
Adobe MAX 2013 - CreateJS: Building Rich Interactive Experiences in HTML5
-
 clockmaker
clockmaker
- 6314
- 0
- 2
- 2
 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
canvasを使う理由:HTML/CSS, SVG, webGLとの比較。一般的な2DコンテンツならGPUで描けるCanvas。 #maxjp
2013-05-08 05:28:40 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
EaselJSはレンダラーを切り替えることができる(実験的な機能?)。HTML DOMやWebGLのレンダラーを切り替えて比較して紹介。 #maxjp #createjs
2013-05-08 05:30:24 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
TweenJS ― シンプル、チェーンメソッド採用、non-numeric values、deterministic, シーケンス、プラグイン #maxjp #createjs
2013-05-08 05:31:41 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
メソッゾチェーンで書けるAPI, non-numeric values, deterministic, sequencing, plugins #maxjp
2013-05-08 05:32:29 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
SoundJS - ウェブの音声再生を簡単に。HTML AudioみゃWeb Audio、Flash PlayerのAPIを使っている #maxjp #createjs
2013-05-08 05:33:05 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
PreloadJS ー アセットの読み込みや管理。multiple queues, sequencing, progress, plugins , XHR2 #createjs #maxjp
2013-05-08 05:35:29 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
SoundJS のわかりやすい解説図 #maxjp #createjs http://t.co/qiXnq1xJ5g
2013-05-08 05:37:03 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
スプライトシートをTexture PackerやFlash Proで作ることができる. Photoshop からも Illustrator (Drawscript)からも作ることができる。 #maxjp #createjs
2013-05-08 05:38:17 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Flashの他にも、SpriteSheet workflowというPhotoshopの拡張機能、DrawscriptというIllustaratorの拡張パネルなど #maxjp
2013-05-08 05:38:43 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
Toolkit for CreateJSの紹介。バナーコンテンツをFlash Proで作る。#maxjp #createjs
2013-05-08 05:40:54 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Illustratorでデザイナーが作った絵を、Flashタイムラインに置いて、インタラクティブバナーを簡単に作れる。 #maxjp
2013-05-08 05:41:37 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
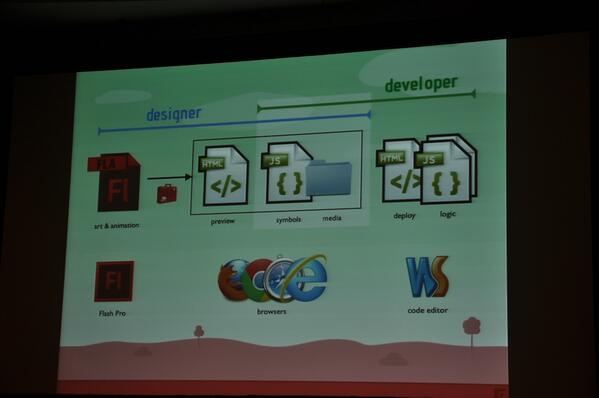
デザイナーとどうやって共同作業するか。 #maxjp http://t.co/y7WcFv08vs
2013-05-08 05:43:12 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
タイムラインのフレームアクションに /** js this.dispatchEvent("start"); */ とトリガーを書いておくと連携しやすい #maxjp #createjs
2013-05-08 05:49:45 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
ベクター→small scaleable dynamic, ビットマップ→fast! #maxjp #createjs
2013-05-08 05:50:57 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
bitmap caching: 変化しない背景などは、Cache As BitmapをFlash Pro上で設定。 #maxjp
2013-05-08 05:51:48 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
ビットマップキャッシング。SpriteSheetBullder クラスを使うことでランタイムスプライトシートを作ることができる。 #maxjp #createjs
2013-05-08 05:52:55