-
 yukuriradio
yukuriradio
- 538
- 9
- 0
- 0
以下のまとめは古い情報です。
現時点での髪の作り方はこちらのまとめをどうぞ ٩(ˊᗜˋ*)و
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
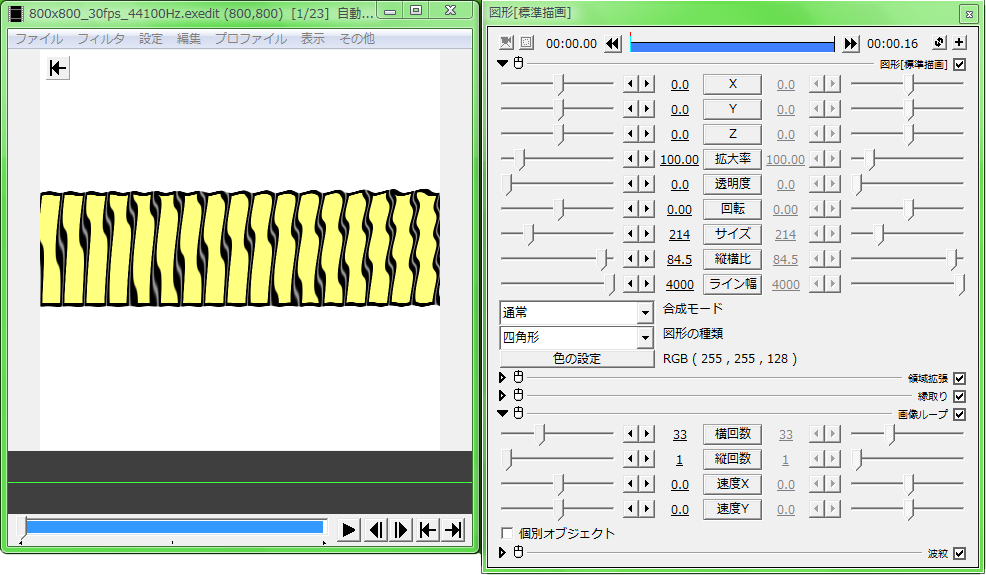
画像ループの余白は「基本効果→領域拡張」でも調整できたんですね! シーンだと面倒なので、こちらのほうが楽だと思いました。 複数のオブジェクトを重ねて、余白をつけて髪テクスチャにも使えそうですね! pic.twitter.com/eDLz3OPHA1
2018-01-29 23:23:26 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
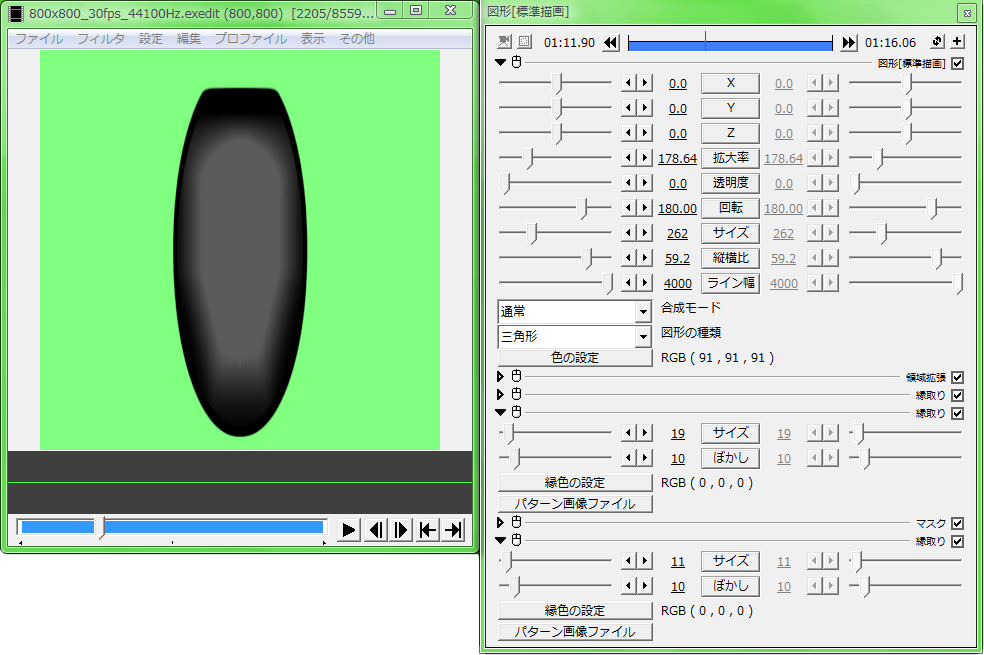
うーん。縁取り+縁取り+マスク等で髪パーツの影とか作れるかと思ったんですが、ちょっと難しいですね。誰か「図形オブジェクト内にアニメ絵っぽい影を自動でつけられるスクリプト」があったら教えて下さい。 まだ、グラデーションのほうがソレっぽく出来そうですね。 pic.twitter.com/QM6ZCcCdm1
2018-02-07 22:50:19 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
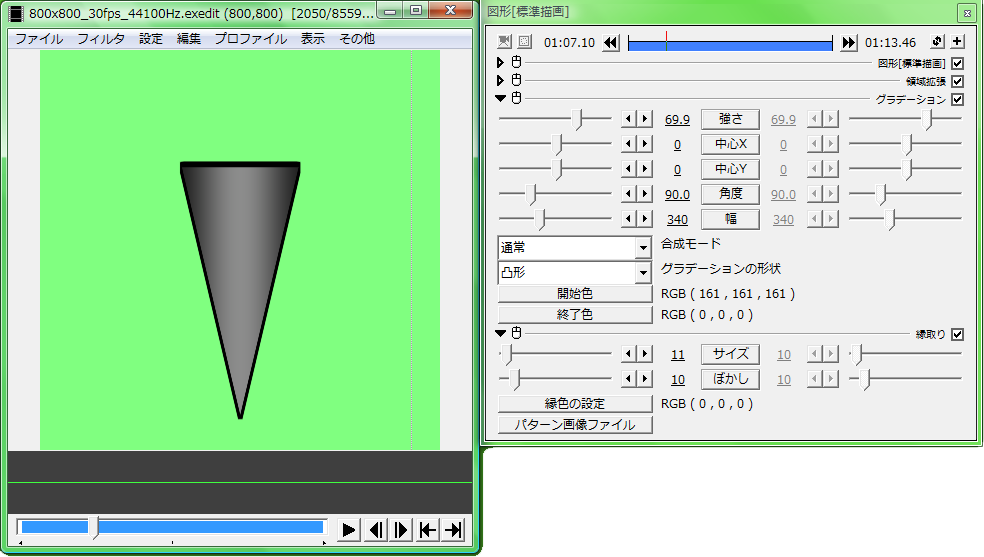
グラデーションの凸形も試してみたんですが、少し違いますね。 出来れば、外側の線にそって暗くしたり明るく出来ると良いんですが。 外側ではなく、図形オブジェクト内等の内側にシャドーが出来るスクリプトもありそうなので、ご存知の方は教えて下さい。 pic.twitter.com/BPAx7RNJW9
2018-02-07 22:50:20 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
髪パーツを細かく作るなら、別シーンに同じ図形オブジェクトを重ねて色を変えて「上のオブジェクトでクリッピング」「境界ぼかし」等を使ったほうが良いですね。その場合、縁取りは図形の色を白にして縁取りを黒にしたものを一番前面のレイヤーにして、乗算するとOKです。 目・口と同じ方法ですね。
2018-02-07 22:50:20 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
ただ、髪パーツは量が多いとか、どう重ねるかも迷うので、何か楽な作り方があれば良いですね。以前、領域拡張・画像ループ・波紋・縁取りの方法を思いついたので、数パターンの髪パーツを重ねてみるのも試してみたいです。twitter.com/yukuriradio/st…
2018-02-07 22:50:21 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
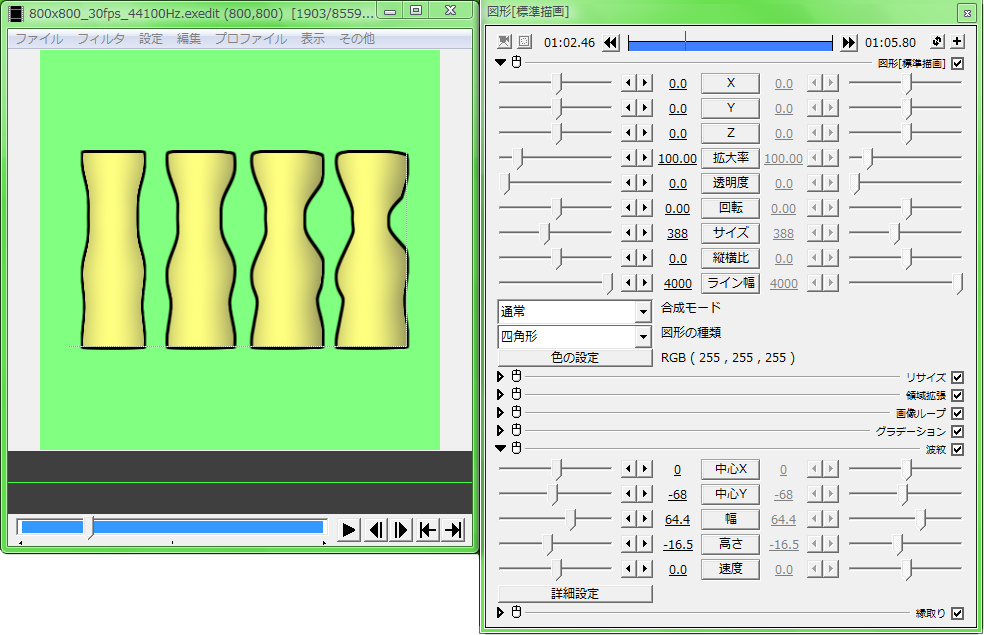
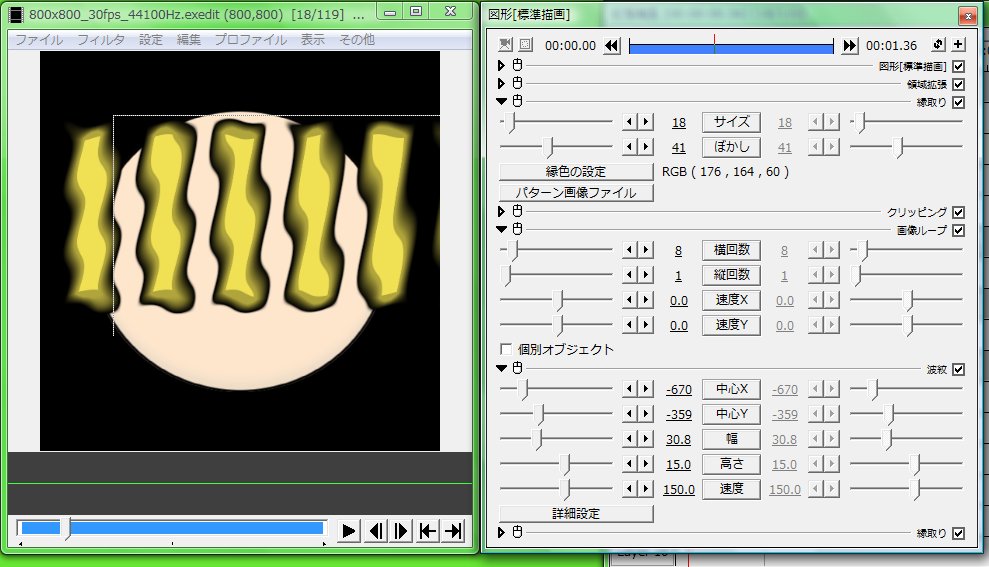
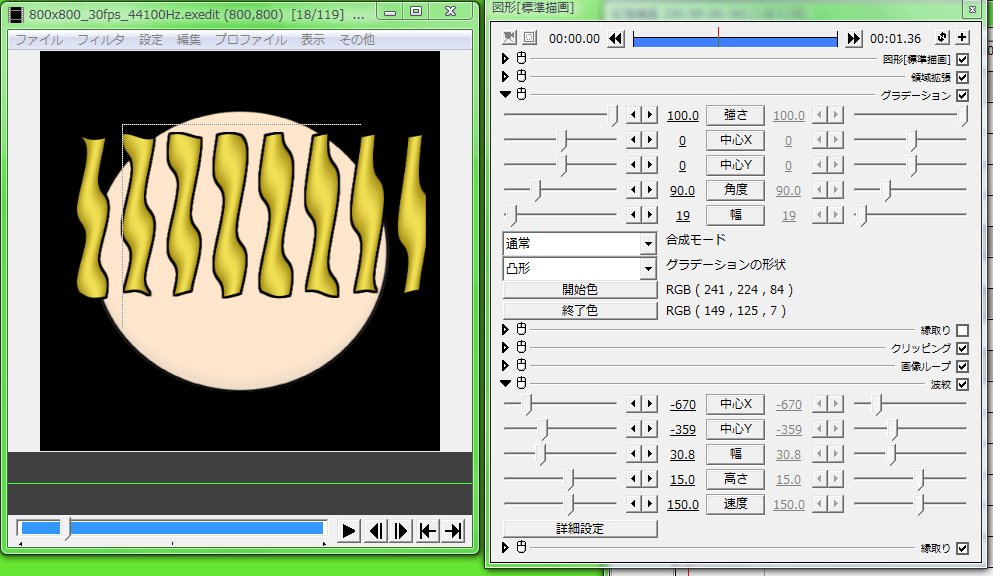
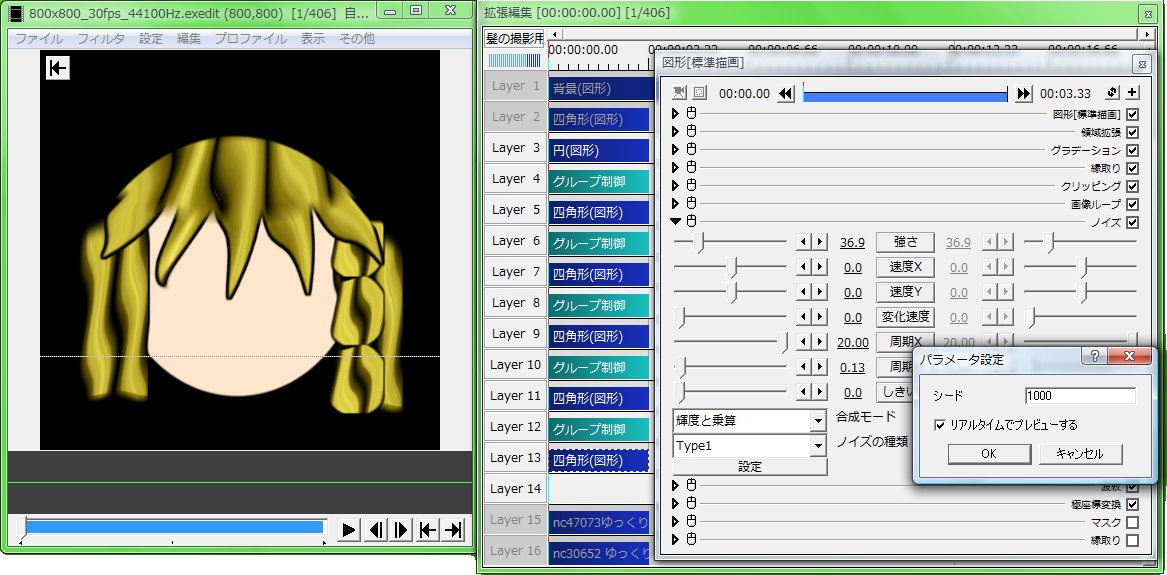
この前の「領域拡張+波紋+縁取り」にグラデーションをつけてみたら、だいぶ髪っぽくなりました! いつか、OAゆっくりまりさにもチャレンジしてみたいです! これに、ノイズをうっすらかけても良いですね! pic.twitter.com/npG1cjLnSH
2018-02-07 22:50:21 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
おお! ノイズを足してみたら髪っぽくなった・・・というよりも、なんだか木かCGっぽくなりました。これはこれで有りですね。 いまのところ、一番の課題は髪パーツなので、なんとか表現力を上げていけたら良いですね! それと、楽に作れるようにしたいです。 pic.twitter.com/AJ8QMp52PG
2018-02-07 22:50:22 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
応用して「領域拡張+画像ループ+グラデーション+波紋+縁取り」でフリルっぽいものを作ってみました! まだ微妙ですね! ゆっくりのリボン・帽子以外にも、様々な方の服にも応用できるので、なんとかソレっぽく見えるようにしていきたいです。 pic.twitter.com/2abK6ecITp
2018-02-07 22:50:23 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
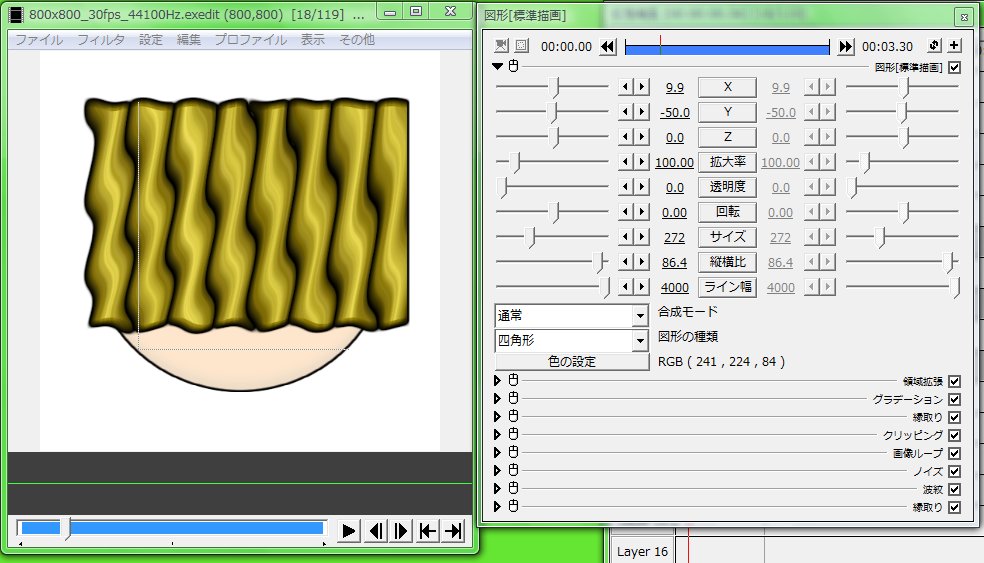
グラデーションより、縁取りを使ったほうが髪のシャドー表現を良い感じに出来ますね! 今回は、こちらの方法でチャレンジしたいです! グラデーションは、基本的に直線か丸しか出来ないので、謎のCG感が出てしまうのはありますね。きちんと幅を調節すればイケるかもしれませんが。 pic.twitter.com/38tLHFY4Fr
2018-05-26 12:38:48 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
すみません! 波紋の上にグラデーションを持ってきたら良い感じになりました! こっちのほうが、それっぽさはありますね! もう少し、謎のCG感からアニメ塗りっぽい感触にしたいです。 ノイズとかも足してみて調節してみます!(๑•̀ㅂ•́)و✧ pic.twitter.com/UQRYm5Iseo
2018-05-26 12:44:13 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
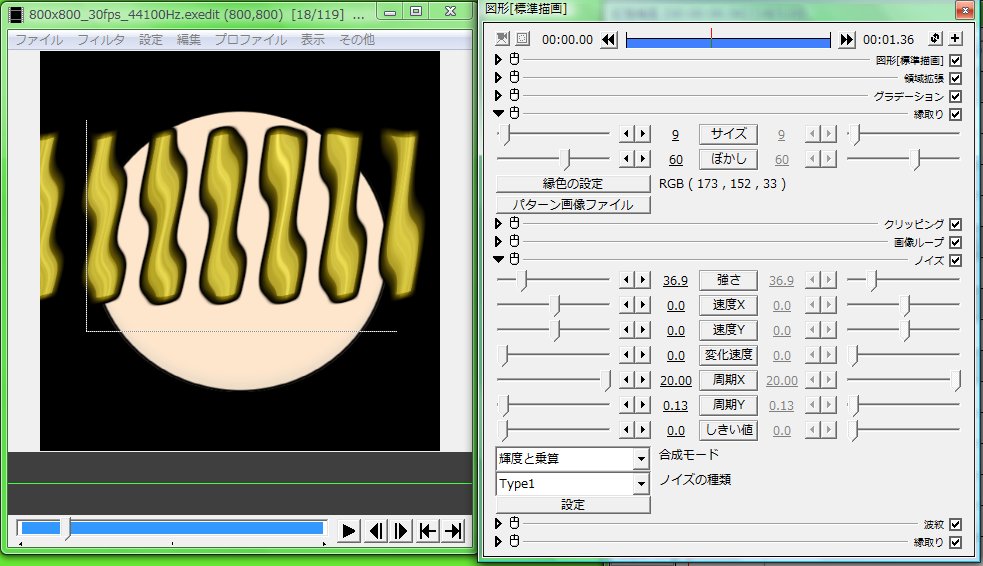
ノイズを入れてみたら、少し良い感じになりました! 画像ループの下に入れると、塗りのランダム感が出ますね! やはり、統一感があり過ぎるとCGっぽくなってしまうのかもしれません。 pic.twitter.com/yezuPXTmPJ
2018-05-26 13:07:06 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
昆布っぽくなりましたが、髪テクスチャとしては良い感じですね! こちらを元にしつつ、OAゆっくりまりさの髪を作ります。 だいぶ、髪パーツが作りやすくなりそうなので良かったです!٩(ˊᗜˋ*)و pic.twitter.com/GzDtSly2J8
2018-05-26 13:33:34 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
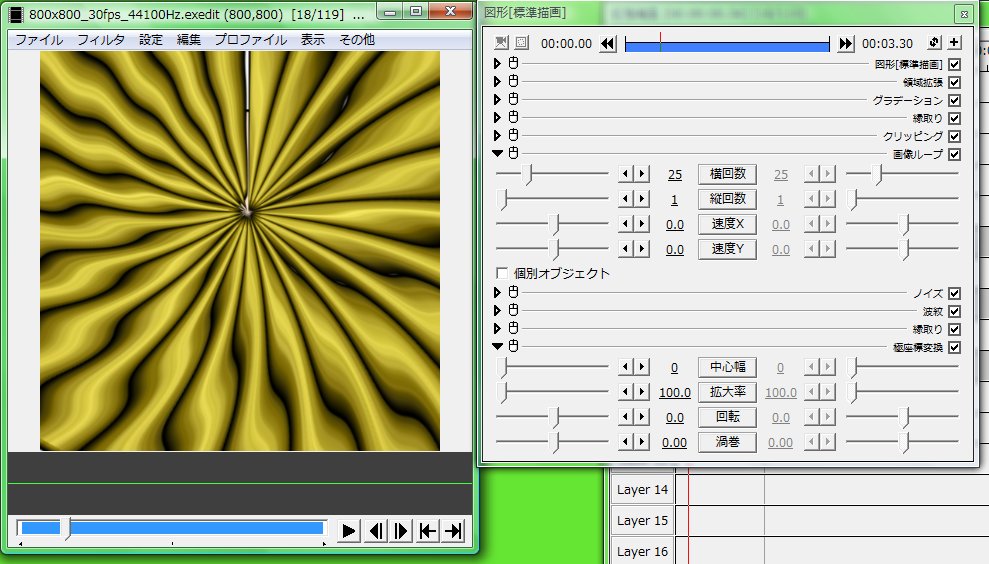
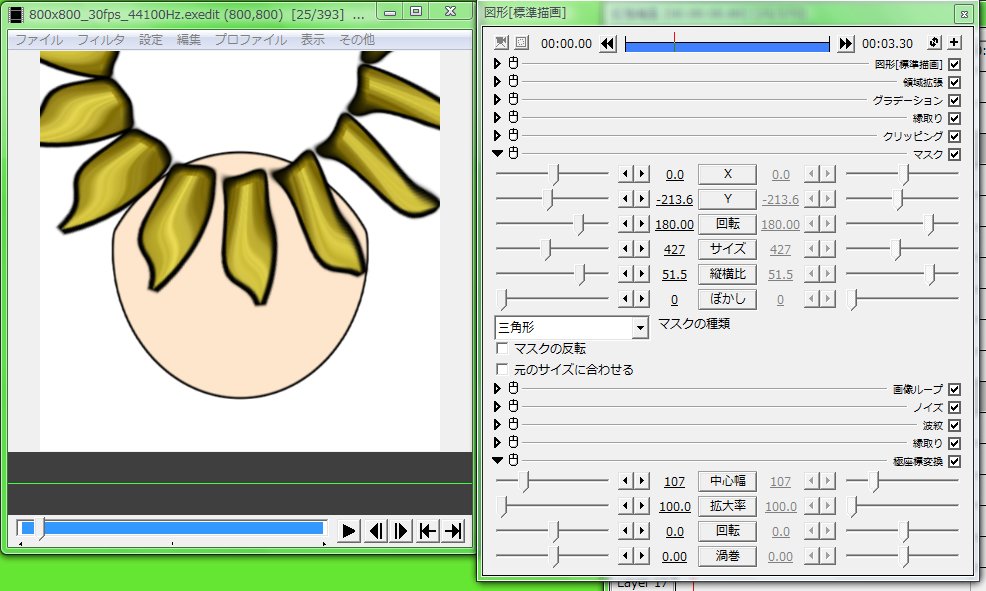
画像ループの横回転(髪の束の数)を増やして、極座標変換をしてみたら良い感じになるかと思ったんですが、ちょっと微妙ですね。 上から見たキャラクターを作る時には使えるかもしれません。 pic.twitter.com/zgQRF0kZnO
2018-05-26 13:39:40 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
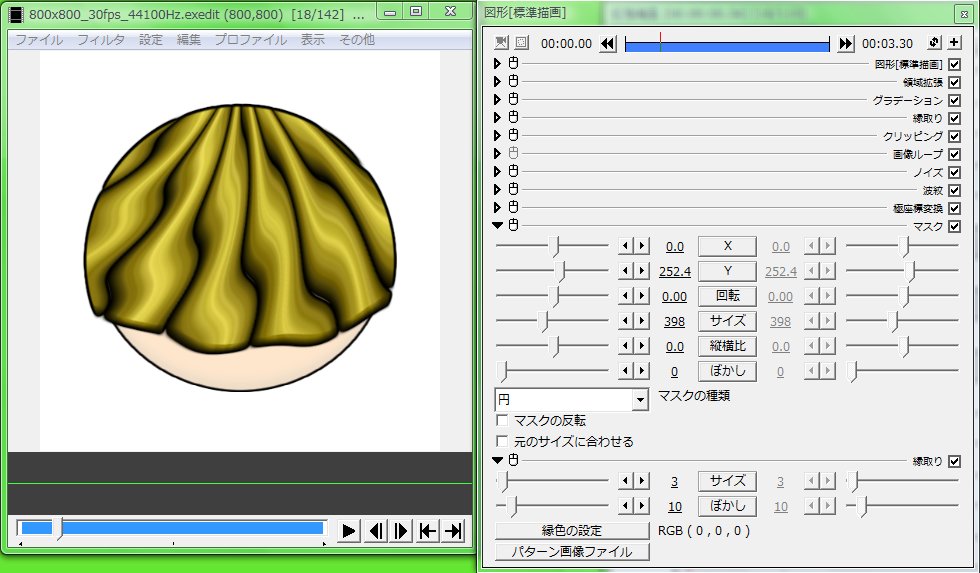
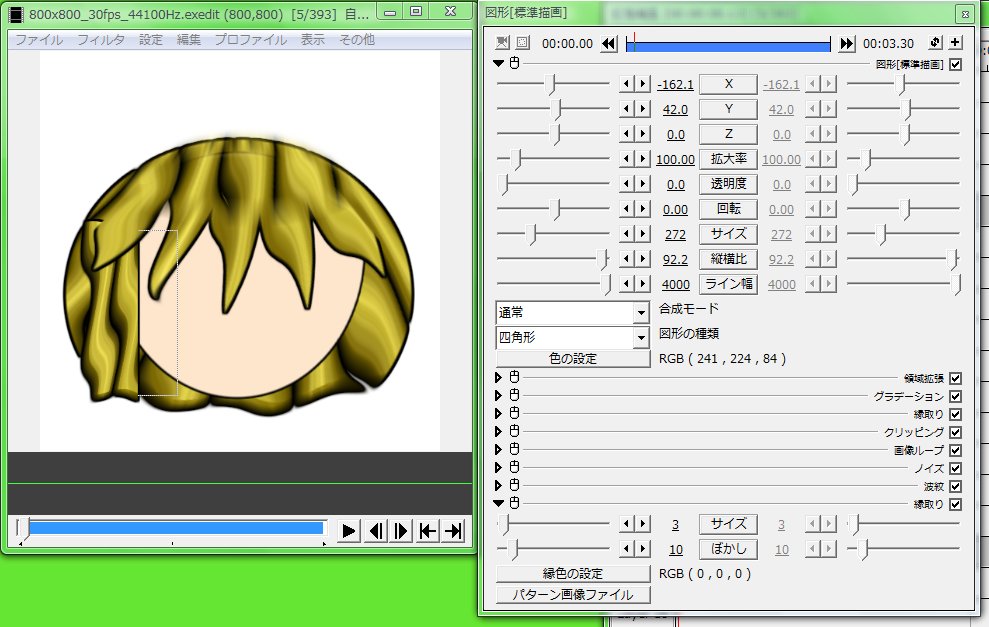
すみません! やっぱり使えますね! 円でマスクしてYの位置をズラして、その上から縁取りをすれば良い感じに髪っぽい流れを作ることが出来ます。後は画像ループの横回転を増やす等の調節をすれば良い感じですね! pic.twitter.com/5O61GBTrZ9
2018-05-26 13:46:10 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
今は逆にして前髪を作り中です。 複数オブジェクトを用意しなくて良いので楽ですね! 後は、前と同じように馴染ませたりします。 pic.twitter.com/CuKGr3e9ax
2018-05-26 15:22:08 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
だいぶ出来ましたが、みつあみをどうしようか悩みますね。 テキストか図形+マスク+縁取り等で良い感じに出来たら良いんですが。 いろいろと試してみたいですね! pic.twitter.com/OKZsF95o2A
2018-05-26 16:42:28 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
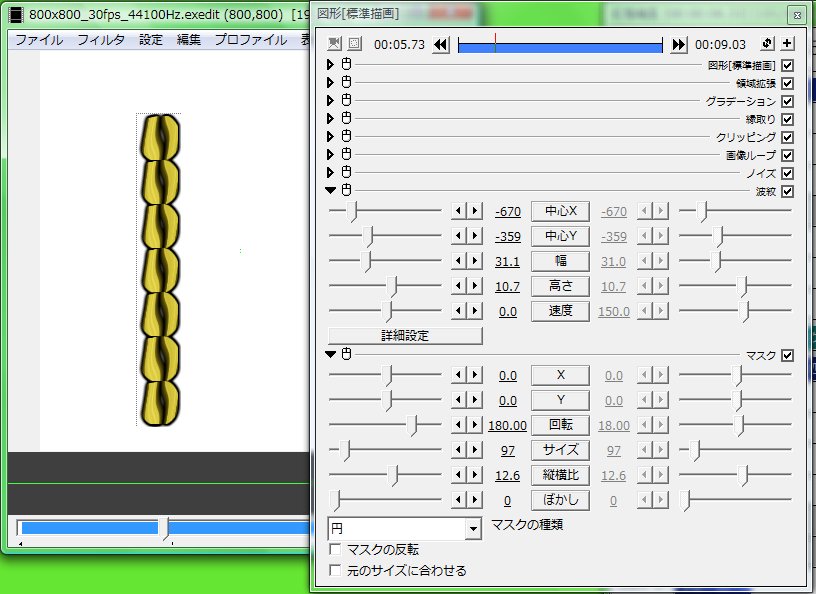
みつあみ? が出来ました! よく考えると、2つ編みですね! 他の髪型にも応用できそうですね! pic.twitter.com/1TmQoNRMSE
2018-05-26 17:37:07 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
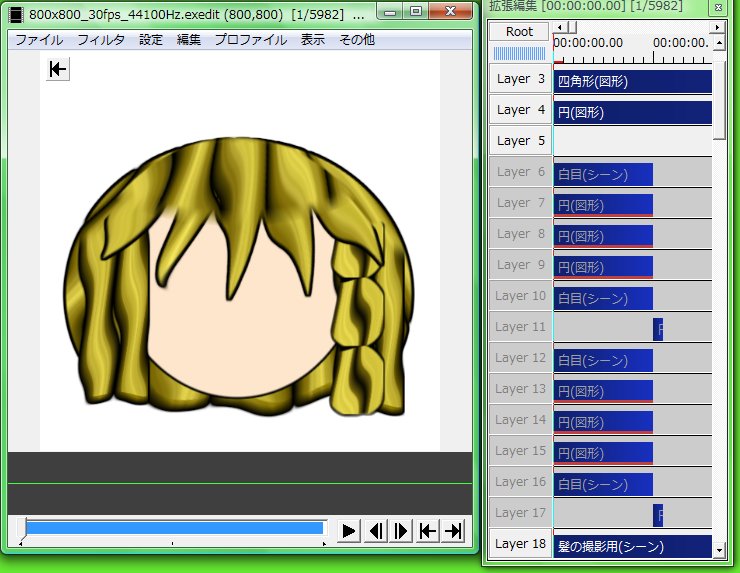
今回は、ここまで進みました! 前よりも髪パーツを少なく出来ました! やはり、画像ループをうまく使うと楽に出来ますね! pic.twitter.com/9uUnUhSZuJ
2018-05-26 20:47:02 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
ノイズの設定のシード値を上げると謎の金属感が減らせますね。 ノイズ+ぼかし+縁取りでも良いんですが、縁取りがハッキリし過ぎているのも手描き感が減るかもしれません。いや、逆にハッキリしてたほうがアニメっぽい感じになるんでしょうか。いろいろと試してみます。 pic.twitter.com/Gn3v48SJRg
2018-06-04 21:36:24 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
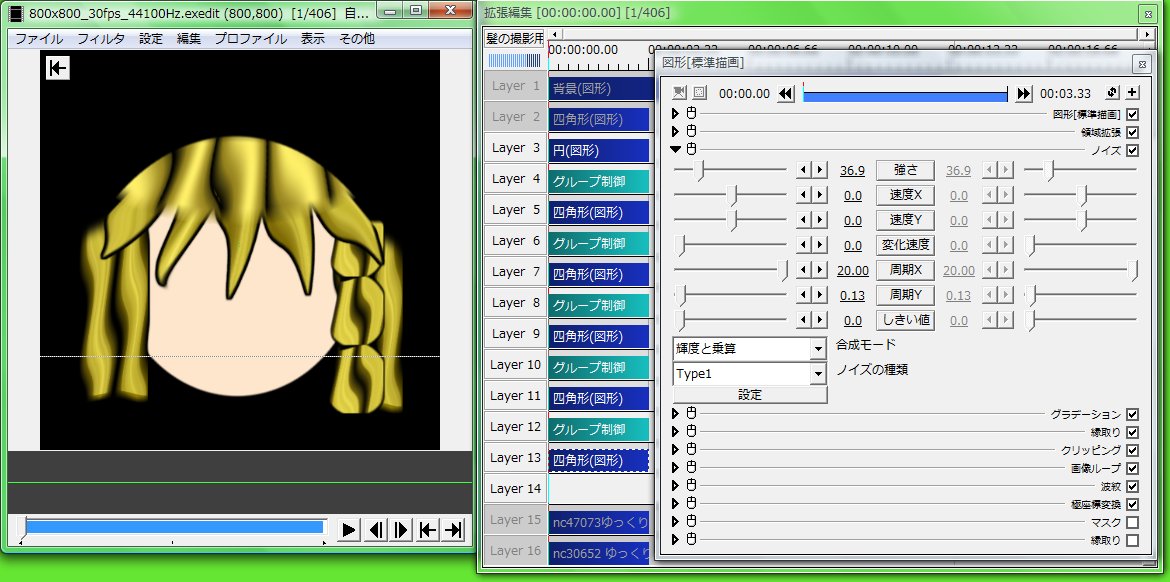
いや、グラデーションの上にノイズを持ってきたほうが早いかもしれません。 こういう効果はアイデアが出てきた順で、テキトーにしてしまうことが多いので、並び順自体を変えて試したいですね! 1度良い方法を見つければ応用できるので、試行錯誤してみます! (๑•̀ㅂ•́)و✧ pic.twitter.com/lL46LHak6n
2018-06-04 21:41:25 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
すみません。グラデーション(強さ100)の上にノイズを持ってきても意味が無いことに気づきましたorz ノイズがあっても無くても変わらないということです。 微調整をしたいなら、順番を変えなくてはいけませんね。 もしくは、グラデーションの強さを変える必要があります。
2018-06-04 22:01:31 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
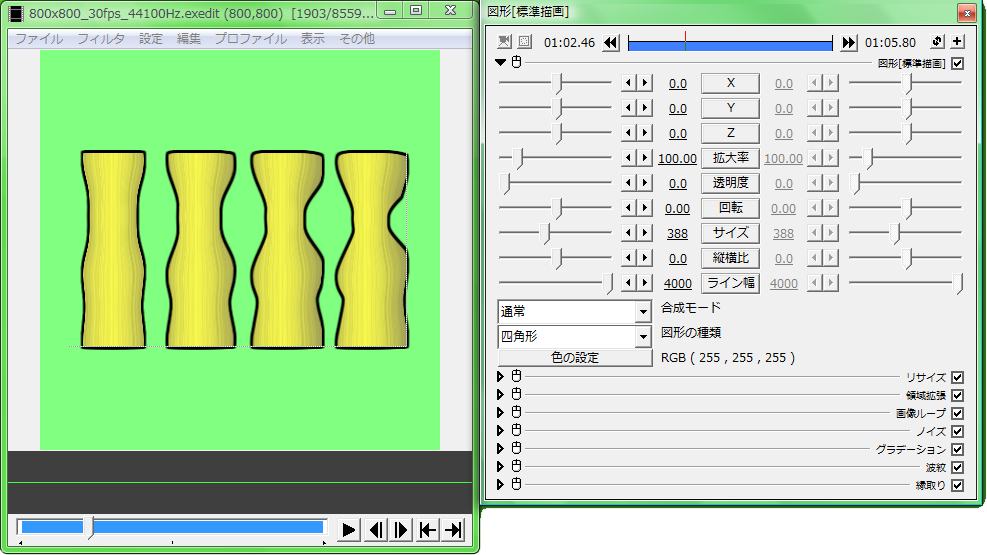
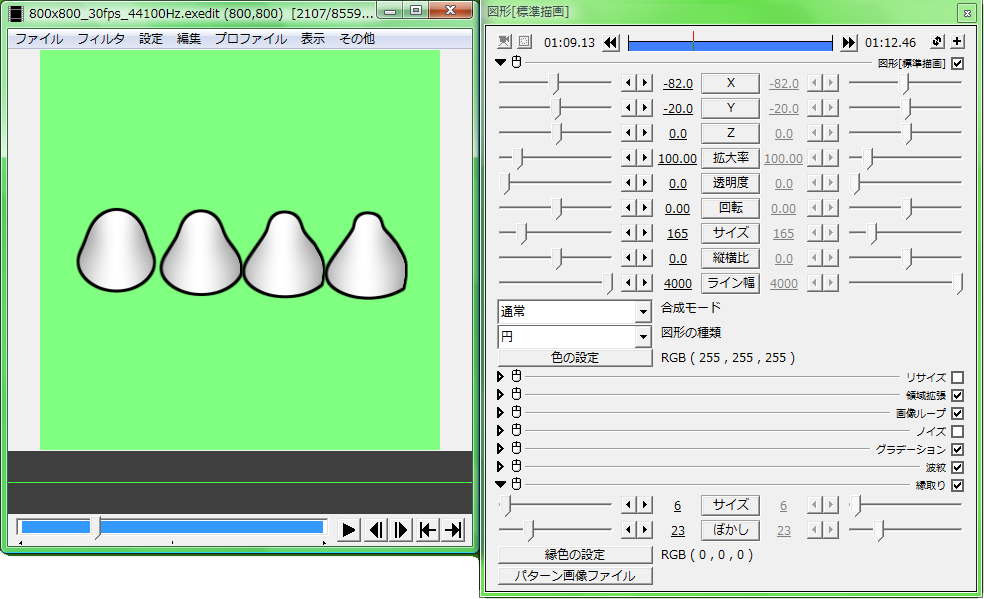
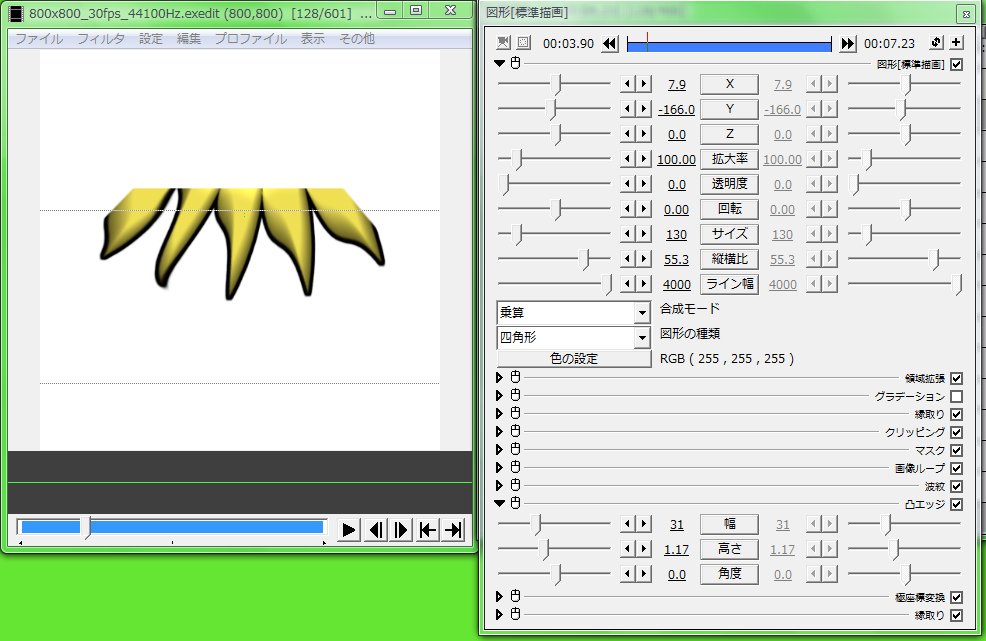
わりと元の図形オブジェクトをコピペして「図形色を白・乗算・凸エッジ」で重ねたほうが髪のシャドー表現に便利ですね! 「ノイズ+グラデーション+ぼかし」で重ねるより自然かもしれません。 どの方法にするか迷いますね。 pic.twitter.com/xUokYIEgZ4
2018-07-07 23:43:16 拡大
拡大
 ゆっくりラジオ日記
@yukuriradio
ゆっくりラジオ日記
@yukuriradio
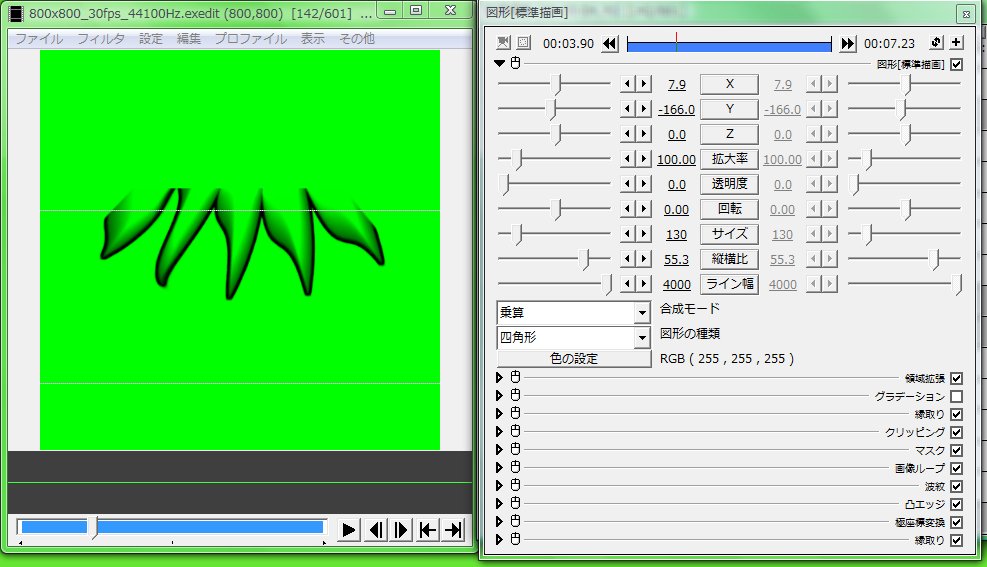
シャドー部分だけを移すと、こんな感じです。 分かりやすく背景は緑にしてます。 探したらオブジェクトの内側にアニメ絵っぽいシャドーをつけてくれるAviUtlスクリプトもありそうですが、デフォ機能縛りの場合は凸エッジの活用も便利ですね! pic.twitter.com/n3zAd3rMJc
2018-07-07 23:54:08 拡大
拡大