 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
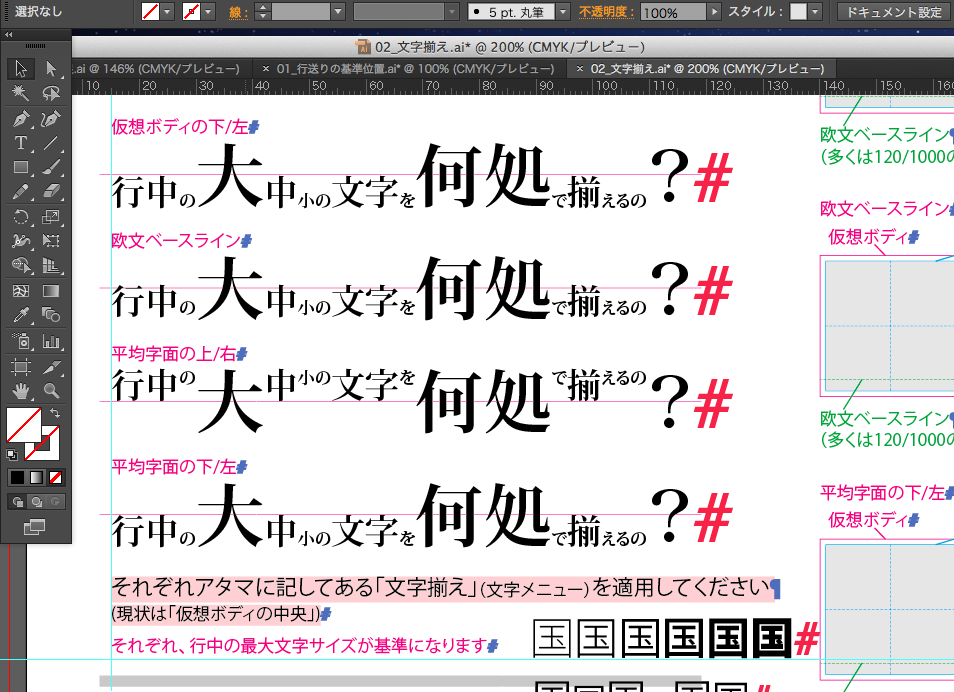
行送りの基準と文字揃えの基準はもちろん密接な関係にある。行送りが欧文基準なら文字揃えも欧文ベースライン基準にした方がわかりやすいし、日本語基準行送りなら、文字揃えは仮想ボディを基準にしたほうが割り切りやすい #moji_for_webya
2015-02-28 11:06:17 まつい
@zuu_matsui
まつい
@zuu_matsui
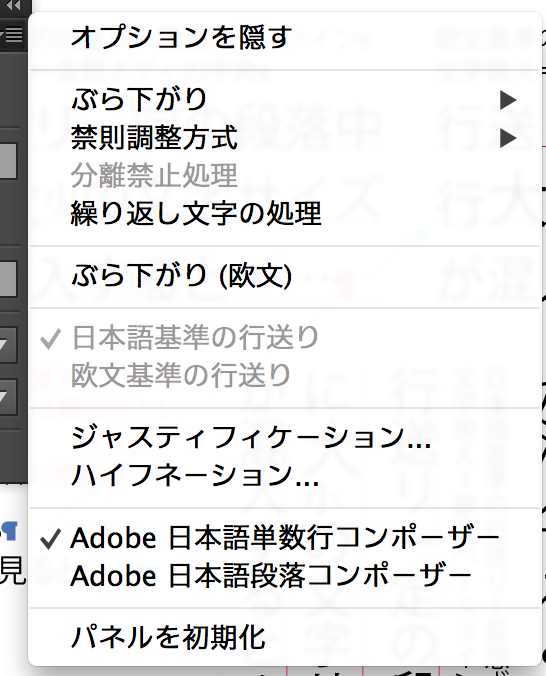
普段Fireworksでなんとなくの間隔で文字を置いていたから、Illustratorの文字パネルのオプションがすごく新鮮。 pic.twitter.com/4g3755vjfR
2015-02-28 11:06:37 拡大
拡大
 朋茶@猫走月間
@tomochan_1974
朋茶@猫走月間
@tomochan_1974
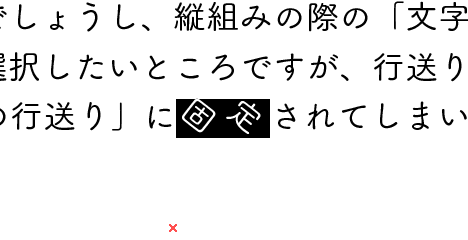
縦組みにすると、日本語基準の行送りに固定される #moji_for_webya pic.twitter.com/wlYouR88rI
2015-02-28 11:08:50 拡大
拡大
 上田 寛人(和文と欧文とトラ)
@hrot
上田 寛人(和文と欧文とトラ)
@hrot
文字の比率で大きさを変えるのかー! 昔教えてた学生が文字の大きさ(級数)を比率で変えてた悪しき思い出があるから使わんかったけど。。。 #moji_for_webya
2015-02-28 11:09:52 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
文字の比率で文字の大きさをいじるのは、行送りのピッチを保ったまま一文字だけ大きくしたい場合などに使えるテクニック(でも通常の文字サイズの変更に使うのはダメ絶対) #moji_for_webya
2015-02-28 11:11:42 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
「文字の比率を通常の文字サイズ変更に使うのダメ絶対」って言ったけど訂正します。一定比率で文字を小さく(大きく)したいところが何文字もある場合、比率で指定しておけばベースの文字サイズが変わった時も手数がかからず便利 #moji_for_webya
2015-02-28 11:25:28 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
おや、インデントの単位も「歯」なのか…行送り専門の単位かと勘違いしてた #moji_for_webya
2015-02-28 11:28:23 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
Illustratorでは意識しないことが多いけど、ちゃんと単純なリターン(段落分け)と「Shift+リターン」(改行)は区別されていた。段落の上下のアキが段落パネルから設定できる #moji_for_webya
2015-02-28 11:32:20 朋茶@猫走月間
@tomochan_1974
朋茶@猫走月間
@tomochan_1974
InDesignと違い、Illustratorでは段落前や後のアキを、マイナスに設定できる #moji_for_webya
2015-02-28 11:33:22 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
文字回転たっのしー #moji_for_webya pic.twitter.com/NhB0t96pjG
2015-02-28 11:36:41 拡大
拡大
 上田 寛人(和文と欧文とトラ)
@hrot
上田 寛人(和文と欧文とトラ)
@hrot
akkoでオールキャップスとスモールキャップス。#moji_for_webya pic.twitter.com/SJoe8BTUPJ
2015-02-28 11:38:36 拡大
拡大
 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
すべて欧文の組版をする場合は段落パネル「文字組み」を「なし」に。日本語が混じる場合は微妙だけど、どちらが主体かで判断し、例外には手ヅメで対応するのが現実的なところか #moji_for_webya
2015-02-28 11:43:27 いまいりさこ
@i_mairy
いまいりさこ
@i_mairy
「OpenType」ウインドウの「数字」で欧文フォントの数字の文字間を設定できる。今まで「1」の周りを手動でツメてました…。 #moji_for_webya
2015-02-28 11:51:53 深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
深沢幸治郎|ウェブデザイナー・UIデザイナー
@kojirofukazawa
OpenType欧文フォントは数字のスタイルを複数持っていることがある。Adobe Garamond Proで数字を選択し「OpenType」パネル→数字でスタイルが選択できる。知らなかった! #moji_for_webya
2015-02-28 11:52:47