-
 clockmaker
clockmaker
- 2066
- 0
- 1
- 0
 AKABANA
@akb7_jp
AKABANA
@akb7_jp
Sample RequireJS 2.1.5 + jQuery 2.0.0 project http://t.co/ip8J7FgGHA #maxjp
2013-05-09 09:15:54 sadakitchen
@sada_lp1
sadakitchen
@sada_lp1
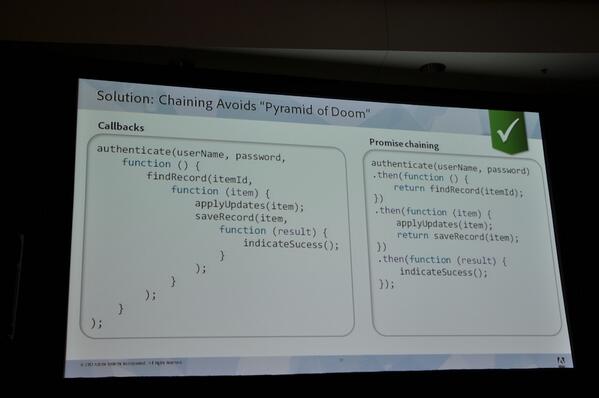
非同期処理が大変だけどpromiseで解消。callbackは見づらいけどPromise chainingなら綺麗になるよ #maxjp
2013-05-09 09:16:03 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Callbackのネストより、Promises。 #maxjp http://t.co/uvafBorExE
2013-05-09 09:16:38 拡大
拡大
 sadakitchen
@sada_lp1
sadakitchen
@sada_lp1
ハードコーディングしたDOMは更新制に優れないが、テンプレートやMVCフレームワークを使えば解消できる #maxjp
2013-05-09 09:18:23 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
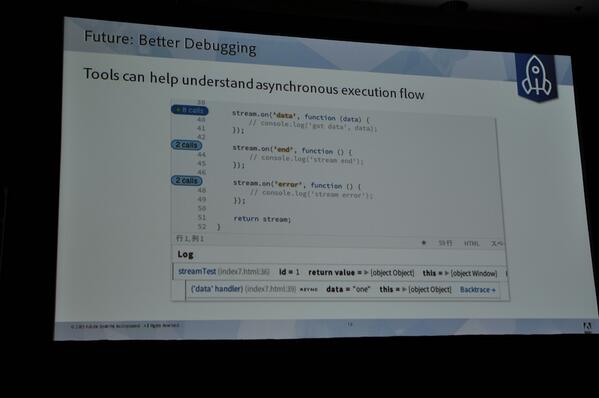
将来は、非同期実行のフローの理解をツールが助けてくれる。 #maxjp http://t.co/JtMZSr4U0f
2013-05-09 09:19:52 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
将来的にはES5 (ECMAScript5)のgetter/setterで解決する。 EmberやBackboneでも同じような機能は提供されているが。 #maxjp
2013-05-09 09:21:03 Andy Hall
@fenomas
Andy Hall
@fenomas
今朝紹介しました「ベストなFlashゲーム」セッションのスライドはこちら! http://t.co/HbTAMMxkju 各ゲームのURLとスクリーンショットだけです。 #maxjp
2013-05-09 09:21:58 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
クライアント側のエラーをサーバーに送る。 now - performance.timing.navigationStart をサーバーに送る。#maxjp
2013-05-09 09:23:11 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
型チェックがない、Implicit type conversions, Few structuring/modularity constructs #maxjp
2013-05-09 09:23:58 Shuichi Ishikawa
@spacelogue
Shuichi Ishikawa
@spacelogue
Brackets Continuous Compilation extension https://t.co/eEHAXIJfmr #maxjp
2013-05-09 09:25:25






