 Kyo-ko(柚月キョウコ)
@pastelun
Kyo-ko(柚月キョウコ)
@pastelun
日報の概念が会社によってちがうのね。今日やったことをまとめるのが日報っていうイメージだったんだけど #cssnite
2019-10-19 13:29:01 こが
@_poemn
こが
@_poemn
figmaでコメント→slackに自動投稿→asanaに自動でタスク追加→Geekbotで日報作成(質問に答える)→figmaでデザイン変更→asanaに反映→実際に反映 #cssnite
2019-10-19 13:29:44 さとうあまみ👾CTO@necco
@PentaPROgram
さとうあまみ👾CTO@necco
@PentaPROgram
ちなみにasanaをクライアント提案したことがありますが、学習コストがかかる、難しいと言われて実現しませんでした。私は超簡単だと思うんですけどね… #cssnite
2019-10-19 13:30:17 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
おっ、Vue.jsのコード。 Scoped CSSでも、丁寧にセレクターをユニークになるように記載されているっぽい #cssnite #vuejs
2019-10-19 13:30:23 コイズミ_ヒロアキ@デジタルプロダクトを作る人
@HirO__Koizumi
コイズミ_ヒロアキ@デジタルプロダクトを作る人
@HirO__Koizumi
ワークフローをクラウドツールを駆使して徹底的に自動化。この辺り、FIgmaみたいなクラウドのデザインツールが普及したら一気に変わりそう。 #CSSNite
2019-10-19 13:30:45 SOBA
@marcofabrika
SOBA
@marcofabrika
最近はFigmaを使うことが多いので、コメントがSlackに飛んでくるようにするのは良さそうーやってみようかな #cssnite
2019-10-19 13:30:45 池田 泰延
@clockmaker
池田 泰延
@clockmaker
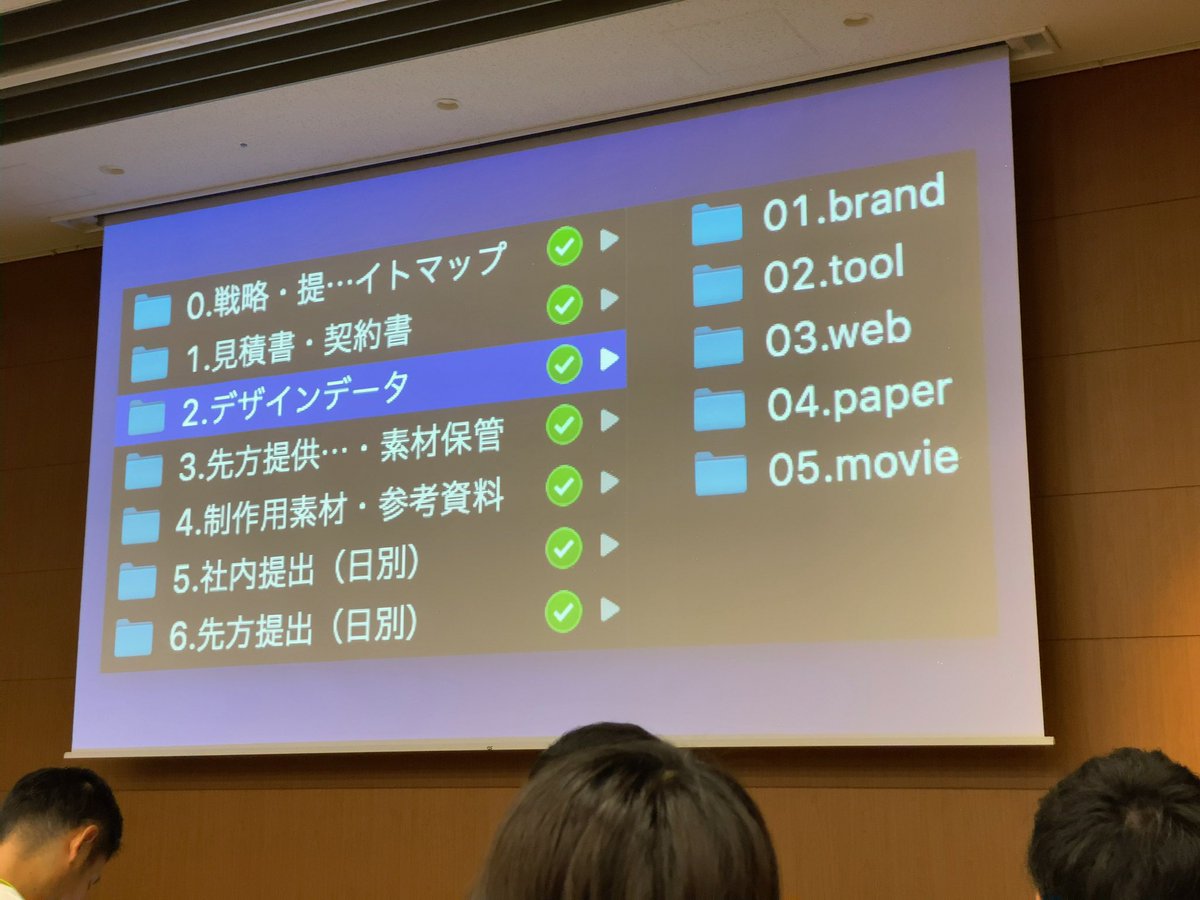
汎用的プロジェクトフォルダー。 ウチの会社もやってるのですが、だいたい同じ構造。 #cssnite pic.twitter.com/moOrSYjC6g
2019-10-19 13:32:13 拡大
拡大
 Mizuki Watanabe / necco
@necco_watanabe
Mizuki Watanabe / necco
@necco_watanabe
データを入れるフォルダがすでに用意されていて、案件ごとにコピーするだけ! #cssnite
2019-10-19 13:32:26 池田 泰延
@clockmaker
池田 泰延
@clockmaker
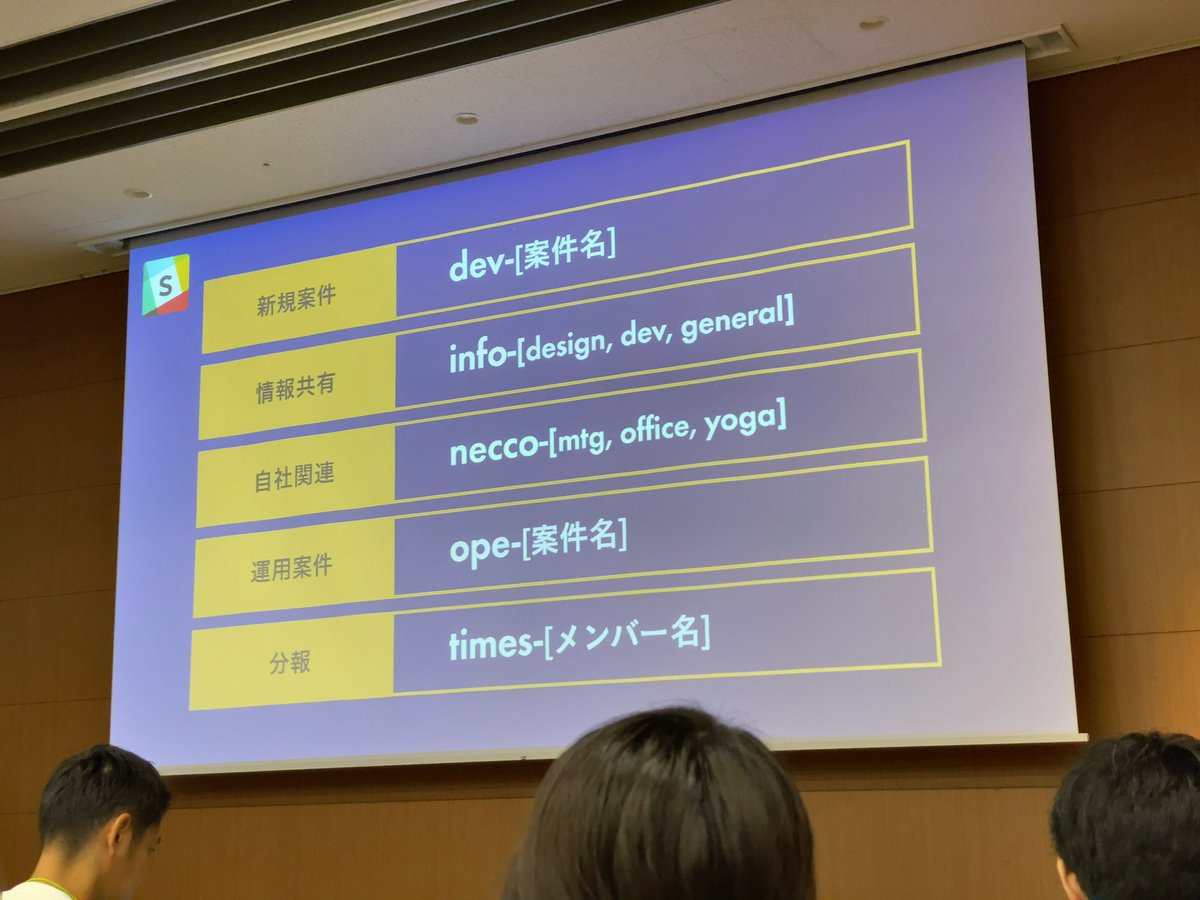
slackの運用ルール。 命名ルールを徹底するのは必須ですね。 好き勝手チャンネルを作られると困るので。 #cssnite pic.twitter.com/FBrX5TORX5
2019-10-19 13:33:38 拡大
拡大
 西畑一馬@to-R
@KazumaNishihata
西畑一馬@to-R
@KazumaNishihata
Slackのチャンネル名の命名規則よいな。Slackチャンネル名変更できるようにならないかな。。#cssnite
2019-10-19 13:33:52 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
社外とのやり取りは、同じようなツールで行ってるのか気になる。 #cssnite #質問
2019-10-19 13:34:49 TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
TetsuyaYoshida吉田哲也 🇯🇵 制作から解析までホームページの専門家
@tetsu8yoshida
年間一人15万円。試してみるのが重要ですよね。 #cssnite
2019-10-19 13:35:15 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
年間1人あたり総額は15万円…! #cssnite こうやって料金をまとめていただけるのは、とっても有益
2019-10-19 13:35:31