
【あそびにいくヨ!】 888先生カバー画像製作過程まとめ
-
 comic_alive
comic_alive
- 4408
- 0
- 1
- 0
 888
@recchiki_888
888
@recchiki_888
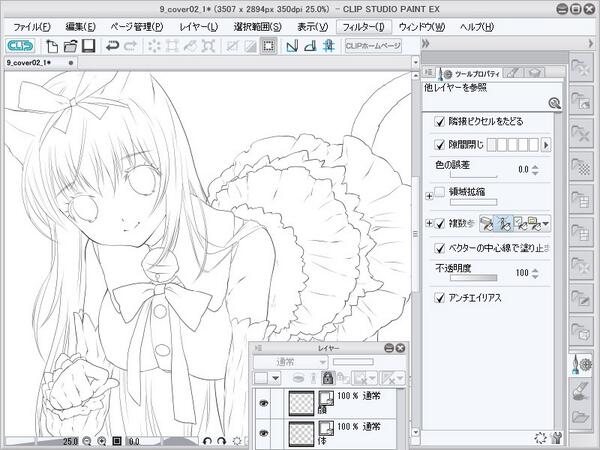
まずはペン入れの終わったこの線画を、色ごとにレイヤー分けしていきます。 白なら白、黒なら黒の部分だけを塗るレイヤーを作る作業です http://t.co/vLLu63GZaY
2013-11-17 11:44:39 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
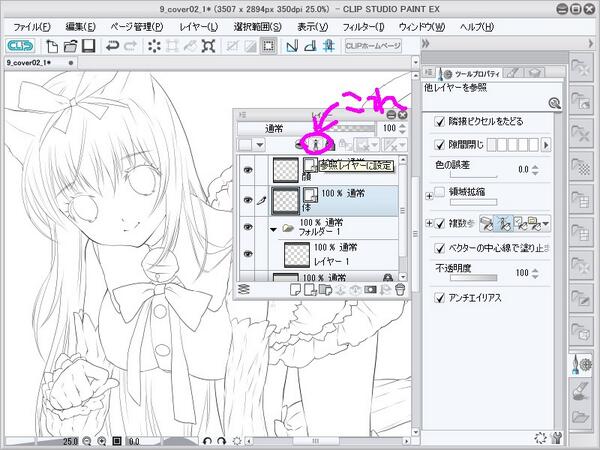
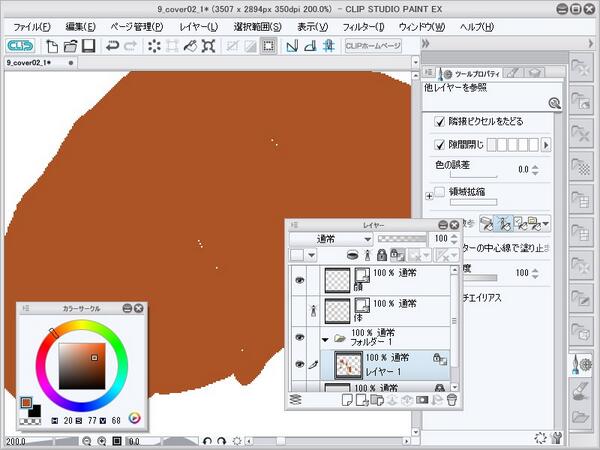
線画の下に新規でラスターレイヤーを作ります。 体の線画を参照しながら塗るため、レイヤーパレットの「参照レイヤーに設定」というボタンを押しておきます。 灯台みたいなマークのやつ http://t.co/KUiSj4NHzg
2013-11-17 11:50:03 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
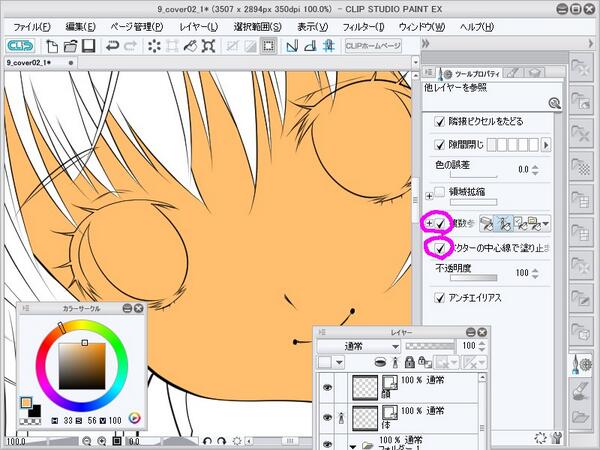
塗りつぶしツールで塗る時に、「複数参照」欄で灯台マークの「参照レイヤー」を選択、「ベクターの中心で塗り止まる」をチェックしておくと、こんなふうに線との隙間を残すことなくバシッと塗りつぶせます http://t.co/WKQZImh7OG
2013-11-17 11:57:16 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
ちなみに昨日言っていた、顔と体で線画を分けるのは、一緒のレイヤーに描いちゃうとこの塗り分けの時にパーツが細かすぎてめんどくさいからです…
2013-11-17 11:58:35 888
@recchiki_888
888
@recchiki_888
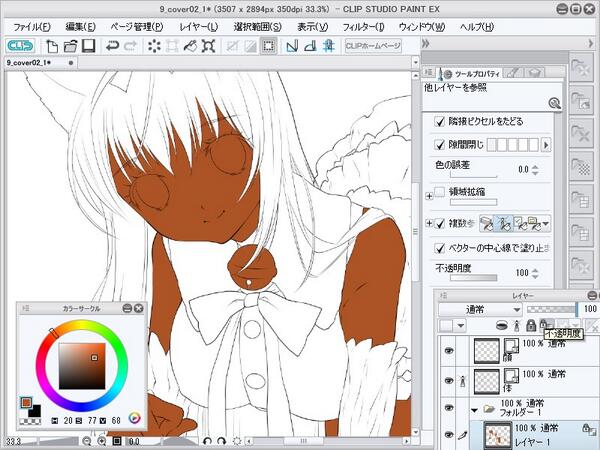
背景と見分けやすい色で、ガンガン塗りつぶしていきます。 ここからは爆速だよー!みんなしっかりついてきてねー! http://t.co/MgIToDBsGL
2013-11-17 12:02:08 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
線画レイヤーを一時的に非表示にし、塗り残したところを潰しておきます 基本これの繰り返し http://t.co/Ubb1HvEbDA
2013-11-17 12:04:11 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
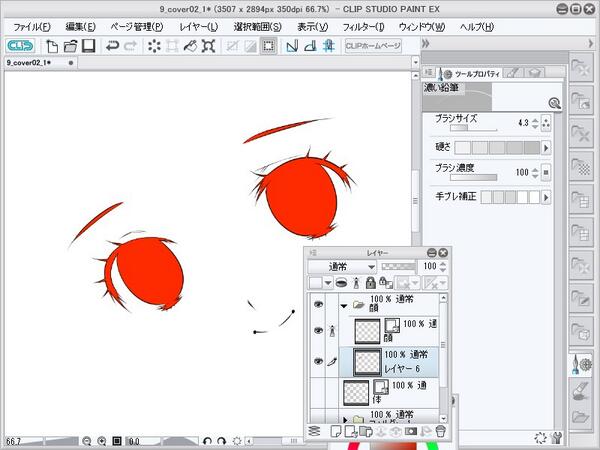
ついでに目と眉毛もレイヤー分けしておきます。 これでCLIPStudioPaintでの作業は終了、PSD形式で書き出してSAIに移ります http://t.co/3mcjtwH61d
2013-11-17 12:27:32 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
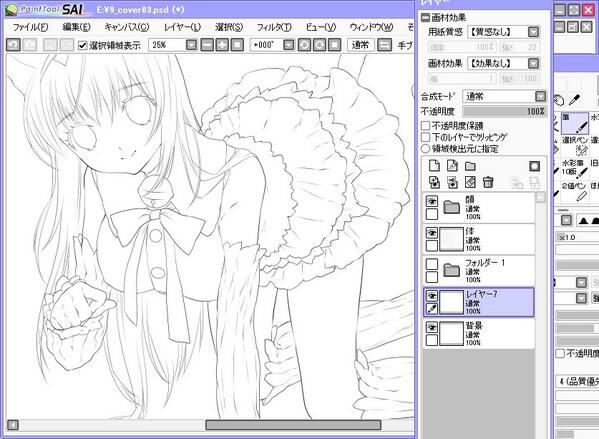
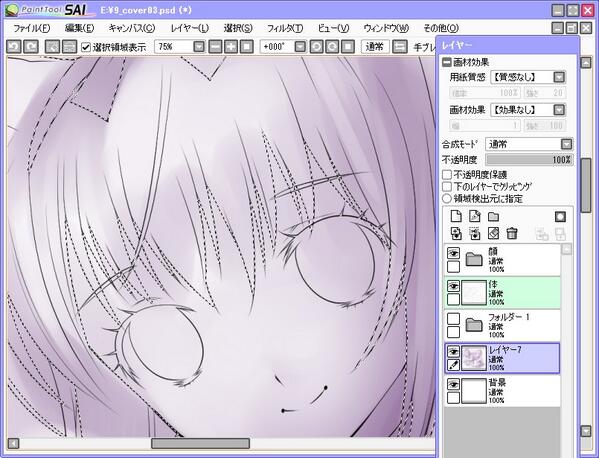
SAIで開いて、塗り…というか影付け…というか、そんな作業に入ります。 塗り分けレイヤーをいったん非表示にして、新規ラスターレイヤーを作ります http://t.co/OdfWc4C4vM
2013-11-17 12:32:09 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
これから何する気かというと、塗りの濃淡を先に一枚のレイヤーで描いてしまって、それを後から塗り分けレイヤーと合わせることで、塗りを一気に済ませちゃおうということなのです
2013-11-17 12:33:52 888
@recchiki_888
888
@recchiki_888
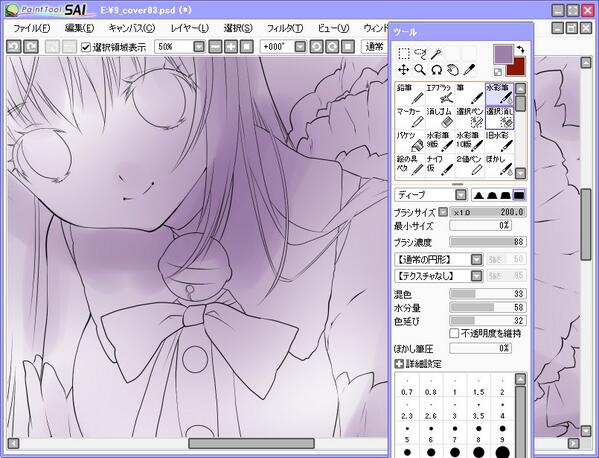
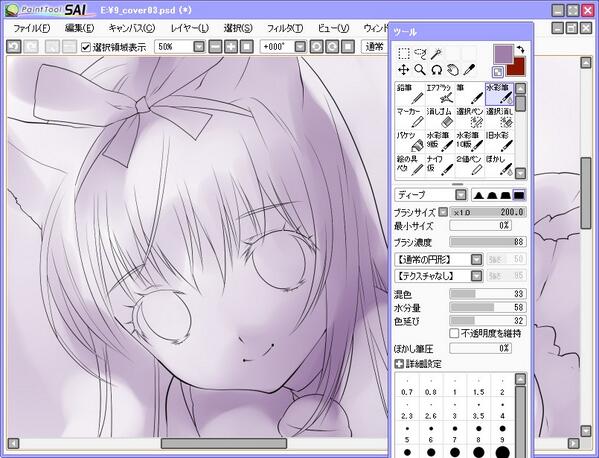
大きめの薄い水彩筆で、ざぱーっと影を付けていきます。 設定はあんまり考えてやってないけど、気になったら画像を参照してみてください http://t.co/H2CqUwnpSx
2013-11-17 12:40:52 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
同じ筆で、今度は描画色を「透明」に設定して明るい部分を削り出していきます http://t.co/iWEzvjTGiz
2013-11-17 12:43:39 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
この削り出しは透明なのがミソです、最終的に透明領域を選択範囲として読み込むので、白だと悲惨なことになります…とか言ってる自分が数えきれないほどやってるけど
2013-11-17 12:45:34 888
@recchiki_888
888
@recchiki_888
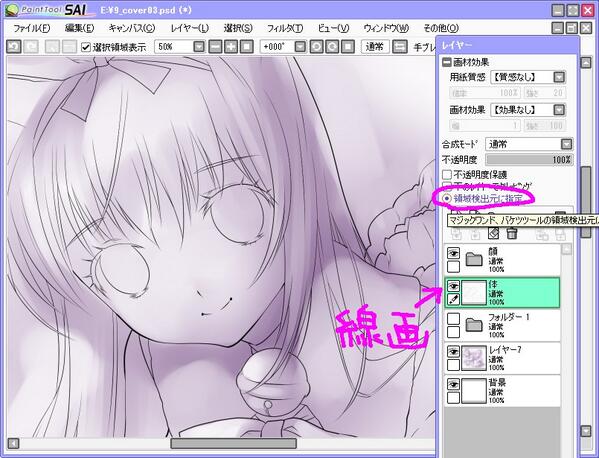
大雑把に影をつけたら、細かいところを詰めていきます。 線画レイヤーを選択し、「領域検出元に指定」をチェックします http://t.co/ezni5YbnIF
2013-11-17 12:53:27 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
こうしておくと、線画レイヤーのみを参照して自動選択ツールが使えるようになります。 これで髪の毛や顔など、パーツごとに分けて細かい塗り込みができるようになります http://t.co/EBmLC2RgQK
2013-11-17 12:56:37 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
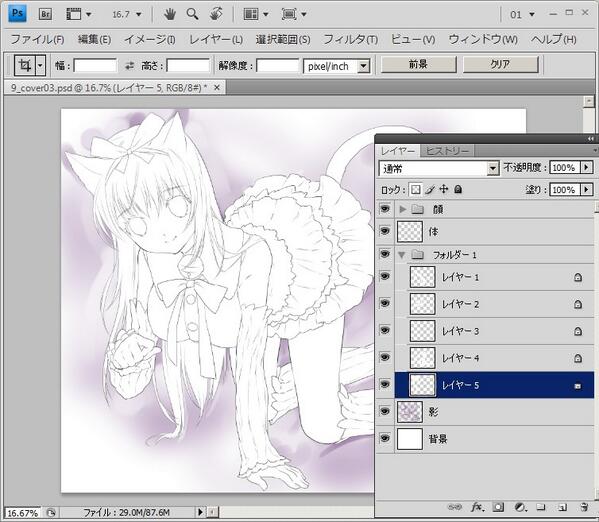
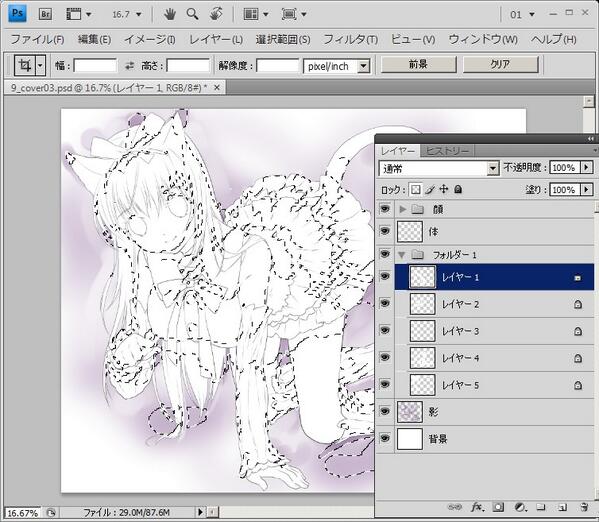
先程作った色分けレイヤーを選択し、透明部分をロックしておきます。 ロックされたのを確認してから、白で1レイヤーずつ塗りつぶしていきます。 http://t.co/vubyYFbrqW
2013-11-17 14:14:39 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
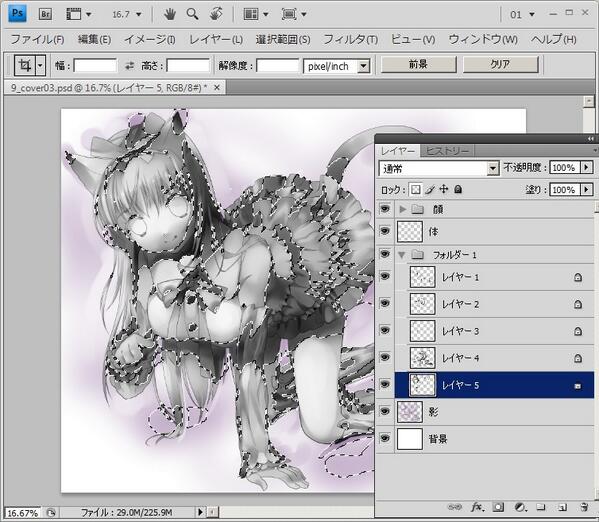
SAIで作った影レイヤーを、Ctrlキーを押しながら選択して、不透明部分を読み込みます。 Macだと何キーになるのかな… http://t.co/OoSqgsWxwV
2013-11-17 14:16:39 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
読み込んだままの状態で描画色を黒に切り替え、色分けレイヤー一つ一つを塗りつぶしていきます http://t.co/VcdSrt1TKi
2013-11-17 14:18:27 拡大
拡大
 888
@recchiki_888
888
@recchiki_888
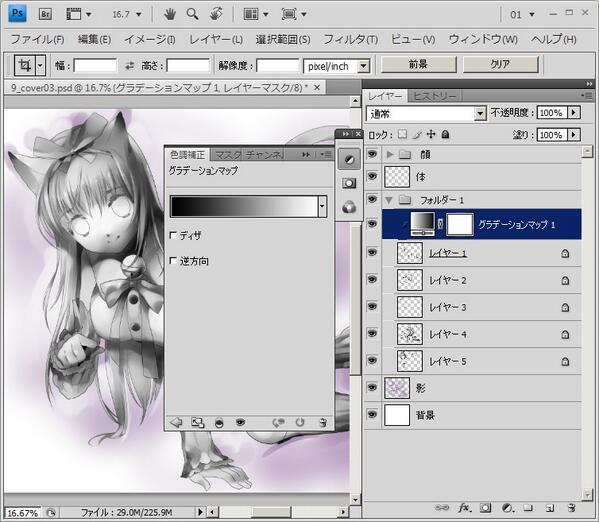
色分けレイヤーの上に色調補正レイヤー(グラデーションマップ)を作り、グループ化します http://t.co/kNYo1xaTOY
2013-11-17 14:21:31 拡大
拡大




