-
 cagamiincage
cagamiincage
- 14936
- 106
- 8
- 12
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
よし、とりあえず今日はここまで! キャラ絵描きアルゴリズムで難しいのも主にここまでなので、後はもうちょっと楽だぞ! そして、特別講座ではこんな難しい話はないので、みんなお気軽に来てね! nametank.jp/news/2017-06-1… #キャラ絵描きアルゴリズム
2017-07-06 00:32:44 ヒロ筋肉痛
@hirokin_niku
ヒロ筋肉痛
@hirokin_niku
@cagamiincage 本物の生きた動物をペットにするのと本物と見分けの付かない機械をペットにするのは手段の違いであり、どちらもペットを飼っている事に変わりない。それでも本物の生きた動物を飼うのがステータスである、という「アンドロイドは電気羊の夢を見るか(ブレードランナー)」みたいな話になってきますね。
2017-07-06 00:50:44 MMM
@MMM140806
MMM
@MMM140806
@cagamiincage 今では当たり前になった、オブジェクト指向プログラミングの用語ですねー。クラスは設計図でインスタンスは実体化したもの。 イデア論に照らし合わせると、人クラスを実体化した、人インスタンスの1つがかがみさん自身なんだぜ。
2017-07-06 05:51:26 未識🐟 技術書典15 え03
@mishiki
未識🐟 技術書典15 え03
@mishiki
7月15日の東京ネームタンクさんの講座、恐れながらマンガやイラストの背景に写真を使っていく時のノウハウを喋ってみます。スマホで撮ったピンぼけの写真でも、幾つかのルールを守ってる写真なら、全然線引かずに背景化できちゃいます。よろしく! nametank.jp/news/2017-06-1… pic.twitter.com/JHZ2psjiEI
2017-07-06 13:15:49 拡大
拡大
 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
これまでの流れはこちらから。togetter.com/li/1127353 7/15の「背景は断固として写真で描くぞ!特別講座」(nametank.jp/news/2017-06-1…)の講師である未識先生のご本を読んでいくよ。#キャラ絵描きアルゴリズム pic.twitter.com/ZkNqFm3ri3
2017-07-08 17:50:40 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
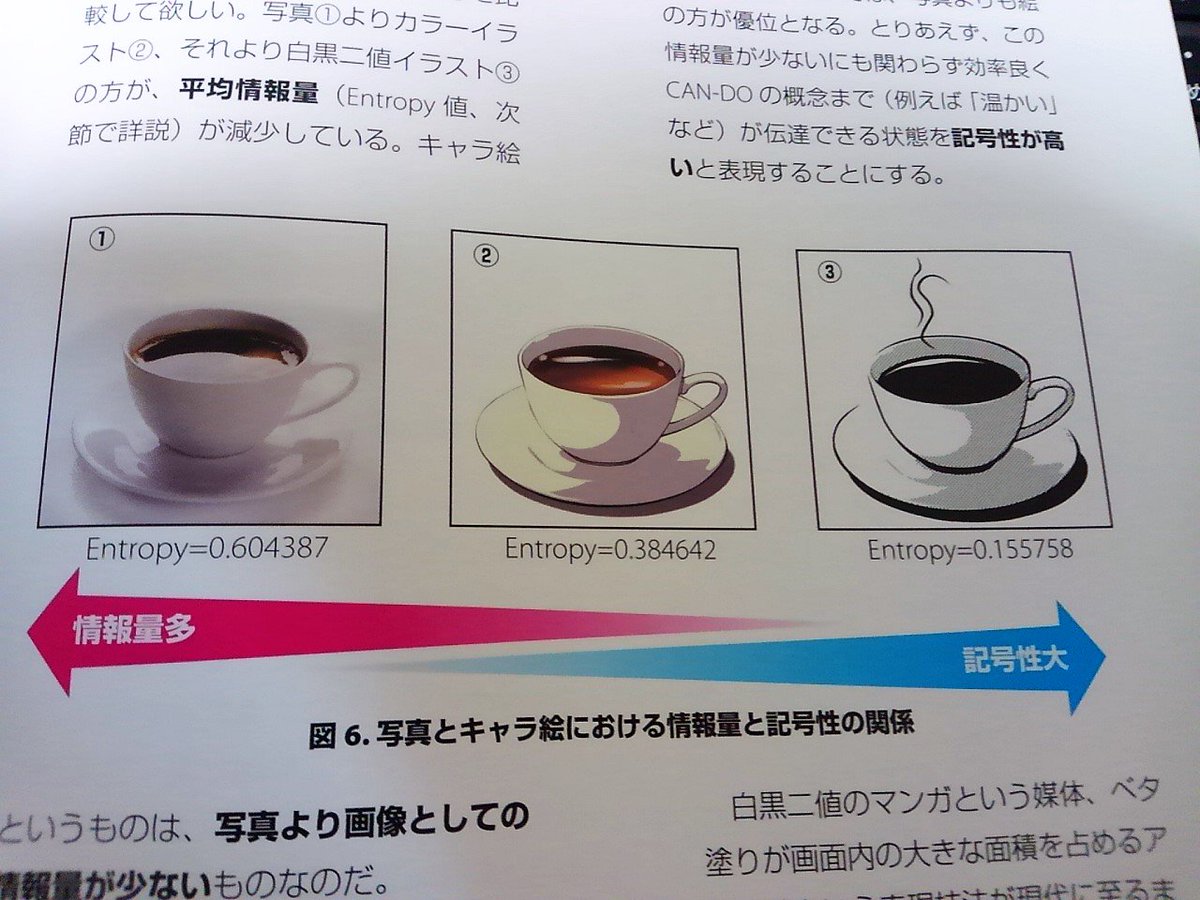
①の写真は③のイラストに比べて情報量(平均情報量)が多い。ここでいう情報量というのは、データの重さくらいに考えておけばいいんじゃなかろうか。これは画像をいじったことのある人なら全然わかると思う。JPEGよりも色数を落としたGIFの方が軽くなる。#キャラ絵描きアルゴリズム pic.twitter.com/HYGo1HZz6N
2017-07-08 17:54:56 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
が、一方で、イラストは情報量が下がっているが、見た人に「どういうものか」を伝える能力では写真と遜色ない。というか、イラストの方が「温かい」という状態まで伝えられてるので、こっちの方が伝達している気さえする。この状態を「記号性が高い」と表現する。#キャラ絵描きアルゴリズム
2017-07-08 17:57:38 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
ということで「写真をトレースしてキャラ絵化すると平均情報量が減少する」。そこで「ではわざわざ情報量を減らして絵という記号を作り直す意味はどこにあるのか」「情報量を減らすことで、画面が退屈になってしまうということはないのだろうか」この問題意識が生まれる。#キャラ絵描きアルゴリズム
2017-07-08 18:01:44 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
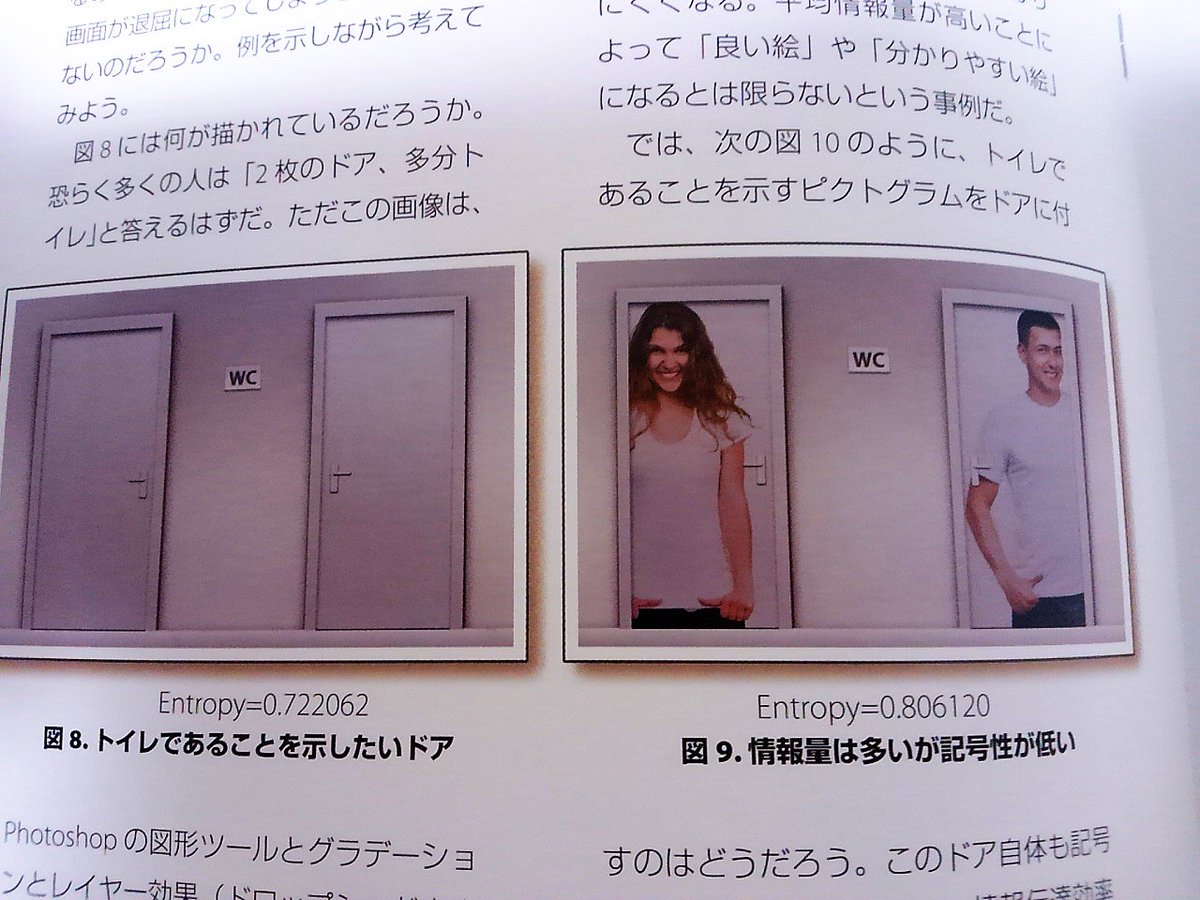
図8のトイレのドアを男女それぞれのものであることを明確にしてみるテスト。図9は写真を貼り付けたことで情報量が増えたが、もはや何がなんだか分からない。「平均情報量が増えたことによって「良い絵」や「分かりやすい絵」になるとは限らないという事例だ」 #キャラ絵描きアルゴリズム pic.twitter.com/ycAYhoMqWk
2017-07-08 18:06:26 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
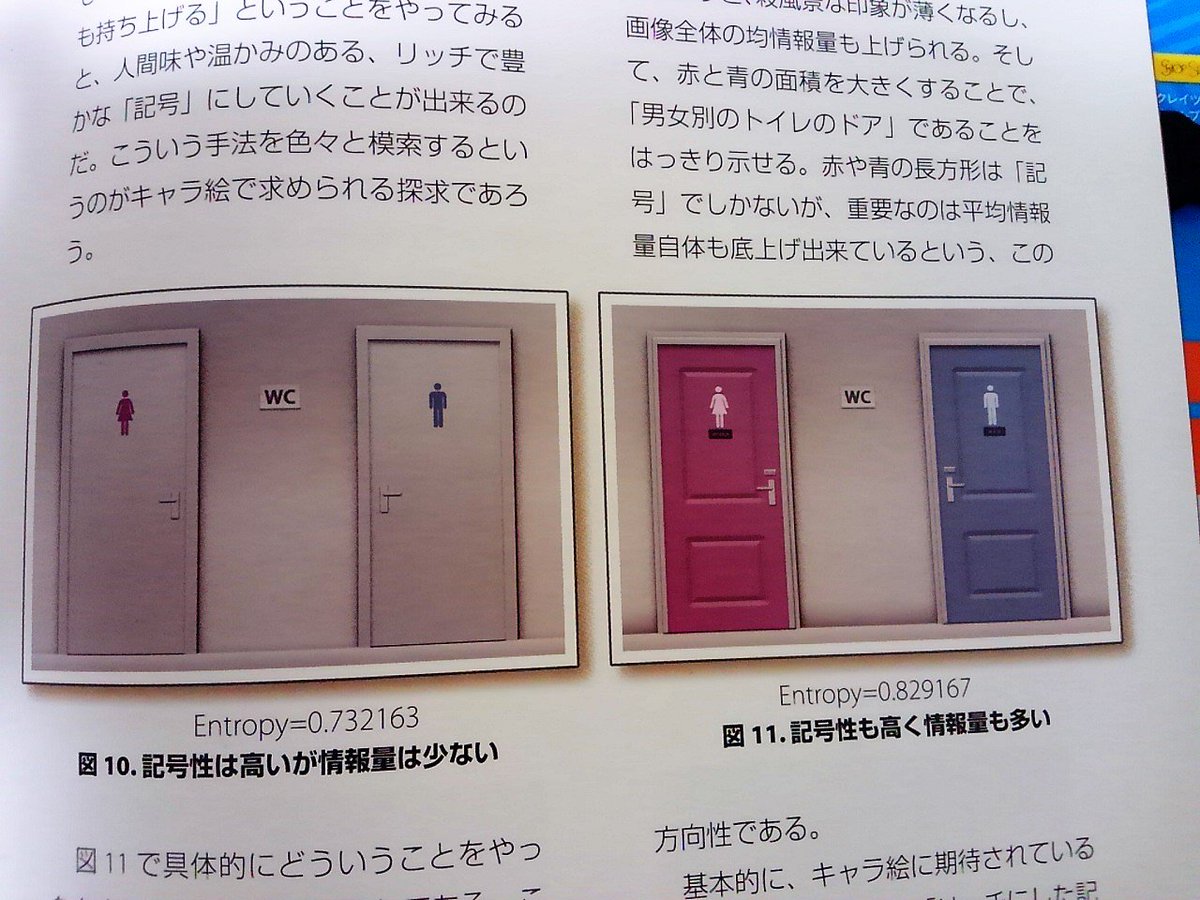
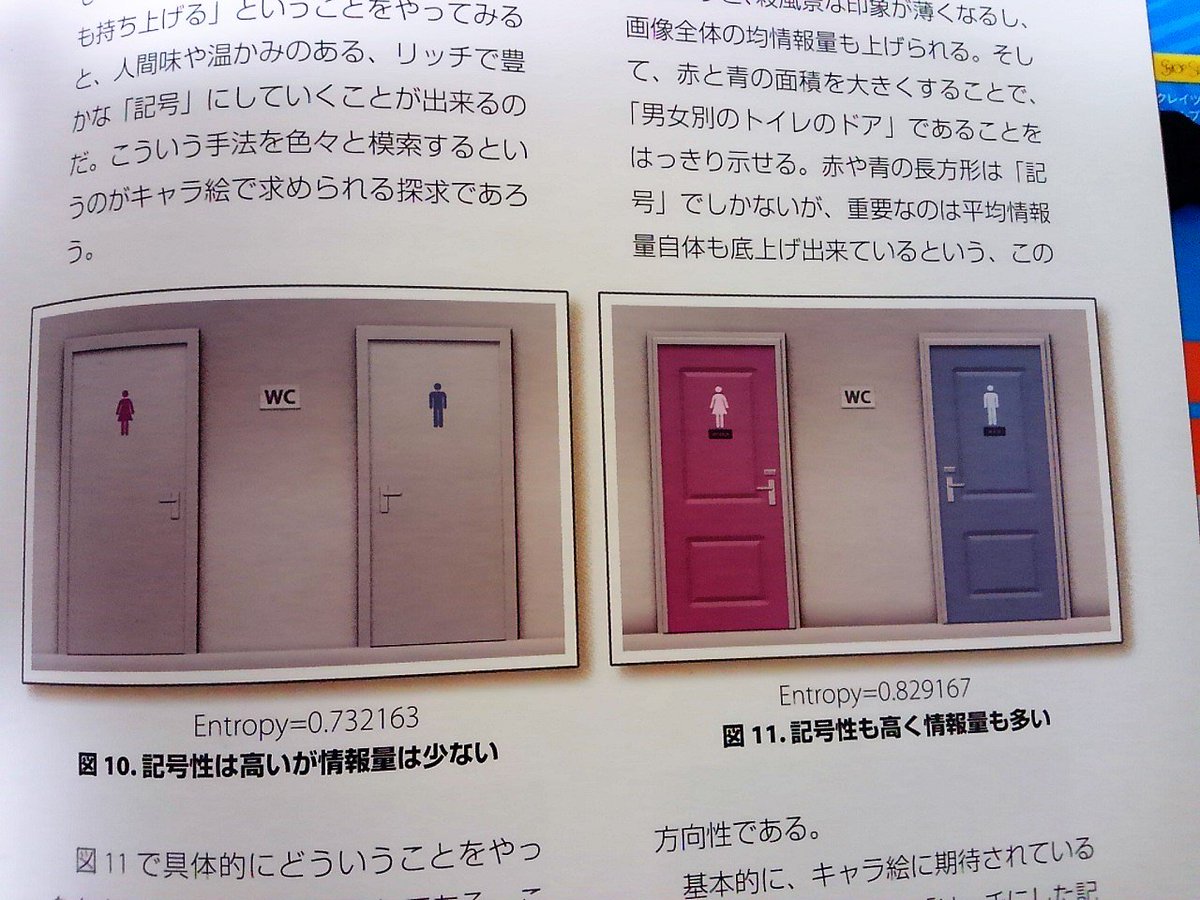
図10はピクトグラム(絵文字)が付いたことでトイレであることも男女の別も分かりやすくなった。「実際のトイレのデザインとして考えるならこれで正解であろう」しかし、「キャラ絵」としては殺風景になってしまうとのこと。#キャラ絵描きアルゴリズム pic.twitter.com/gNe4jYczYU
2017-07-08 18:09:38 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
ここ、ちょっと誤解を招きかねないのでもう少し引用しておこう。「ドライで機械的な場所を描きたいならこれで正しいのだろうけれど、例えば「ちょっと綺麗なホテルのトイレ」を描きたいとしたら、誤りだ」 #キャラ絵描きアルゴリズム
2017-07-08 18:10:39 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
で、図11。大きな違いは赤と青の色が扉に付いたことだが、他にも枠線が増えてたりグラデが増えてたりしてる。「ベタ塗りになっている部分を減らすと、殺風景な印象が薄くなるし、画面全体の平均情報量もあげられる」。#キャラ絵描きアルゴリズム pic.twitter.com/eCL2y5GF2t
2017-07-08 18:12:37 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
「赤や青の長方形は「記号」でしかないが、重要なのは平均情報量自体も底上げ出来ているという、この方向性である」「キャラ絵に期待されている要求仕様は、こういう「リッチにした記号を見せる」というところになっていると理解して良い」#キャラ絵描きアルゴリズム
2017-07-08 18:14:36 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
つまりポイントは、平均情報量と記号性は必ずしも反比例するわけではなく、平均情報量を増加させながらも記号性を維持することも可能である、ということ。なぜそれが可能かと言えば、未識先生いわく「恐らく物理的なものではなく心理的な要因」#キャラ絵描きアルゴリズム
2017-07-08 18:16:08 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
例えばグラデーションは「計測できる情報量としては増えるが、人間の心理的な情報としては上がってこない」。見ればグラデがあることは認識するが、心理的には無視する。グラデは認知の上で特に重要な情報ではないから。#キャラ絵描きアルゴリズム
2017-07-08 18:21:00 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
「しかしそうした捨象される情報が、絵全体の印象などについては何らかの心理的な機能として作用するのではないだろうか」つまりグラデは認知の上では無視しちゃうけど(グラデの有無はトイレの理解と関係ない)、絵から受ける印象という意味では効果が残っている、と。#キャラ絵描きアルゴリズム
2017-07-08 18:23:14 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
よって結論的には「絵描きには、人間の認知機構をうまく利用して記号性と情報量を両立させる技法が求められている」。つまり、シンプルで伝わりやすく、それでいてリッチ感のある絵を描いてる人はこれを経験知で無意識的にやってるってことか。#キャラ絵描きアルゴリズム
2017-07-08 18:24:45 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
そろそろ家を出る時間なので、続きはまた今度! この本の著者である未識先生による「背景は絶対に写真で描くぞ!特別講座」もよろしくお願いします。nametank.jp/news/2017-06-1… #キャラ絵描きアルゴリズム
2017-07-08 18:25:38 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
7/15(土)の「背景は断固として写真で描くぞ!特別講座」(mangiren.jp/shinrensai/170…)の講師、中川譲先生(PN:未識魚)の著書「キャラ絵描きアルゴリズム」の続きを読んでいくよ。#キャラ絵描きアルゴリズム pic.twitter.com/A9ToJl67bn
2017-07-13 18:40:16 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
togetter.com/li/1127353 ←これまでの流れはこちらから。ここまでをおれなりにまとめると、絵は「記号性が高いと伝わる」「情報量が多いとリッチに見える」なので「記号性を保ちつつ情報量を上げると伝わりやすくリッチ感が出る」。#キャラ絵描きアルゴリズム
2017-07-13 18:42:16 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
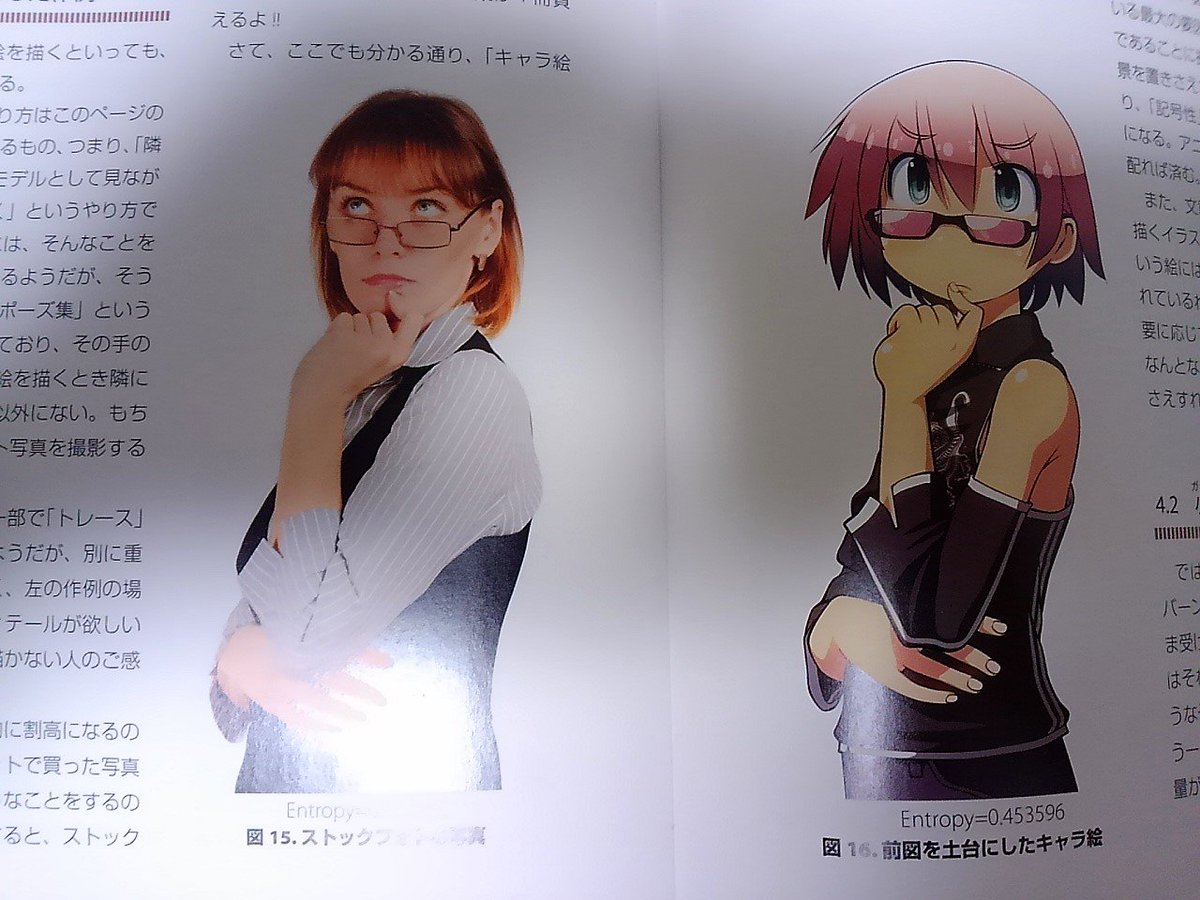
で、ここからは写真を土台に絵を描く方法。もっともポピュラーなやり方は「隣に写真を置いてモデルとして見ながら自分でキャラ絵を描く」。これまでの議論どおり、写真をキャラ絵にすると平均情報量が下がる(実写では自然に発生する輝度差やノイズがなくなる)。#キャラ絵描きアルゴリズム pic.twitter.com/vteEqY6Raj
2017-07-13 18:51:56 拡大
拡大
 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
で、この場合だと背景の情報量を多くすればいい。ちなみに情報量を上げる必要が必ずしもあるかというとそうでもなく、文章の合間に入るようなカットなら特に情報量を高くする必要はない(高い情報量(=リッチ感?)が求められない)。#キャラ絵描きアルゴリズム
2017-07-13 18:55:45 架神恭介/作家・ゲームデザイナー
@cagamiincage
架神恭介/作家・ゲームデザイナー
@cagamiincage
ちなみにスマホゲーのようにキャライラストしか画面に入らない(背景で情報量を上げられない)場合は、「もっとコスチュームデザインを工夫し、髪型を複雑にし、ガジエットに凝るべきである」。これで情報量が上がる(=リッチ感が出る)ってことか。#キャラ絵描きアルゴリズム
2017-07-13 18:57:12