新卒向け資料「ようこそwebフロントエンドの世界へ」が混沌とするウェブ技術を適格に紹介していて話題に
-
 clockmaker
clockmaker
- 16106
- 125
- 14
- 76
 wakamsha@webフロントエンドディベロッパー
@wakamsha
wakamsha@webフロントエンドディベロッパー
@wakamsha
社内の新卒向けブートキャンプ ( 研修 ) で使用した資料ですが、せっかくなので一般公開します。 RMP エンジニア・ブートキャンプ 2017 - ようこそ web フロントエンドの世界へ speakerdeck.com/wakamsha/rmp-e…
2017-05-30 12:04:21フロントエンドの技術が全体的によくまとまっていて話題に
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
若武者さんの資料がフロントエンド界隈の俯瞰として、すごくまとまってる。 Node.js/Flow/TypeScript/browerify/webpack/Gulp/npm scripts/Sass/ATOMIC DESIGN speakerdeck.com/wakamsha/rmp-e…
2017-05-30 13:33:05 keyshimizu
@wdr_s
keyshimizu
@wdr_s
フロントエンド界隈の技術について、ものすごくよくまとまった資料。 / “RMP エンジニア・ブートキャンプ 2017 - ようこそ web フロントエンドの世界へ // Speaker Deck” htn.to/tM1tAS
2017-05-30 15:36:04 健康診断@10/17
@catatsuy
健康診断@10/17
@catatsuy
最高の資料だ / “RMP エンジニア・ブートキャンプ 2017 - ようこそ web フロントエンドの世界へ // Speaker Deck” htn.to/3uGd66
2017-05-30 14:33:53 glico
@glico800
glico
@glico800
フロントエンド界隈で迷子になっていたので、大変助かりました。 -> RMP エンジニア・ブートキャンプ 2017 - ようこそ web フロントエンドの世界へ speakerdeck.com/wakamsha/rmp-e…
2017-05-30 16:08:16 fumix
@fumix
fumix
@fumix
最後のページ「実際にwebフロントエンド開発環境を自分で作ってみよう」が凄い重要。自分もvue.jsの環境を実際に作ってからようやっとピンときたところある。別案件で使ったSassもvue.jsやってたから楽に導入できたし・・・。 speakerdeck.com/wakamsha/rmp-e…
2017-05-30 13:50:23 ⊥α†$цγ@
@uc_hiyoko3
⊥α†$цγ@
@uc_hiyoko3
基本今の開発にはES6とSCSS必須やね.あんまりJSフレームワークは使いたくない.そろそろWebpack学ばねば.. RMP エンジニア・ブートキャンプ 2017 - ようこそ web フロントエンドの世界へ speakerdeck.com/wakamsha/rmp-e…
2017-05-30 19:40:00「jQueryはオワコン」説への向き合い方にも言及されていた
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
ここは特に同意 ↓ jQueryをオワコンと言ってるのは(略)ごく一部の「酔狂な人々」であり、彼らの多くは件のwebサイト制作のことは一切視野に入れていない speakerdeck.com/wakamsha/rmp-e…
2017-05-30 13:34:03 池田 泰延
@clockmaker
池田 泰延
@clockmaker
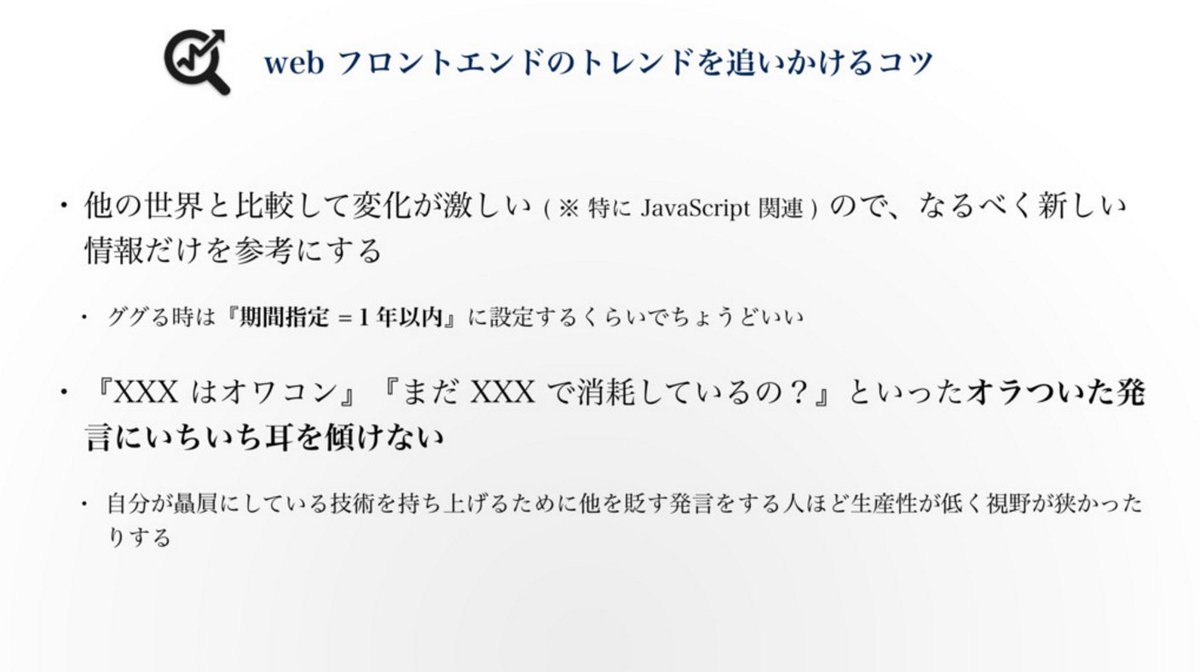
このあたりも同意。 /自分が贔屓にしている技術を持ち上げるために他を貶す発言をする人ほど生産性が低く視野が狭かったりする speakerdeck.com/wakamsha/rmp-e… pic.twitter.com/lSh8Gjtfxr
2017-05-30 13:36:00 拡大
拡大
 池田 泰延
@clockmaker
池田 泰延
@clockmaker
件のサイト制作で使うJSって、カルーセルを入れたり、 Cookie記録したり、ページTOPボタンにスクロールを仕込んだり。あわよくばスクロール連動で演出するぐらい。 jQueryオワコンでReactやVueを使おうという話はSPAの世界で、一般のサイト制作とは遠い話なのかなと。
2017-05-30 14:33:33 池田 泰延
@clockmaker
池田 泰延
@clockmaker
なので、ReactやAngularなどをHTML/CSSコーダーが実際に使っているかアンケートしていたことがあります。 使っていると回答したのは25%でした(HTMLコーダー以外からの回答も混ざってそうですが)。 twitter.com/clockmaker/sta…
2017-05-30 14:45:52 池田 泰延
@clockmaker
池田 泰延
@clockmaker
webのフロントエンド界隈ではReactとかAngularとか話題になってますが、HTML/CSSコーダーだと興味がない感じでしょうか? ※Twitterのアンケートとして回答くださいませ
2016-09-23 13:11:02 chanmako
@chan_makotoo
chanmako
@chan_makotoo
わかりみが深い。 実際jQueryオワコンと言われつつも一般のサイト作るだけならまだまだ現役ですよね。 twitter.com/clockmaker/sta…
2017-05-30 20:55:09トレンド技術への向き合い方もそれぞれ
 ikeryou
@ikeryou
ikeryou
@ikeryou
FWAとるようなカッコいいWebサイト作りたいけどjQueryオワコン記事やフレームワーク紹介記事読んで焦っちゃう人にそれ勉強するならWebGLでゴリゴリ動く作品作ったりDOMグリグリ動かして遊べる作品作った方がいいよって言ってあげたい。スライムとメタルスライムくらい経験値違う。 twitter.com/clockmaker/sta…
2017-05-30 14:53:09 池田 泰延
@clockmaker
池田 泰延
@clockmaker
1年半前の西畑さんの記事も、同じ指摘をしてきて参考になります。昨今の「技術トレンド圧力」にストレスを感じている人に向けて。 技術トレンドを追わないという勇気 - to-R blog.webcreativepark.net/2015/11/20-091…
2017-05-31 10:09:42 wakamsha@webフロントエンドディベロッパー
@wakamsha
wakamsha@webフロントエンドディベロッパー
@wakamsha
昨日公開したスライド資料が一晩でこんなにブクマされてました 。多くの方に見ていただけて嬉しい限り。 ちなみに最後にある課題ですが『鬼畜すぎる』と社内から酷評されておりますw ( みんながwebフロント専門ではないため ) 。 b.hatena.ne.jp/entry/s/speake… pic.twitter.com/eiXdSW7EQT
2017-05-31 09:34:38 拡大
拡大