
ももクロ風ロゴの作り方
-
 takagirenioshi
takagirenioshi
- 19548
- 0
- 0
- 0
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
新しい動画「ももクロ風自作ロゴの作り方 」をアップロードしました。 ※ペンライトの作り方ver2の前半部分を切り出したものです。 http://t.co/B7zlXHq7m7 #momoclo
2013-09-22 18:22:00 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
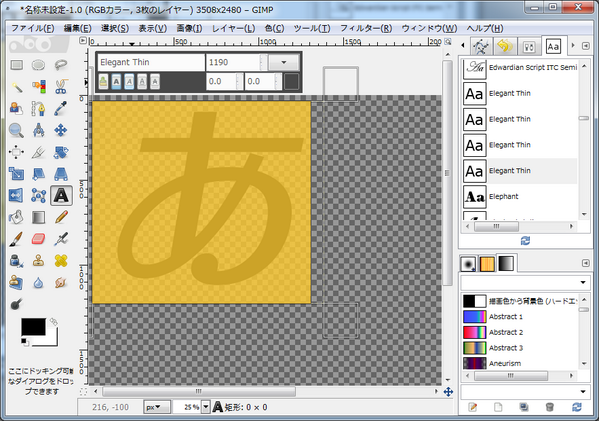
トゲッター用。その1、文字を書いて斜体&太字にする。 http://t.co/2s3p7ghQKb
2013-07-22 22:36:40 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
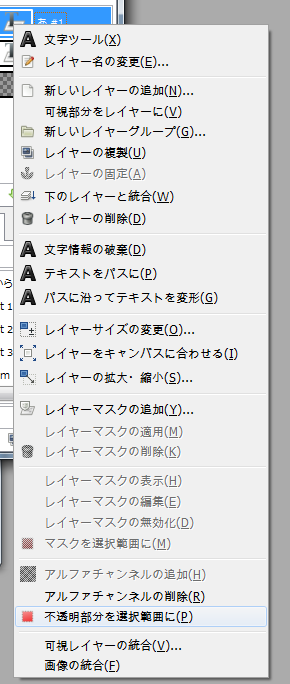
トゲッター用。その2、文字部分を選択する。具体的には、「不透明部分を選択範囲に」をメニューから選ぶ。http://t.co/t1Ttl0U6th
2013-07-22 22:37:14 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
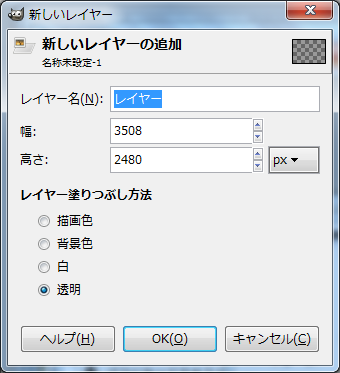
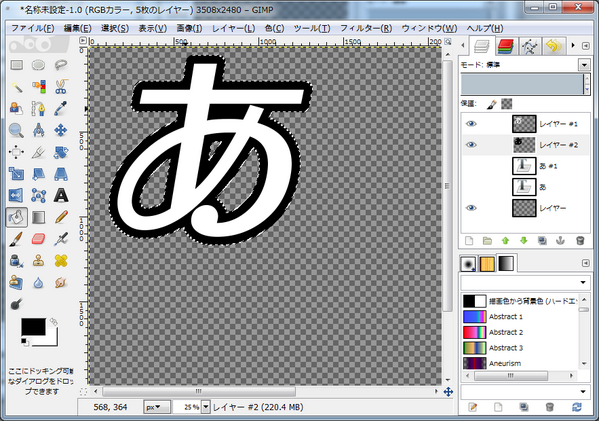
トゲッター用。その3、新しいレイヤーを作る。この新しいレイヤーにまずは白い文字を作ります。 http://t.co/kvPK08jZSi
2013-07-22 22:37:38 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
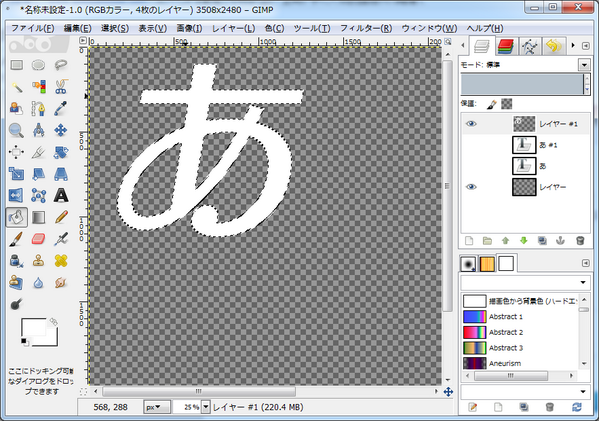
トゲッター用。その4、さっき作ったレイヤーを選択し、白で塗りつぶす。 要するにこれで文字データ(ベクトルデータ)からラスターデータになります。http://t.co/6T0eA1ump8
2013-07-22 22:38:06 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
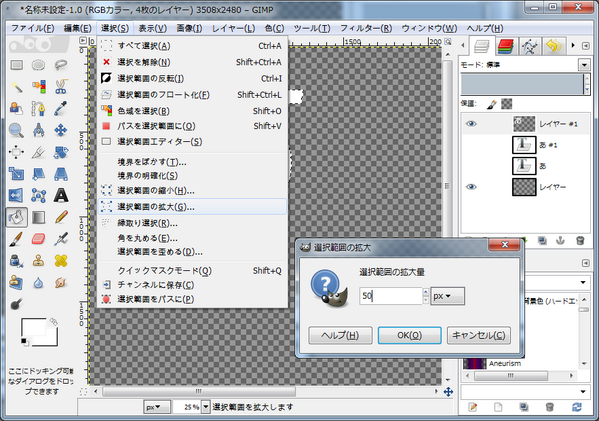
トゲッター用。その5、選択部分を拡張する。この例だと50ピクセルだけど、それは元々巨大な画像だからです。 http://t.co/t1AOpMYNQp
2013-07-22 22:38:35 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
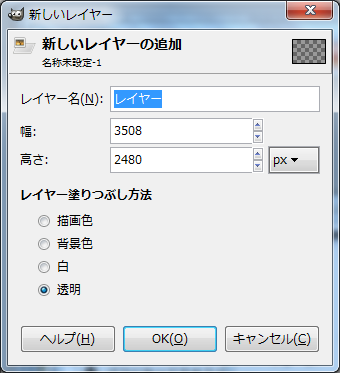
トゲッター用。その6、新しいレイヤーをもう一枚作る。これがフチ取りの部分になります。先ほど作った白い文字のレイヤーの下に配置します。 http://t.co/edQBay8rnr
2013-07-22 22:39:04 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
トゲッター用。 その7、フチ取り用レイヤーを黒く塗って完了。あとはフチ取りのエリアを広げたり中身を塗ったり、好きなように。上から順に、白い文字のレイヤー、黒いフチ取りのレイヤー、形を取るために使った文字レイヤー(非表示) http://t.co/ymNC22vHrS
2013-07-22 22:39:33 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
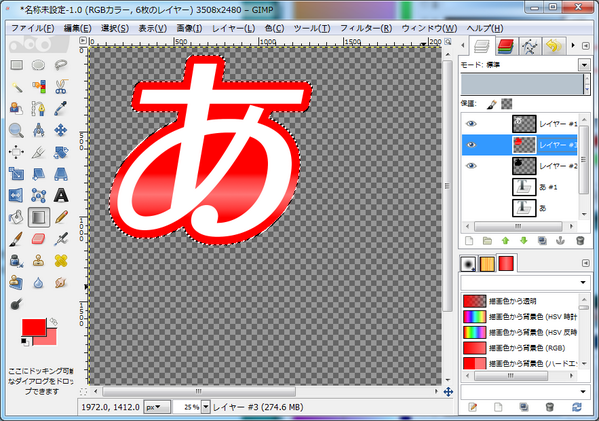
トゲッター用。その8、おまけ。さっき作ったフチ取り用レイヤー自体にグラデーションをかけてやればこんな感じになる。 文字を沢山用意してから作ればももクロのロゴっぽいのもつくれる。http://t.co/x8PwpQGvfW
2013-07-22 22:40:12 拡大
拡大
 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
トゲッター用。その9,おまけその2。自作で「ささきあやか」ロゴを作ったりもできる。こうして作ったロゴを使った自作ペンライトはこちら。http://t.co/2vLGnOajRT
2013-07-22 22:41:09 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
トゲッター用。以上、完全に自己流なので、仕事でデザイン関係やってる人から見たら「はぁ?www」って思うような工程があっても許してちょんまげ。
2013-07-22 22:42:06 さんちゃん@れに推し(旧垢1)
@takagirenioshi
さんちゃん@れに推し(旧垢1)
@takagirenioshi
あぁ、たかぎれにロゴのことを忘れていたww←←← http://t.co/x9y29FCleD
2013-07-22 22:44:48