
CSS Nite in Osaka, Vol.44
-
 cssnite_osaka
cssnite_osaka
- 1756
- 1
- 0
- 2
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
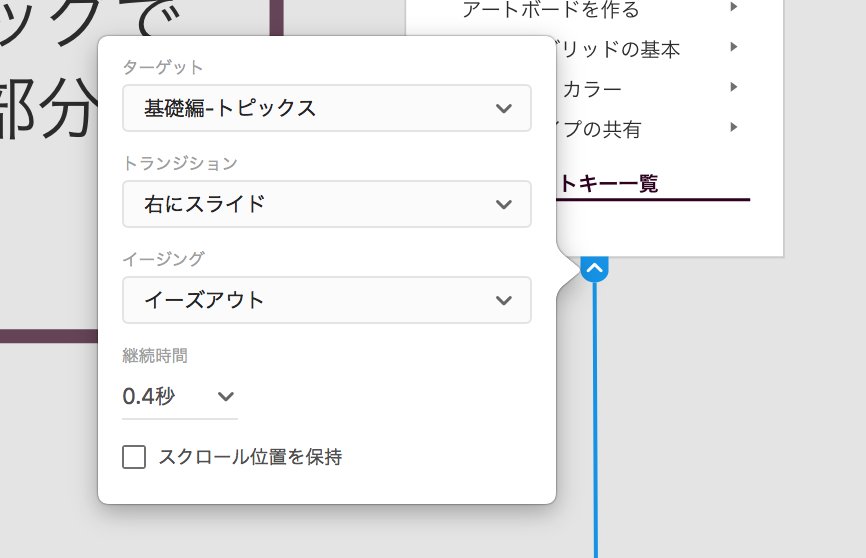
<プロトタイプ> ・アードボードを選択してリンク ・アニメーション効果もつけられるよ。ディゾルブやイージング。 ・プレビューは画面右上三角形 #cssnite
2018-05-19 14:47:34 aki@🌸
@akigonn
aki@🌸
@akigonn
デザインからプロトタイプ作成が驚くほど、簡単。 切り替え先やその時の動きやトランジッションなども簡単に設定ができる! #cssnite pic.twitter.com/ucfzt30dMa
2018-05-19 14:47:39 拡大
拡大
 aki@🌸
@akigonn
aki@🌸
@akigonn
XDアプリをiPhoneに入れていれば、 PCとiPhoneをつないでライブプレビューできちゃう。 色々面白いなー #cssnite
2018-05-19 14:49:32 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
XDアプリの入ったスマホをMacとつなげて「ライブプレビュー」すると、スマホでリアルタイムに見られる。親指の届く範囲はどれくらいかな、とか試しながら決められる。 #cssnite
2018-05-19 14:50:38 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
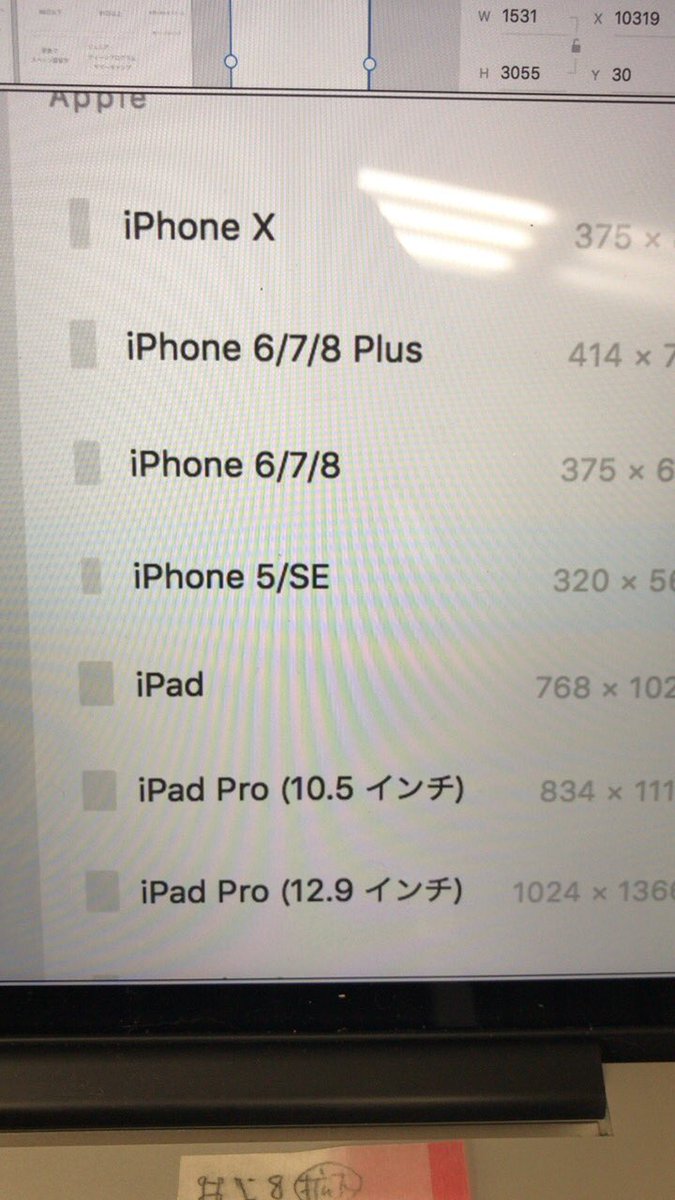
新しいアートボードを作って、サクッとサイズが変えられる。 #cssnite pic.twitter.com/EsQ2vHrucj
2018-05-19 14:52:56 拡大
拡大
 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
リピートグリッド!3枚いっきにドロップしたら、ちゃんと反映されます( ˘ω˘ ) #cssnite pic.twitter.com/V0mtvZn90h
2018-05-19 14:56:40 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
アセットパネルに登録→アセットにカラーを追加 アセットのカラーを右クリックして「カンバスのハイライト」とすると使われているところがわかる #cssnite
2018-05-19 15:00:00 aki@🌸
@akigonn
aki@🌸
@akigonn
ウェブで検索させる必要のない内容(製品の説明書とか何かの手順とか?社内フローとかのもの)とかだとプロトタイプの共有だけで完結できちゃうのかもとか。更新も反映されるし、とかとか。 #cssnite
2018-05-19 15:03:18 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
休憩明け再開です! リピートグリッドは画像以外にもテキストを流し込むことができる。配布資料の「Prefectures.txt」を指定の場所にドロップ! #cssnite #AdobeXD #デジハリ大阪
2018-05-19 15:13:28 庄司 諭史
@satoyan419
庄司 諭史
@satoyan419
「リピートグリッドを使いこなせると、レイアウト変更が簡単になる」 #cssnite #cssnite_osaka #大阪 #AdobeXD
2018-05-19 15:17:01 aki@🌸
@akigonn
aki@🌸
@akigonn
テキストファイルをドロップしたら流し込める。 原稿いただく場合は便利! ブロックごとにファイルわけしとくと修正や管理とか共同作業とかも楽そう。 #cssnite
2018-05-19 15:17:01 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
中級だからペンツールも練習!ペンツールでパス閉じない時は最後「esc」キーでOK #cssnite #AdobeXD
2018-05-19 15:17:54 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
パスファインダー的なものがある。解除ができるので安心して試してよい。command + Shift + G で解除できる、グループ化な扱い。 #cssnite #AdobeXD
2018-05-19 15:21:27 CSS Nite in Osaka
@cssnite_osaka
CSS Nite in Osaka
@cssnite_osaka
別のアートボードにコピペすると、同じ座標に貼りつけてくれる。 複数のアードボードにもいっきに貼り付けられる(アードボードをドラッグして複数選択) #cssnite #AdobeXD
2018-05-19 15:25:24