
#コイカツスタジオノウハウ
 とろろ
@tororo_illusion
とろろ
@tororo_illusion
IKの使い方その2 今度はTポーズから作ってみました。 言い忘れていましたが、ポーズを作るときは関節補正にチェックをいれるのを忘れずに! #コイカツ #コイカツスタジオノウハウ pic.twitter.com/bHBiNMn9z2
2021-05-02 02:55:46 ぜッとんーBeta
@Zindow_HS
ぜッとんーBeta
@Zindow_HS
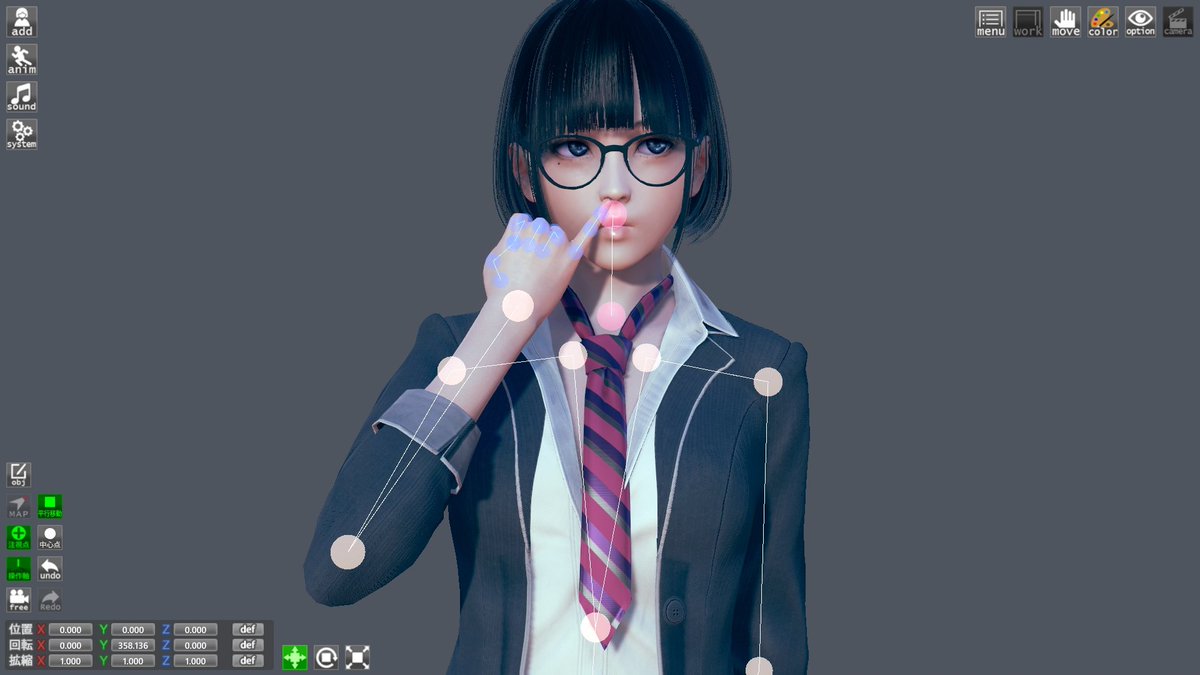
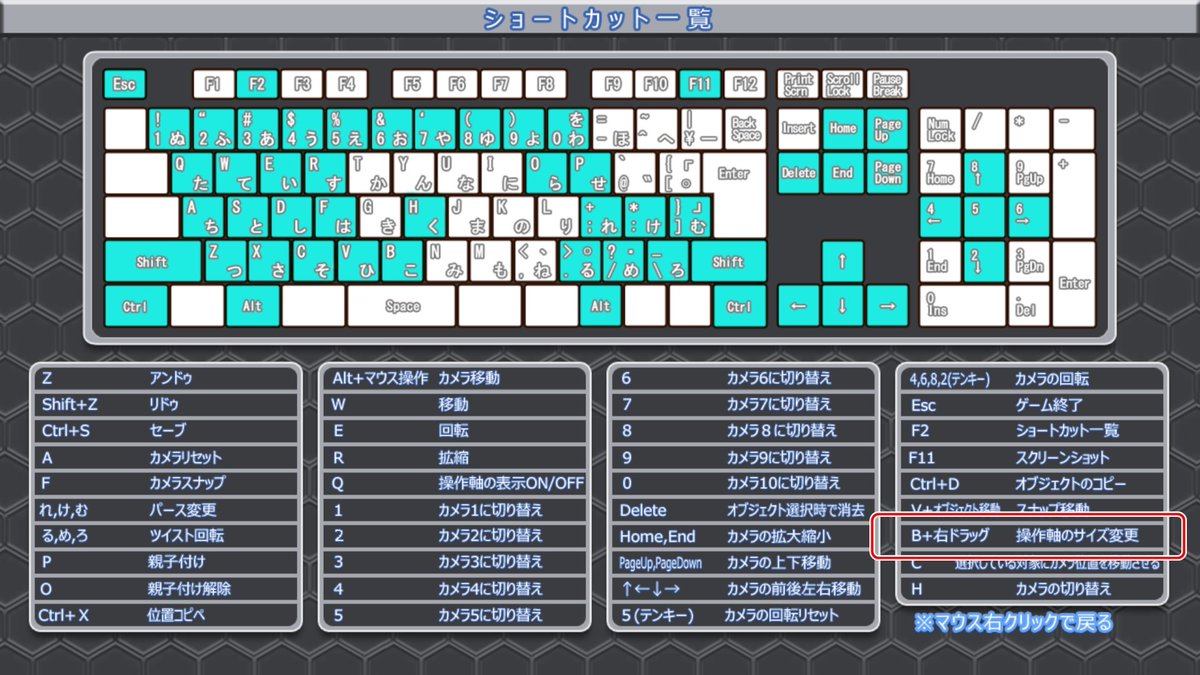
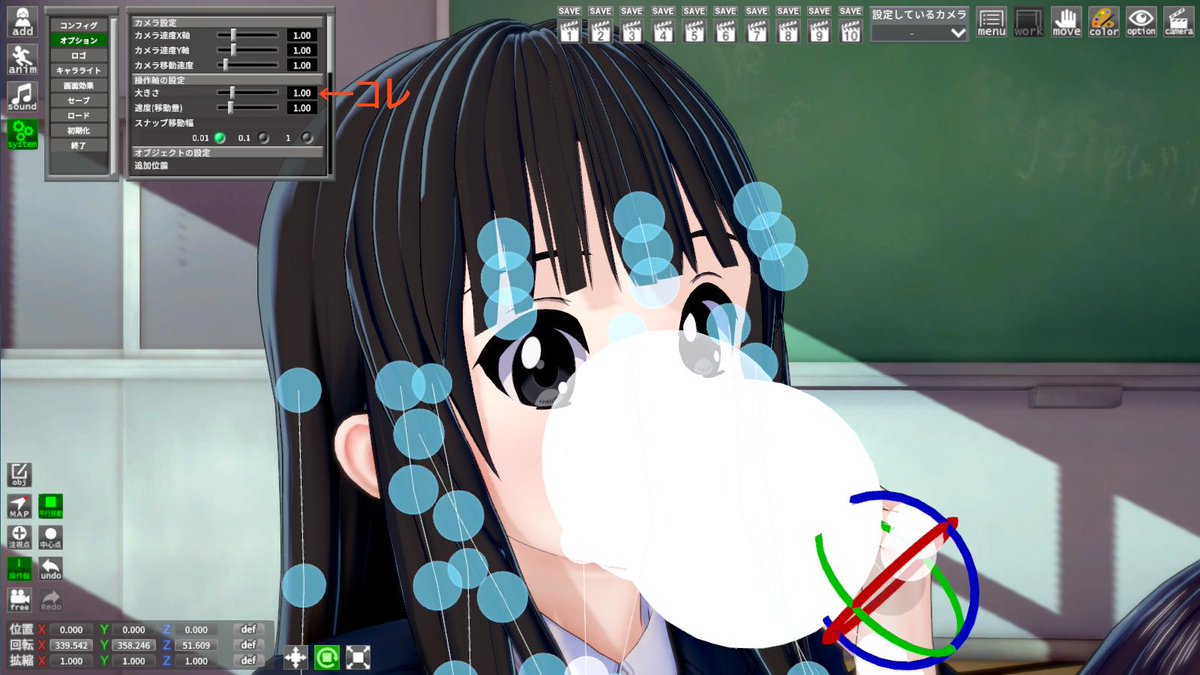
コイカツ、エモクリを知らない諸侯へお使いにお伝えしたい事、その2! B + 右ドラッグ 上の操作で、操作軸の大きさを瞬時に変更できます。 コレ知ってるとポージングが めっちゃやりやすくなります。 一応ヘルプにも載ってます。 #AI少女 pic.twitter.com/vMOC8EnKoG
2019-10-29 22:14:26 拡大
拡大
 拡大
拡大
 拡大
拡大
 TARU
@TAKE_2ndG
TARU
@TAKE_2ndG
左は初期設定 右は操作軸縮小後 おかろとさんのスタジオノウハウで教わったおかげで 細かい作業が格段に楽になりました! ありがとうございます!#コイカツ pic.twitter.com/bqxGQEXy2q
2019-05-06 15:52:57 拡大
拡大
 拡大
拡大
ー位置と拡縮の操作
 風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
位置と拡縮は「0.0001」単位で調整が可能。 0.001単位の表示は四捨五入される。 #コイカツスタジオノウハウ pic.twitter.com/KpkKJRc300
2018-09-28 19:22:38 拡大
拡大
 拡大
拡大
 風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
また、数値入力でなく手動で位置調整した場合、「0.0001」単位でズレる場合があるので、対称な形になる部品を作成する時は注意。(片方だけ0.0001単位でズレてる場合がある。四捨五入されるので数値管理で気づけない。)
2018-09-28 19:25:45 風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
@jgkk_illu 実際かなーり細かく調整できますw自分もハニーセレクト初めて1年半後に教えていただきました。(ハニセレでもありました。) pic.twitter.com/SLjCCWHNvF
2018-09-28 19:33:27 拡大
拡大
 拡大
拡大
 ラジ焼き
@radioFFTT
ラジ焼き
@radioFFTT
@kazehato_k 軸に-か+を入れて対称を作る時に、反対側に飛ばされたアイテムに 0.000Xが反映されないのでズレる元ですね。 この場合Xを覚えておいて手打ちが良いですね。 ちなみに位置コピーの場合は0..000Xまで綺麗にコピーされます(たしか
2018-09-28 20:07:49 風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
@radioFFTT 位置コピーはそうですね。手動の場合はちょっと時間置くと忘れちゃうのですぐにコピーするのが肝ですね(*'ω'*) もしくはフォルダ内に格納してからコピーとか小部品として親子付けして位置コピーなどなど。
2018-09-28 20:12:02 ラジ焼き
@radioFFTT
ラジ焼き
@radioFFTT
@kazehato_k 自分もよく忘れるので動かす前に0..000XのXに数字を入れていき ピクッと動かない数字を確認してから反対へ飛ばしています。 手間ですが間違いが少ないので自分はこのやり方をしています。
2018-09-28 20:18:47 風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
風鳩麦@イリュゲ復帰勢🐏
@kazehato_k
@radioFFTT 自分はこの前の白の約定の鍔でやっちゃいました( ;∀;) 見た目のパッとわかりづらいので公式で表示改善していただきたいですねぇ…。
2018-09-28 20:22:49 みゃー
@5656_mya_
みゃー
@5656_mya_
#コイカツスタジオノウハウ ?🤔 これはとても説明しにくいし、小物作成勢に限って有効な話かもだけど。 【拡縮された親】に親子付けされた【子アイテム】の移動数値は親の拡縮値に依存する。 (例:拡縮0.01のアイテムに親子付けされた子アイテムを位置X:1まで移動させたいなら100と入力する) pic.twitter.com/JXqMXlzL4i
2023-04-25 17:57:51 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
ー左右反転
 VAI@冬眠
@vvVAYERNvv
VAI@冬眠
@vvVAYERNvv
綺麗に左右反転。メカだけじゃなくてSDを作る際も使える方法です。 メカカツ部の先人の方々に感謝!! #コイカツ #コイカツスタジオノウハウ pic.twitter.com/2nStvPK3fA
2018-12-02 16:02:29 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
ー基本図形の(通常)と(キャラ)の違い
 オヤビン
@oyabin33
オヤビン
@oyabin33
基本図形(通常)と(キャラ)の違い。説明書に書いてなかったので初心者用に補足。 形状は同じですが性能が異なります。通常はアルファ値(透明度)を弄れますがアウトラインがなく、キャラはアルファ値がない代わりにアウトラインがあります。 #コイカツ #コイカツスタジオノウハウ pic.twitter.com/Ts4mNhpMrx
2018-07-16 23:11:37 拡大
拡大
 拡大
拡大
 オヤビン
@oyabin33
オヤビン
@oyabin33
キューブと平面を設置します。赤が(キャラ)、青が(通常)です。(通常)の平面は裏表があり裏から見ると消えます。マップの地面や壁などがこれです。自作マップ(ドアとか壁とか)を作る時に重宝する反面、角度が限定されてしまうためアイテムを作るには不向きとなります pic.twitter.com/10aMEavaYP
2018-07-16 23:21:07 拡大
拡大
 拡大
拡大
 オヤビン
@oyabin33
オヤビン
@oyabin33
図形の前に画像板を設置すると通常図形は距離によらず画像板を透過し、キャラ図形は透過しない(画像2枚目)…のですがカメラの角度によっては透過してしまいます(3枚目)。画像板を手前側に移動させていくとキャラ図形が見えなくなる距離があるのでうまく調整して下さい pic.twitter.com/bTVOgEA0lw
2018-07-16 23:28:08 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 オヤビン
@oyabin33
オヤビン
@oyabin33
通常図形とキャラ図形を使い分けると最近流行りの影絵に色付きアイテムを放り込む…といった事例にも使えなくはないですが、基本的にアイテムはキャラ図形で作った方が弊害が少ないです。また、パーツ数が多いほど座標管理で死にやすいため作り直せなくなります pic.twitter.com/aprl9bTDo2
2018-07-16 23:46:27 拡大
拡大
 拡大
拡大
 オヤビン
@oyabin33
オヤビン
@oyabin33
キャラ・通常ともに図形で作ったアイテムにはマップライト(全体光など)が当たりません。あとマップライトはキャラには当たりません。地面にキャラ影はできますが、影ができるアイテムとできないアイテムがあるため、使い勝手はよろしくないです。丸影で代用するしかないです pic.twitter.com/gVCxzWrcN7
2018-07-17 00:26:25 拡大
拡大
 オヤビン
@oyabin33
オヤビン
@oyabin33
全体光のつかいかた。どの座標に置いてもライト角度のみが影響するため、設置したら地面に埋めるのがオススメ。ライトの影響度がわかりやすいのは体育館ライブのマップ(1枚目:なし、2枚目:あり&角度調整)。マップによって床にキャラ影が落ちなくなるのも分かるかと思います。丸影が推奨される訳です pic.twitter.com/UiOW8BOUih
2018-07-17 00:35:27 拡大
拡大
 拡大
拡大
 オヤビン
@oyabin33
オヤビン
@oyabin33
ちょっと逸れた。デフォルトのアイテムでもキャラ図形(の影設定)で作られているものがあり、代表例として岩5。薄い赤の影が気になるときは画面効果から色変更できます。シーン全体に影響するので注意っす。あとメカパーツにもあった赤い影はアプデでなくなりました。全部なくしてくれてもいいのよ? pic.twitter.com/GEnSJZ3UB2
2018-07-17 01:02:04 拡大
拡大
 拡大
拡大
 🐘zowsun🔞🍄
@zowsun1
🐘zowsun🔞🍄
@zowsun1
CharaStudioで何か作る時ってアイテムの(通常)と(キャラ)どう使い分けるのでしょう?🤔😲 (通常)はマップライト、(キャラ)はキャラライトに影響されると思ってたのですが・・・ ハニセレスタジオとは微妙に違うのですね…🧐🧐 #コイカツサンシャイン
2022-06-11 19:12:52