
Polymer Codelabs in GDG信州
 Toru Yoshikawa
@yoshikawa_t
Toru Yoshikawa
@yoshikawa_t
今日はこれに向かってます。Polymer1.0のコードラボとしては初!お近くの方はまだ間に合いますw WebComponents&Polymer コードラボ gdg-shinshu.connpass.com/event/18595/ #GDG信州
2015-09-12 08:09:17 chinoppy
@chinoppy0727
chinoppy
@chinoppy0727
WebComponents&Polymer コードラボでTシャツもらった(^^ ありがとうございます! #gdg信州 #devfest
2015-09-12 13:16:20 古籏一浩
@openspc
古籏一浩
@openspc
イベント:GDG DevFest。2015 Season。最初はHTML5 Polymer。1.0のコードラボは日本で初。 #devfest #GDG信州
2015-09-12 13:17:44 古籏一浩
@openspc
古籏一浩
@openspc
イベント:吉川さんの挨拶。お菓子食べながら、勉強オッケー。 #devfest #GDG信州 pic.twitter.com/8LJfwmlwCB
2015-09-12 13:18:52 拡大
拡大
 古籏一浩
@openspc
古籏一浩
@openspc
イベント:Polymer ・スライド資料。 goo.gl/xWy8OS ・Polymerコードラボ資料 goo.gl/57gBUq #devfest #GDG信州
2015-09-12 13:21:44 古籏一浩
@openspc
古籏一浩
@openspc
イベント:Web Componentsとは何か? 自力で実装して大変。そこでWeb Componentの出番。コードを減らして明瞭に。 #devfest #GDG信州
2015-09-12 13:25:31 古籏一浩
@openspc
古籏一浩
@openspc
イベント:Template。テンプレート。DOMで組み立て。XSSできない。描画せずに波0す。必要時にパースして利用するので速い。ドキュメントの断片でページの一部ではない。 #devfest #GDG信州
2015-09-12 13:29:16 古籏一浩
@openspc
古籏一浩
@openspc
イベント:Shadow DOM。DOMM/CSSの有効範囲を制限。DevTools。オプションでShadow Rootが見える。 #devfest #GDG信州
2015-09-12 13:30:48 古籏一浩
@openspc
古籏一浩
@openspc
イベント:jQuery UIなど、これまでの場合はライブラリ読み込んだりCSS読み込んだりする。これが数十個になると破綻しやすい。Shadow DOMならお互い干渉しないので、いくら読み込んでも大丈夫。 #devfest #GDG信州
2015-09-12 13:32:24 古籏一浩
@openspc
古籏一浩
@openspc
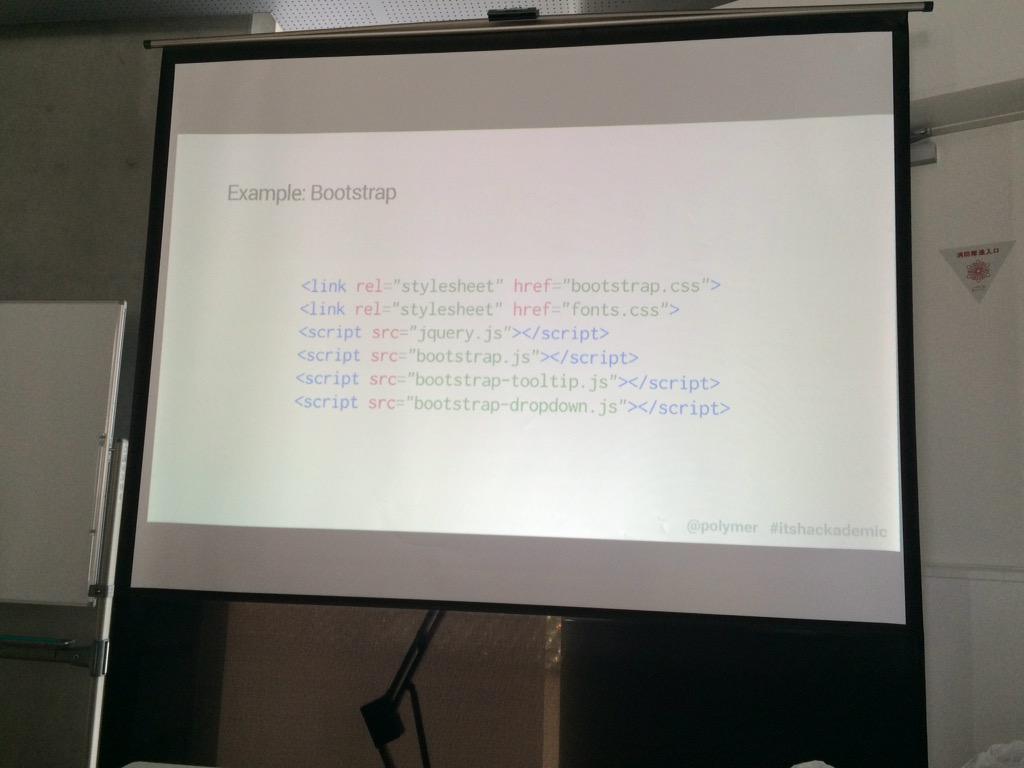
イベント:これは、bootストラップ。こんな感じに短く簡単になる。 #devfest #GDG信州 pic.twitter.com/6vPXMxz1rp
2015-09-12 13:33:45 拡大
拡大
 古籏一浩
@openspc
古籏一浩
@openspc
イベント:HTML Imports。Web Componentの読み込み。 Vulcanizeを使えば複数のImportを1つにまとめてくれるツール。 #devfest #GDG信州
2015-09-12 13:34:32 古籏一浩
@openspc
古籏一浩
@openspc
イベント:幾つかあるので、お好きなのを、どうぞ。 #devfest #GDG信州 pic.twitter.com/ZCtCRBVXeZ
2015-09-12 13:35:06 拡大
拡大
 古籏一浩
@openspc
古籏一浩
@openspc
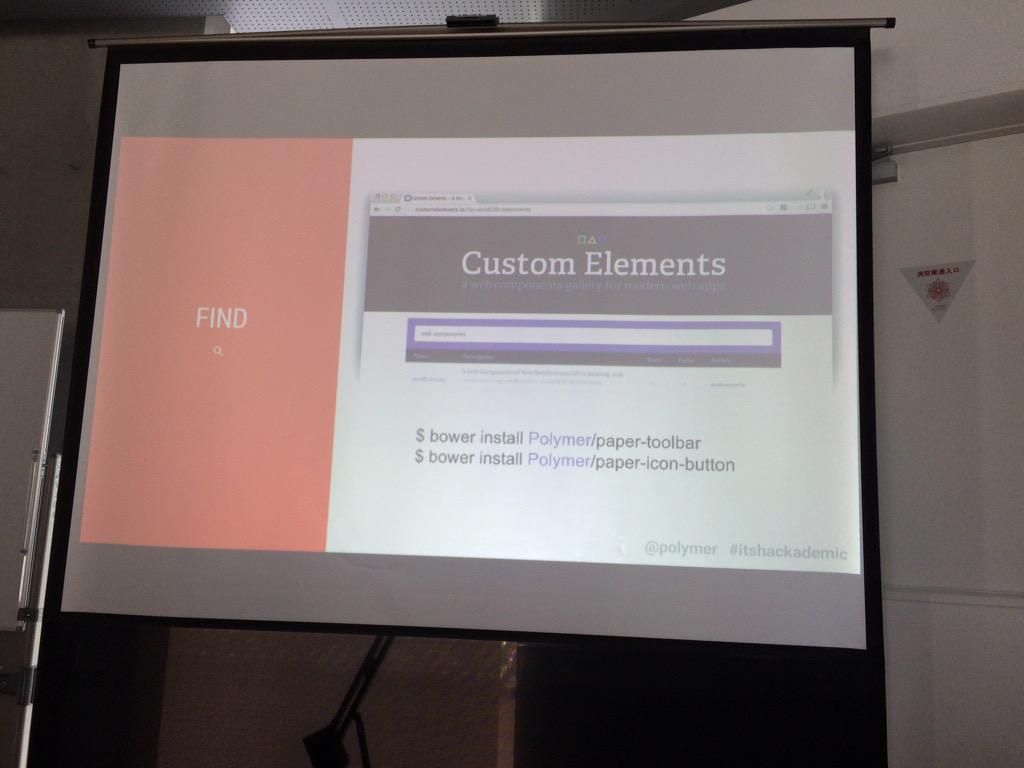
イベント:Webcomponentを探すサイト。 #devfest #GDG信州 pic.twitter.com/c0lOntWrkK
2015-09-12 13:35:32 拡大
拡大
 古籏一浩
@openspc
古籏一浩
@openspc
イベント:bowerでコンポーネントをダウンロードして使う。 <paper-toolbar>〜など。手軽にツールバーが実装できる。 #devfest #GDG信州
2015-09-12 13:36:23 古籏一浩
@openspc
古籏一浩
@openspc
イベント:Web Components。完全にサポートしているのでChromeとOpera。SafariとFirefoxはTemplatesくらい。IEは・・・。 #devfest #GDG信州
2015-09-12 13:37:27 古籏一浩
@openspc
古籏一浩
@openspc
イベント: Polymerを使えばWeb Components比対応ブラウザでも、すぐに使える。ただ、動作がちょっと怪しい部分も。 Polymer.jsでシンタックスシュガーを提供。 #devfest #GDG信州
2015-09-12 13:39:25
