
2019/06/07(金)PWAカンファレンス #codepwa #pwa
-
 fullvirtue
fullvirtue
- 1298
- 7
- 0
- 0
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
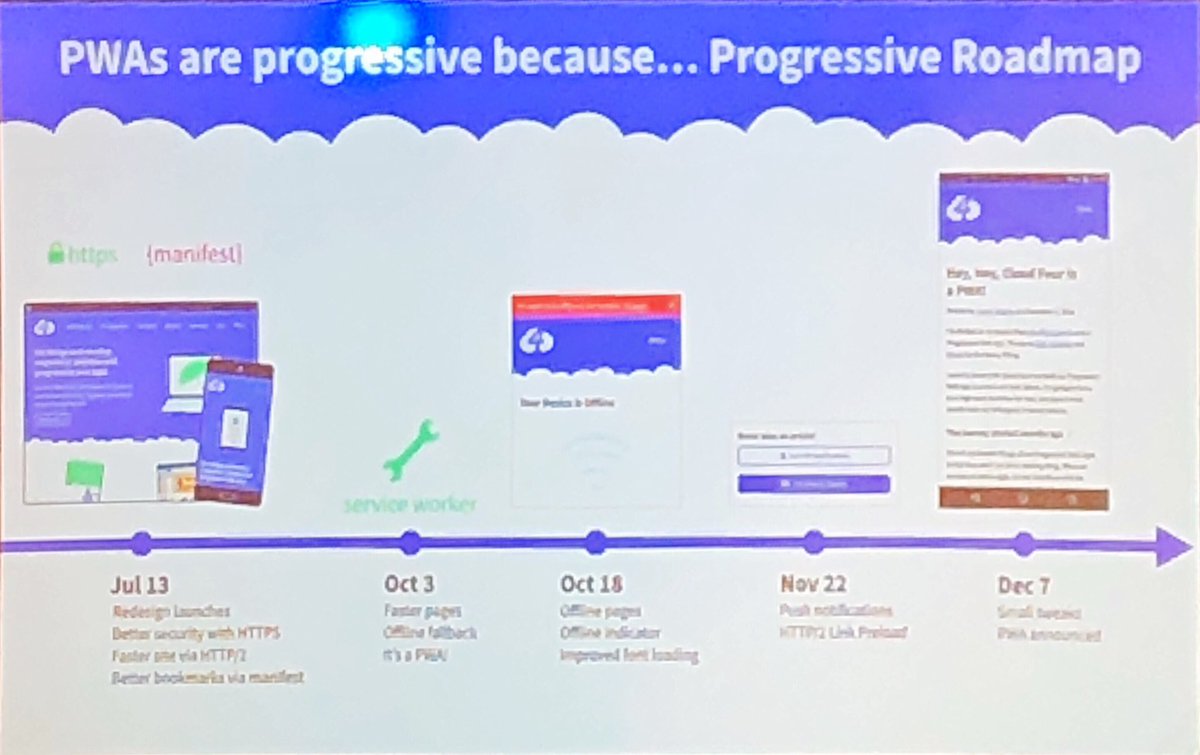
「PWAについての計画をする際に悩んだら...」 「1. httpsから始める、マニフェストを用意する 2. ページの中身を考える 3. オフラインを考える 4. push通知を考える このような進め方で、最終的な価値を確定する」 #codepwa #pwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/IAsd7gLbkG
2019-06-07 20:12:06 拡大
拡大
 角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
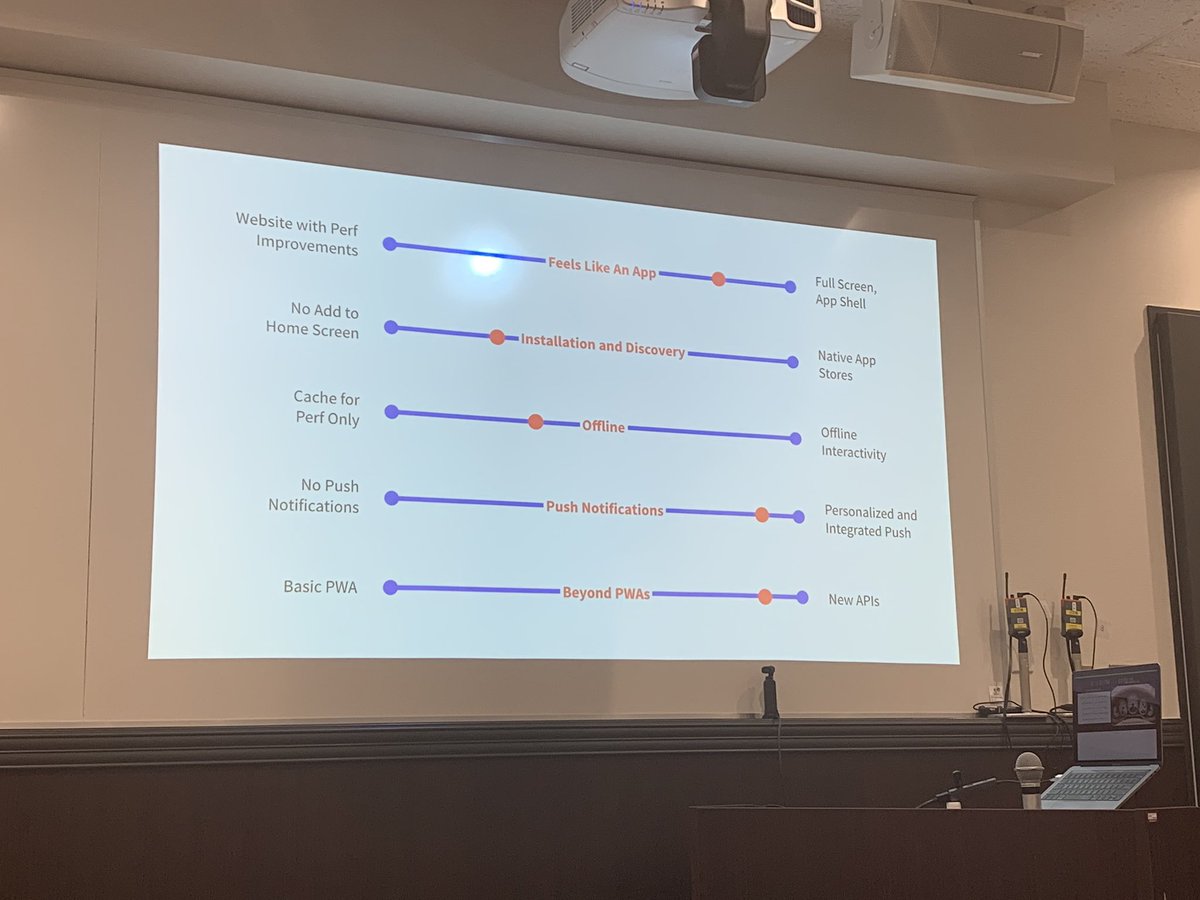
「PWAに取り組むプロジェクトマネージャーは自社に最適なPWAがなにかを定義しよう」 #pwa #codepwa pic.twitter.com/JDGfFgBoXc
2019-06-07 20:12:33 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
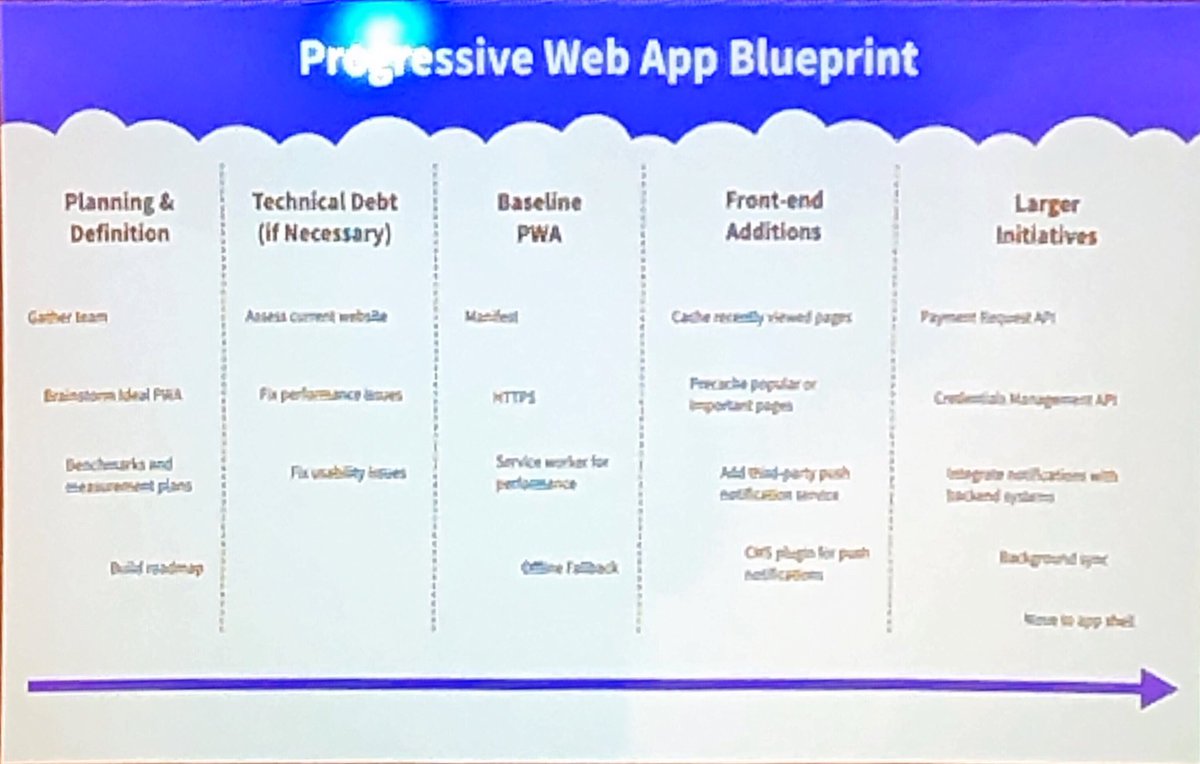
「PWA作成のブループリント」 そもそも、PWA云々の前に、ユーザーのことを考えようw というのがポイントで、、、 「1ページ目が重かったら次のページに行く気は失せますよね?」 「ボタンが小さすぎたら、次のページに行く気は失せますよね?」 #codepwa #pwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/8ZIS3O2y7A
2019-06-07 20:16:22 拡大
拡大
 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[雑感] PWAのプループリントと言っても、特段目新しいものものはなさそう。 #codepwa #pwa webdirectionseast.org/pactera-pwa/ pic.twitter.com/VIgQ9TM3Ev
2019-06-07 20:18:07 拡大
拡大
 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] PWA特有の要件は何かありますか? [A] 1. シンプルなもの 2. 収益を増やす要素になる 3. サイトのスピードを速くする 4. 大きなベネフィットは、パフォーマンスである 6. PWAはいろいろなことができエキサイティングに感じる 7. ライトハウスでテスト #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:21:50 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] (前の質問の続き) [A] いくつかのサイトでPWA導入後、パフォーマンスが改善された。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:23:20 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] PWAを使うべきでない条件は? [A] (少し悩んで) Webサイトで作業するチームの閾値。アセットをキャッシュしすぎる。キャッシュの無効化のタイミング。ユーザーが古いバージョンを見てしまう。ビルドインのサービスワーカーをPWAだけで行う。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:25:32 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] (前の質問の続き) [A] キャッシュ管理をきちんと考えていた仕組みからの移行で、キャッシュ管理がわからないメンバーでPWA化すること。自分たちの仕事を理解していないメンバーによる移行作業。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:26:49 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] 前の質問の続き [A] ユニバーサルデザインを考慮したものは、どこかで決められたら良さそう。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:27:42 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] パフォーマンスをチューニングする際のキャッシュの指標を知りたい [A] 明日ワークショップで話します。キャッシュについては様々な技術がある。キャッシュから取り出す、フォールバックする、格納する、などのプロセスで出てくる判断要素を考慮する。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:31:19 oharato
@oharato
oharato
@oharato
時間のあるときに @grigs さんのスライドを見てPWAの勉強する slideshare.net/grigs/presenta… #codepwa
2019-06-07 20:32:37 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] (前の質問の続き) [A] プリキャッシュを活用する。画像について、使い方に応じて対応を分ける。オフラインクックバックやJavascriptBook?by Googleで紹介されている技術は参考になる。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:32:50 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] iOSのSafariはpush通知が非対応だが? [A] Webサイトにおける通知って本当に必要ですか?ということは、考える必要がある。push通知がうまくいかなかった場合のオプションの考慮を必要。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:36:27 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
通知をする際、チケットを発行する、というケースをいろいろと工夫すれば、Appleにバレないかもね。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:37:31 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] PWAの過去最高傑作を教えてほしい [A] twitter #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:38:57 角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
角谷仁 TAM Inc. / TAMTO METAVERSE LAB
@hitoshisum
Twilio使えばiPhoneに対しても疑似的にSMSでプッシュ通知っぽいことができるって話ききました #codepwa #pwa
2019-06-07 20:39:24 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] PWAの過去最高傑作、他には? [A] Twitter以外だと、Weibo、Pintarest #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:41:18 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] (?) [A] Javascriptは古すぎる。そしてブロックされる。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:43:48 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] (?) [A] FacebookはReactを使っていない。遅いから。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:44:31 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] (?) [A] 一つのフレームワークですべてok!みたいなことはない。 #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:45:22 関 満徳@fullvirtue
@fullvirtue
関 満徳@fullvirtue
@fullvirtue
[Q] PWAに適したフレームワークは? [A] そもそも、フレームワークを必ずしも使う必要はない。(超大雑把に言えば要件次第では。という感じの回答) #codepwa #pwa webdirectionseast.org/pactera-pwa/
2019-06-07 20:46:48