
字書きのための同人誌表紙作りメイキング、もっと簡単に編
-
 kusaremonokaki
kusaremonokaki
- 45177
- 81
- 2
- 30
使用ソフトは、CLIP STUDIO PAINT PRO(クリスタ)です。クリスタには無料体験版があります。
30日間は全ての機能が無料で使えますので、「試しにやってみよう」と思ったら無料で試せます。
「あの絵師さんも使っているクリスタを私が使いこなせるわけない、無理無理」とか思うかも知れませんが、全機能を使いこなす必要なんかないです。必要なところだけ使えればそれでOK!
皆さんが小説原稿作るのに使ってるWordだって、全機能を使いこなせてるわけじゃないでしょ? そんなもんです。
食わず嫌いしないで、試しにいじってみると幸せになれるかもしれませんよ。
体験版は無料なんですから、レッツチャレンジ!
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
私が、印刷所テンプレートの使用とCMYKモードにこだわるのは、「マギレを少なくするため」なんだよ。「.psdのCMYKモードで入稿」が目標なのよ。「フリーソフトで変換できるよ」って言われても、私はそれを試して印刷したことがないので、本当にそれで大丈夫なのか保証できないのよ。
2017-03-02 14:33:20 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
前のメイキングもクリスタでやったから、クリスタ買って途方に暮れてる人もいるかもしれんし、クリスタでやる方向にしよう。
2017-03-02 14:34:04 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
クリスタの表紙メイキング公開するけど、どの程度のやつにすればいいかな? クリスタ使う理由は、「印刷所の表紙テンプレートを単一ソフトで使ってCMYKモードの.psdファイル原稿を作れるから」。他のソフトで変換かますのは心配だし。絵師さんもクリスタ使い多いので表紙依頼する時も確認可能
2017-03-02 19:04:11 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
クリスタ起動して、CMYKモード保存の設定して、印刷所のテンプレート開いて、ガイド線引いて、素材貼り込んで、文字入れして、くらいでいいの? もっとやったほうがいい?
2017-03-02 19:08:09 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
表紙メイキング。今回は、「クリスタを使って、解像度350dpi、png、RGBで配布されている同人誌表紙データに文字入れしてRGBモード.psdで保存」までやって、その後、印刷所がRGBで受け付けてない場合のためのCMYKモードでの保存まで。これで配布されてるPNG表紙が使える。
2017-03-02 23:14:59 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
で、自分で撮った写真とか、ゲットしたフリー素材を使う場合のために、印刷所テンプレートへの貼り込みからの表紙作りもすると。 基本、「画像加工はしてもお絵描きはしない」でいきます。はい。
2017-03-02 23:17:23 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
使うソフトは、CLIP STUDIO PAINT PRO clip-studio.com/clip_site/tool… 使う高解像度PNGの素材はこちらからお借りしました。 tenpal.booth.pm/items/415526
2017-03-02 23:20:50 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
素材は、tenpal.booth.pm/items/415526のデザイン35です。(この画像は縮小してます。みほんの文字は私が入れました)こんなかっこいい夜景を無料で表紙に提供してくれるなんて、なんとありがたいことでしょう。感謝して素材をダウンロードします。 pic.twitter.com/dnlUvyzlJ5
2017-03-02 23:50:53 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
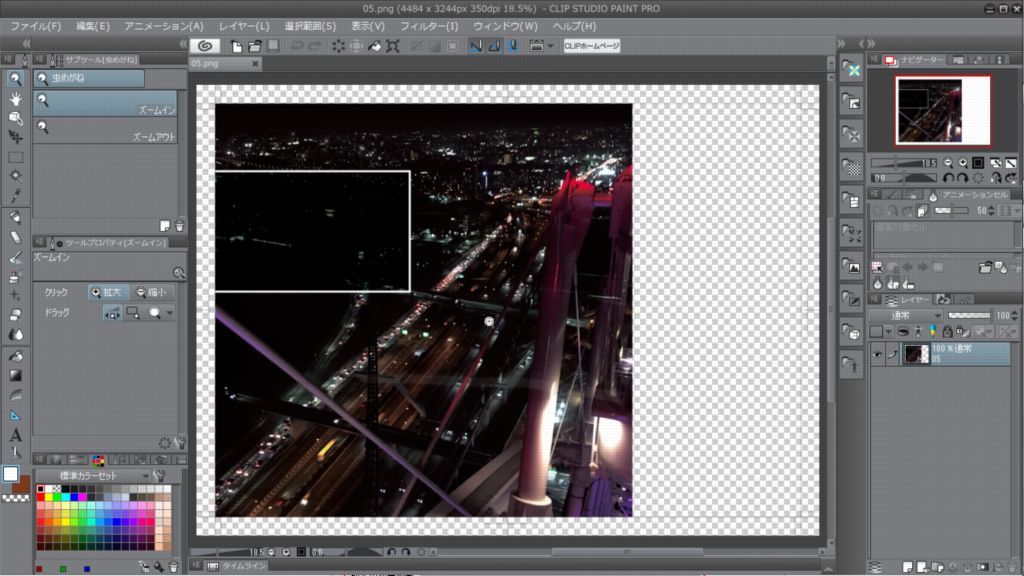
CLIP STUDIO PAINT PRO(以下クリスタ)をインストールして起動します。「ファイル→開く…」で表紙データを開きます。「白いところがチェックになってる?!」と驚く人もいるかもしれませんが、無問題です。そのチェック模様は「透明色」というやつです。 pic.twitter.com/V2Yxr5Ghcf
2017-03-02 23:56:57 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
「白色が塗られているのか、何も塗られていない透明なのか」を区別するために、透明な所にはこのチェック模様が入るようになってるんです。とりあえずは放置して、忘れないうちにしておかなければならないことをします。「ファイル→環境設定…」から「カラー変換」を選び設定をします。 pic.twitter.com/dxLpHBiLIA
2017-03-03 00:17:21 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
RGBは「sRGB IEC6 1966-2.1」、CMYKは「Japan Color 2001 Coated」にして、OKします。当面必要のないことなんですが、忘れると「こんな色にするつもりじゃなかった!!」ってことになりかねないので、今のうちにやっときます。
2017-03-03 00:32:45 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
設定が終わったら、文字入れ作業です。透明色のチェックが気になって出来上がりがイメージしにくいので、仮に「白い下敷き」を置くことにします。「レイヤー→新規レイヤー→ベタ塗り…」で「色の設定」を出します。で、色を選ぶんですが、色の選び方、わかりますかね? pic.twitter.com/gHe9pnMRZg
2017-03-03 00:43:24 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
大きなグラデーションの資格の左上の隅っこが純白なので、そこにカーソルを合わせてクリックして白を選んでからOK。一瞬で画面真っ白になりますが大丈夫。下敷きにするつもりの紙が上に乗っちゃった状態です。右の方にある「ベタ塗り」と書いてあるところをドラッグして下に持って行って離すと、 pic.twitter.com/KEG8atipht
2017-03-03 00:57:24 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
無事に下敷きが敷けました。 それじゃ、いよいよ文字入れです。あ。今回は「作業方法」の説明なんで、センスには期待しないで下さいねー? まずは、画像左上の四角の所にタイトルを入れます。黒背景なので白字じゃないと見えませんね。 pic.twitter.com/DrbUHL8ea3
2017-03-03 01:00:48 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
左側に縦に並んでるツールバーのAのマークをクリック、文字入力ツールを起動します。左上のタブとメニューがともにテキストであることを確認したら、真ん中あたりのフォントサイズをとりあえず50にします。小さすぎると見えません。さらに下の方にある「テキストの色」で文字色を設定します。 pic.twitter.com/wyvIIlhMTT
2017-03-03 01:19:53 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
クリスタの色の選び方は色々あります。ここんところのタブを選ぶと、「色々な色の選び方」ができるんですが、面倒くさい人はこのタブをクリックしてパレット出せばいいと思いますよ。後は色を選ぶだけでOKですから。白を選びます。 pic.twitter.com/vtI7tqYR4g
2017-03-03 01:26:46 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
スタイル、行揃え、文字方向は、ワープロでおなじみですよね? それぞれ決めたら、黒バックでは見難いですが、ひそかにI字型になっているカーソルで字を入れたいあたりをクリックして、文字入れです。一度入力した文字も、後から選択してフォントや大きさや位置を変えられます。 pic.twitter.com/7k4IandNRY
2017-03-03 01:38:26 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
「使い勝手悪いワープロソフト」くらいのつもりで、悪態つきながら文字入れをして行きます。とりあえず、タイトルを入れました。文字の枠の外側を1度クリックすると、またカーソルがI字になります。次の情報を入力します。改行することもできます。あ、腐っててすみません。今更なんで自重しません。 pic.twitter.com/kQKyol9GWT
2017-03-03 02:03:58 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
この段階では、まだ文字やフォントは変えられます。ただし、スタイル変更、フォント変更以上に文字を歪ませたり、文章全体を斜めにしたり、という加工はできません。加工をするためには、「ラスタライズ」という作業が必要です。「文字データ」から「文字の形をした絵」に変換するのです。
2017-03-03 02:13:16 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
タイトルを歪ませる加工をしてみます。右のレイヤータブから、加工したい文字のレイヤーを選びます。レイヤーというのは、字や絵が描かれた透明な下敷きみたいなもんです。タイトルの描いてあるレイヤーを選んだら、失敗した時のために複製をしておきます。「レイヤー→レイヤーを複製」で複製。 pic.twitter.com/27kEtce66s
2017-03-03 02:38:54 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
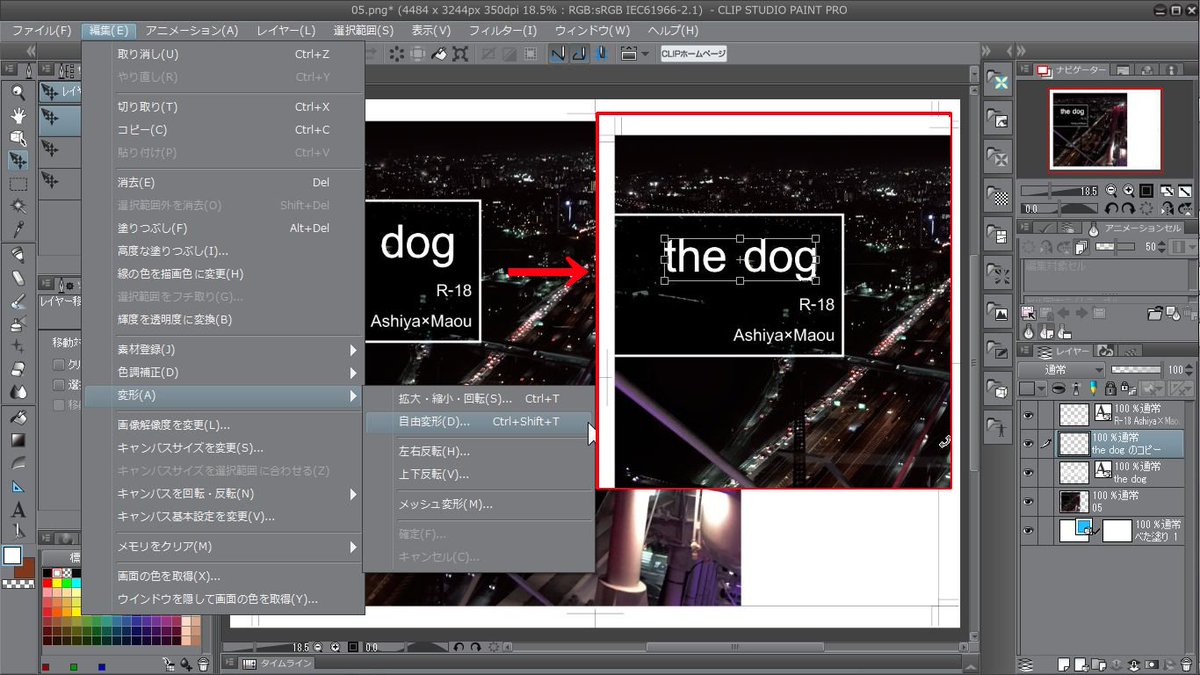
複製したレイヤーを選んで「レイヤー→ラスタライズ」でラスタライズ。複製前のレイヤーについていた「A」のマークが消えました。これでこのレイヤーは「文字」ではなく「絵」になりました。「編集→変形…→自由変形…」を選ぶと、タイトルに枠がつきました。 pic.twitter.com/PPUpjJhYYb
2017-03-03 02:55:32 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
この枠の四角を引っ張ったりなんだりで変形させることができます。でも、変形する前にちょっと、平行移動させてみてください。下に変形してない文字がのこっちゃってますね? さっきのコピー元です。このまま変形させると元の字が邪魔になるので一旦見えなくしましょう。 pic.twitter.com/9lCCpyEk6D
2017-03-03 03:08:48 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
コピー元のレイヤーをクリックすると、「変形を適用しますか?」と聞かれます。とりあえず、「いいえ」を選びます。変形作業前に戻ります。右のレイヤータブの下のコピー元のレイヤーの左側にある「目」のアイコンをクリックして消します。これでコピー元の文字は非表示になります。 pic.twitter.com/iez1WcIA7l
2017-03-03 03:20:07 拡大
拡大
 拡大
拡大
 腐モノ書き45
@kusaremonokaki
腐モノ書き45
@kusaremonokaki
では、本格的に変形させてみます。レイヤーのコピーとラスタライズ、レイヤーの表示・非表示、ひとつ戻って、コピーして、ラスタライズ前にフォントの変更をして、また変形と、いろいろ試します。右下のが気に入りました。他の葉非表示にしておきます。(削除はあとからでもできるので) pic.twitter.com/F64UdqhUdD
2017-03-03 03:52:26 拡大
拡大