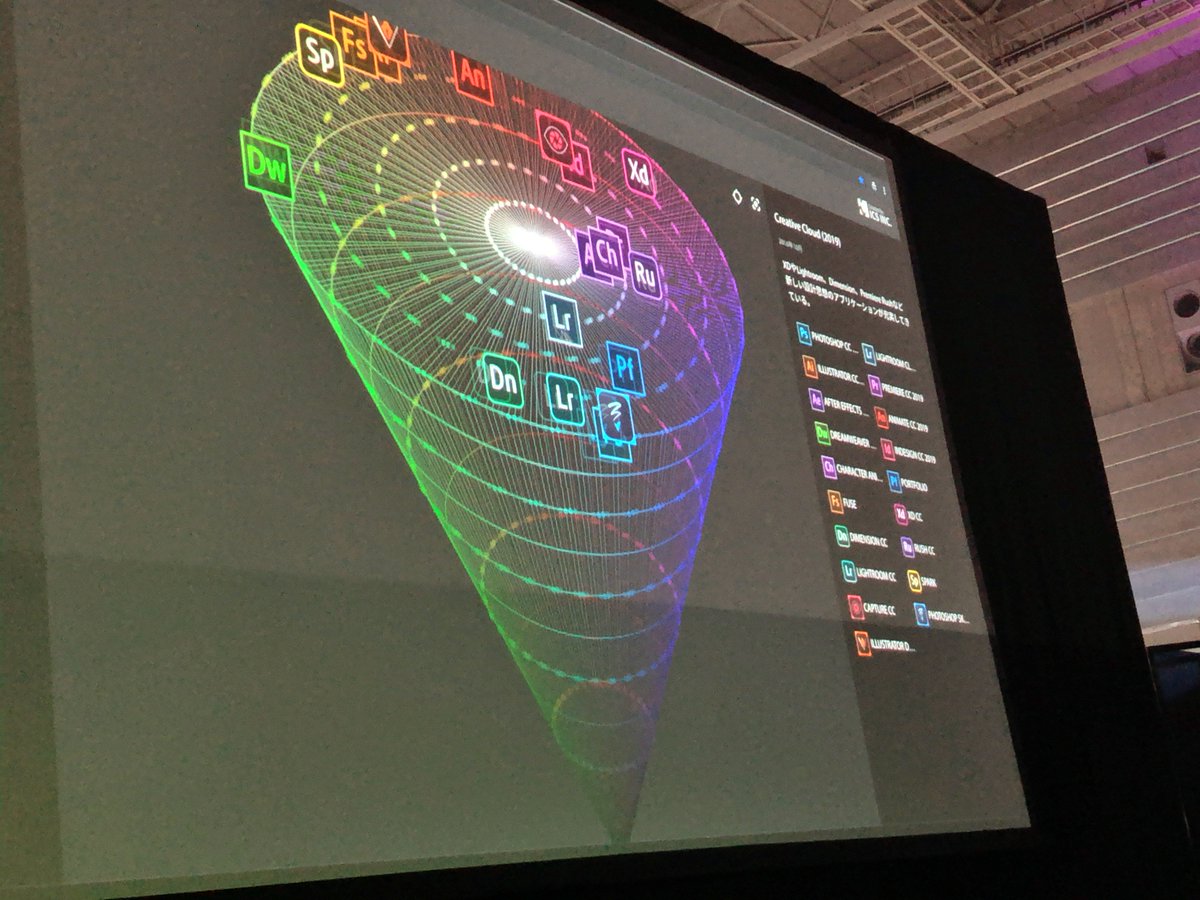
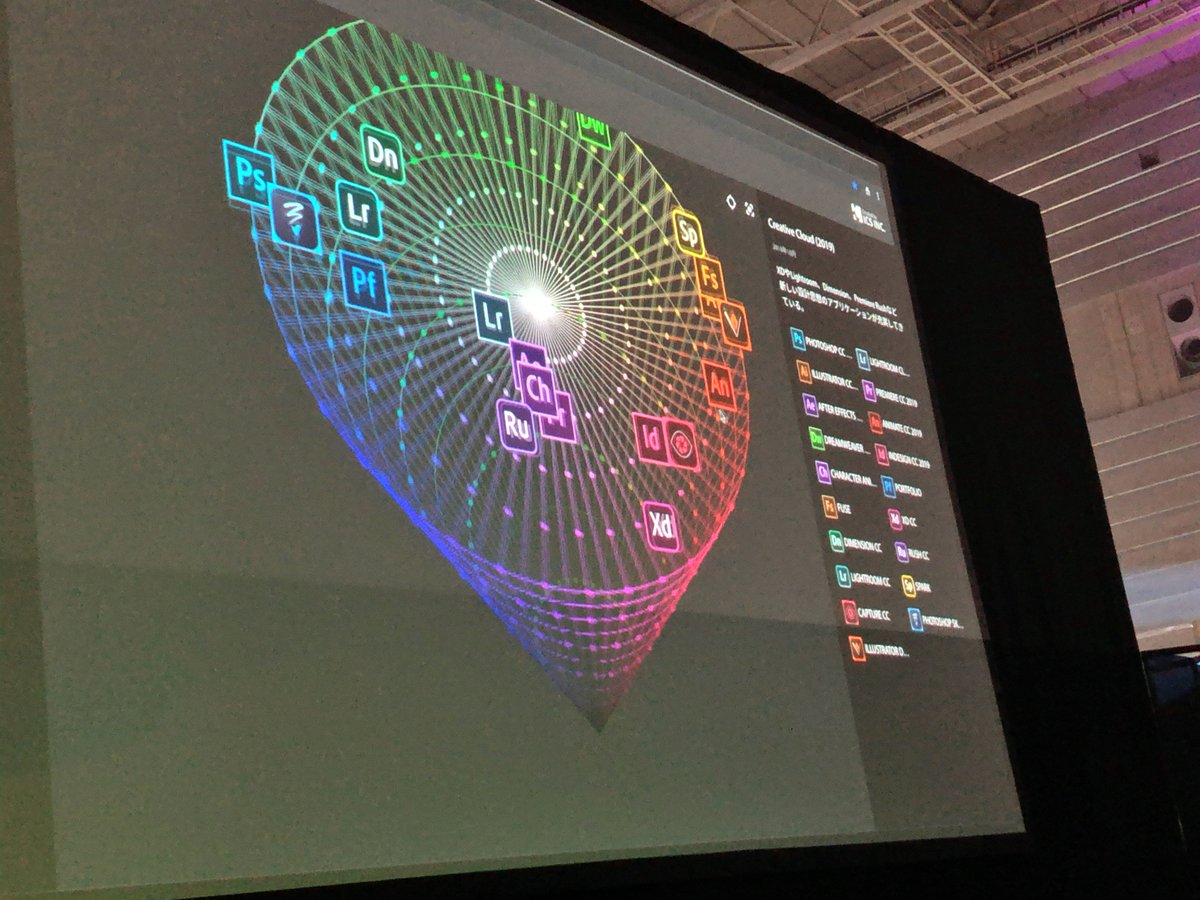
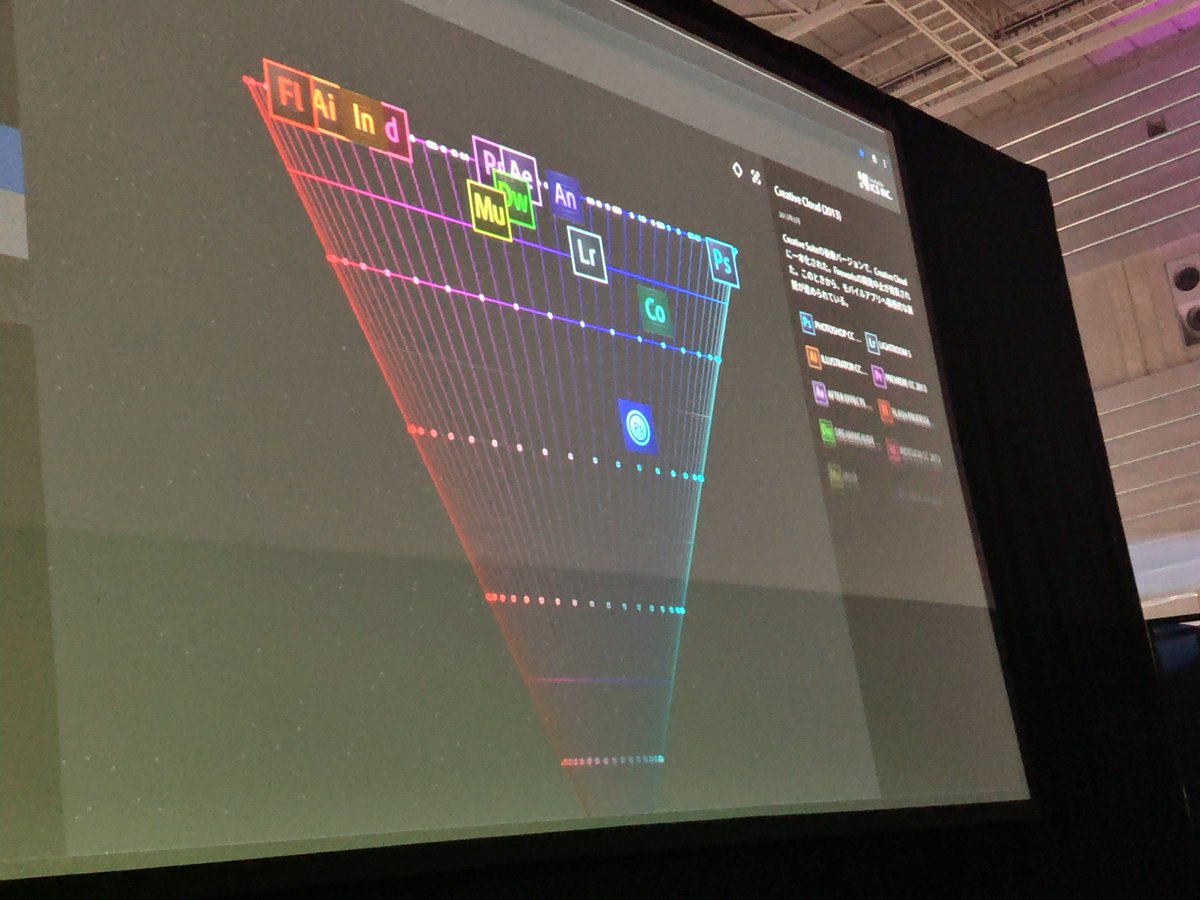
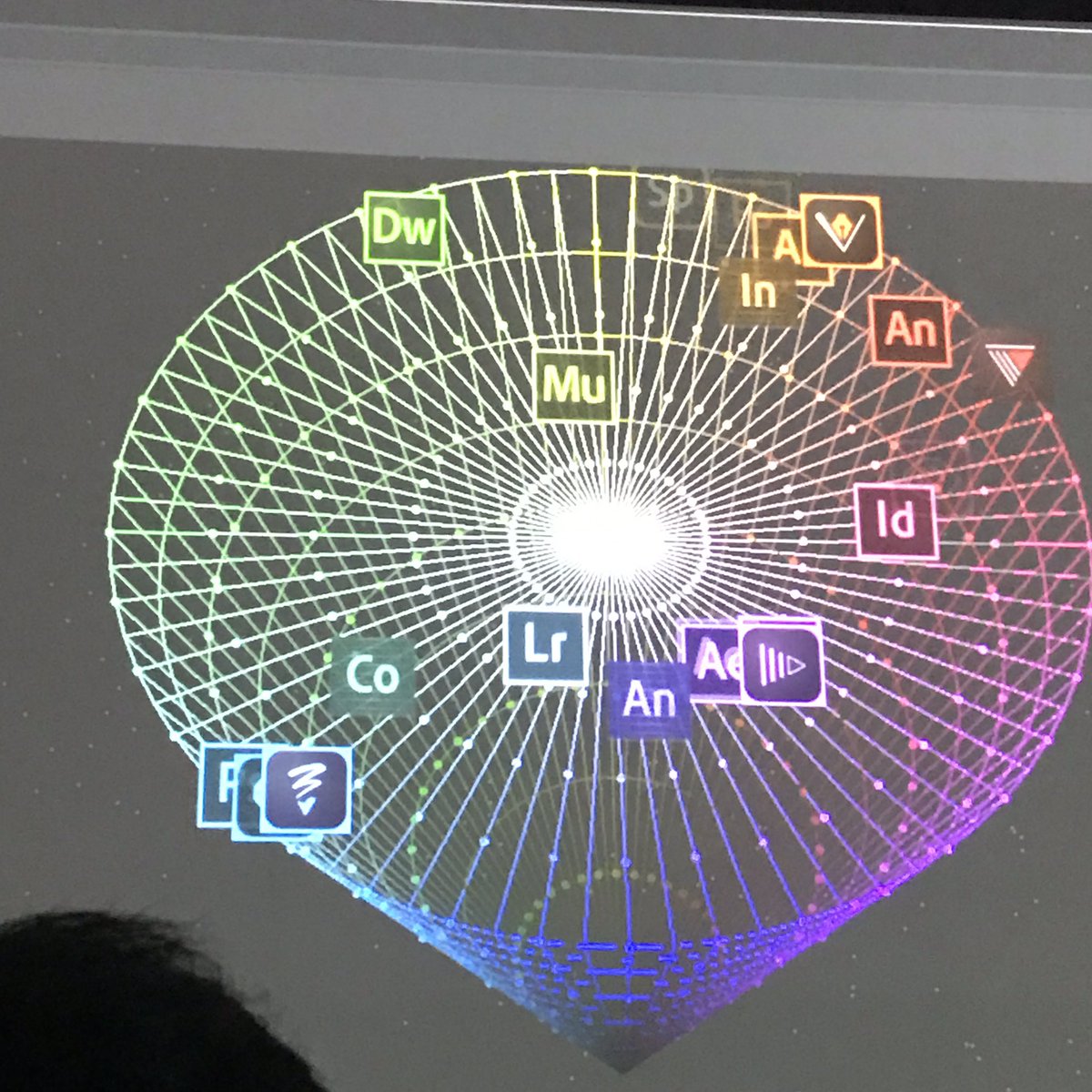
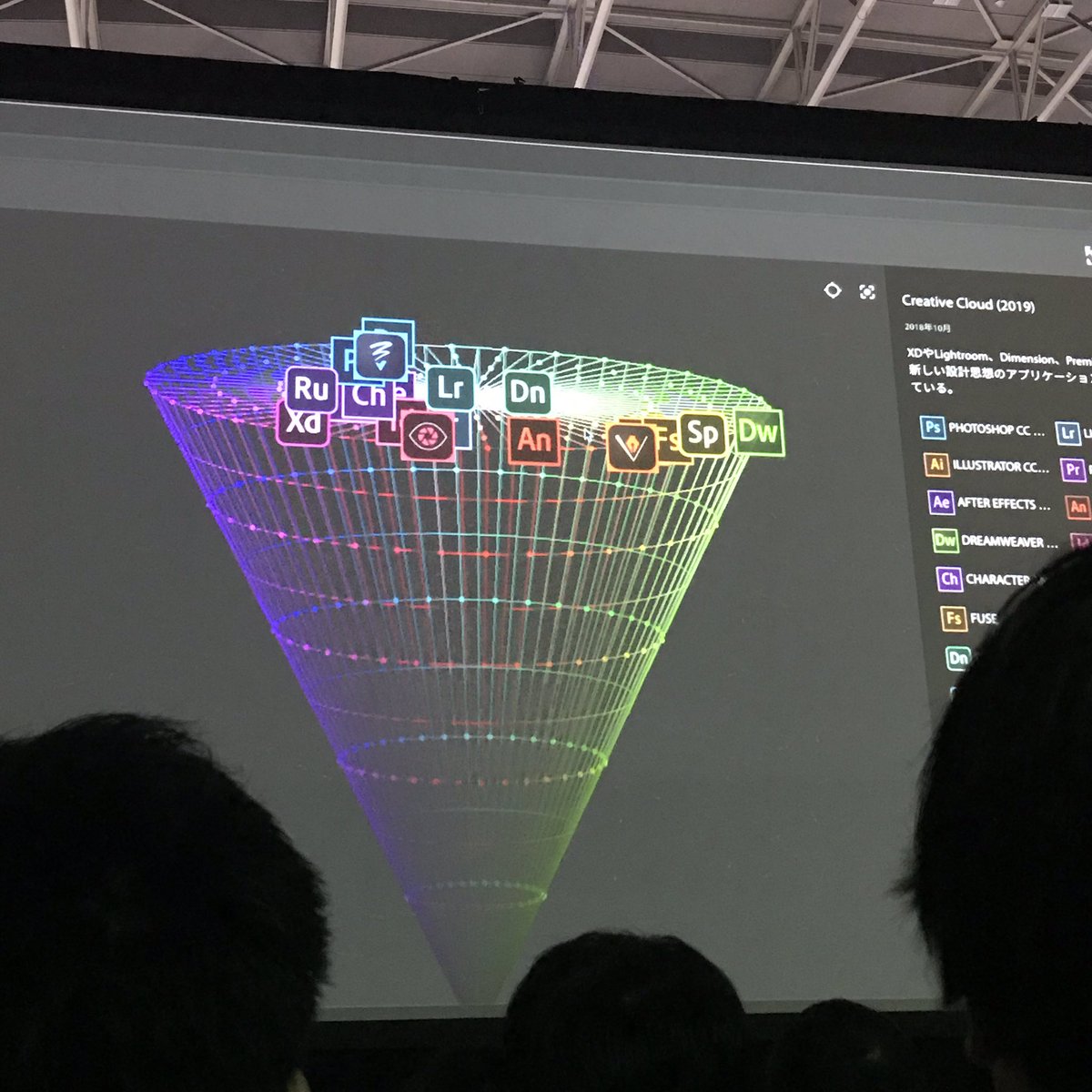
Creative Cloudの各ツールのアイコンをカラーホイールとして、ビジュアライズしました。 ツールの特性によって、色相別に分類されています。 #AdobeMaxJapan #Threejs #WebGL #vuejs pic.twitter.com/ZwgyJDu7oL
2018-11-20 17:00:00 拡大
拡大
 けんじ / UX Designer
@kenji_clown5
けんじ / UX Designer
@kenji_clown5
Crearive Icons。Adobe CCの各アイコンをビジュアライズしたコンテンツかっこいい。 #AdobeMAXJapan pic.twitter.com/4FqMEMEI7y
2018-11-20 16:59:05 拡大
拡大
 鹿野 壮 Takeshi Kano
@tonkotsuboy_com
鹿野 壮 Takeshi Kano
@tonkotsuboy_com
マイクロインタラクションを活用し、今回のAdobeMAX Japanのために池田さんが作った「Creative Icon」。 Adobe製品のアイコンカラーが、どのように変化してきたかを確認できるサイト。 各インタラクションの流れるような動きがポイント。 #AdobeMAXJapan pic.twitter.com/AaQTqYok3X
2018-11-20 16:59:53 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 ふーみんふみふみ@YAYL
@CustardPrince
ふーみんふみふみ@YAYL
@CustardPrince
Adobeソフトのアイコンの、色立体での位置関係や、歴代バージョンの色の遷移を可視化したインタラクション、ずっと見てたい。バージョンアップに従ってだんだん彩度が上昇していくのが気持ちよかった。 #AdobeMAXJapan pic.twitter.com/f6uqU063CX
2018-11-20 17:15:07 拡大
拡大
 拡大
拡大