-
 light_snow
light_snow
- 6041
- 3
- 0
- 0
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
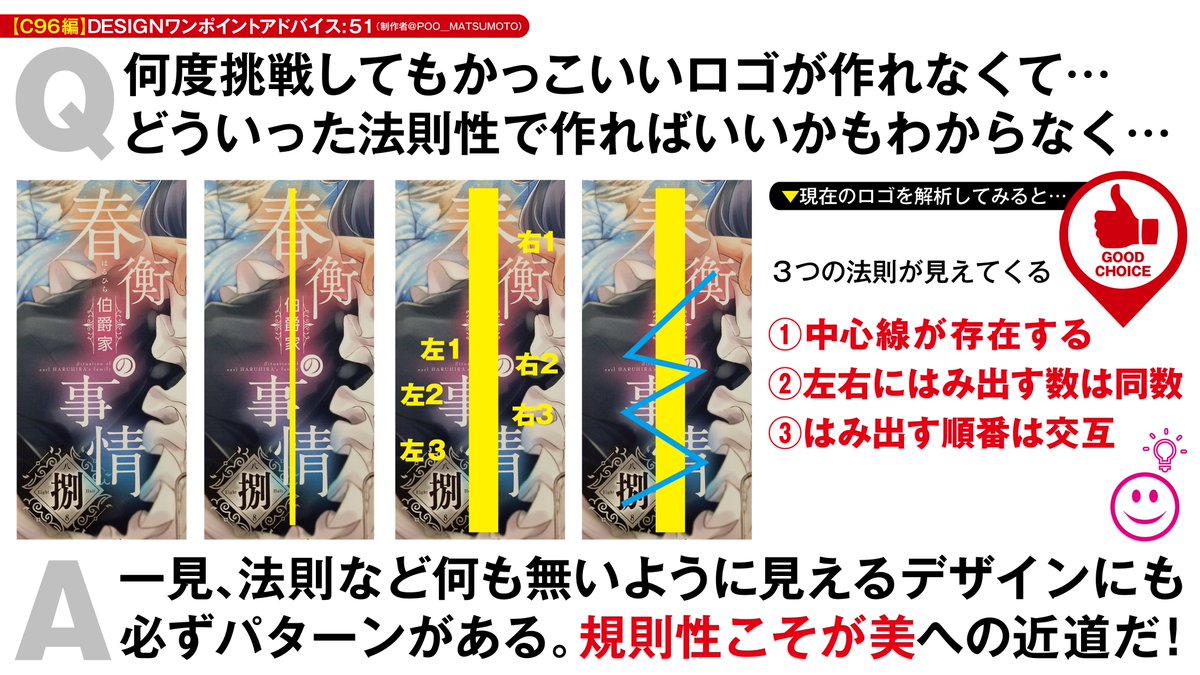
C96では男性向け創作が筆者所属の評論より後日に配置されたので参加そのものが薄いのですが、しかし!濃いさではC95編には負けていないッ!ということで、サークル「吉野」の菊月太郎(@kikudukitarou)氏から拝領仕りました「春衡伯爵家の事情8」の登場だ!…この美麗さに表紙負けしたのは本音で(苦笑 pic.twitter.com/fgx9CmrxfH
2019-09-13 21:02:08 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
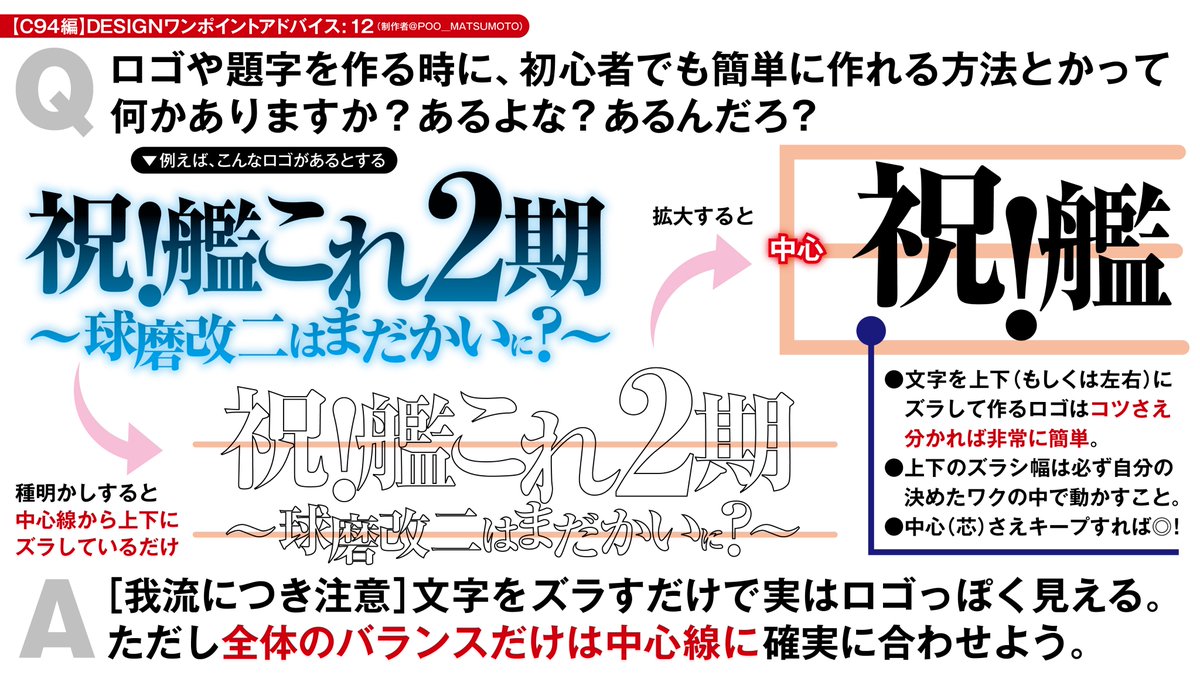
@kikudukitarou 抜ける、いやもといデキる本書からは当然、良デザインを盗んで学ぶべき。おそらく皆が気になっているのは表紙のロゴデザイン部分ではないか?と。あんな素敵なロゴ、作ってみたいと思う全クラスタに捧げるデザインポイントは、まず再掲をペタリ。文字をバラして再構築する際のコツをまずは覚えておこう pic.twitter.com/IzeMIvhkya
2019-09-13 21:12:35 拡大
拡大
 POO松本
@POO_MATSUMOTO
POO松本
@POO_MATSUMOTO
@kikudukitarou 先のデザインのコツを踏まえて、本書のロゴデザインを解析した結果がこちら。きちんと中心線をキープしてるので体幹が崩れない。その上で、左右への振り数・振り順がきっちり規則性を保っているので美しく仕上がる訳で。適当な崩し方には美学はなく、美も生まれない。皆も肝に銘じて実践あるのみ! pic.twitter.com/pox5As2N3M
2019-09-13 21:15:04 拡大
拡大
 ㌋㍑
@seakayry
㌋㍑
@seakayry
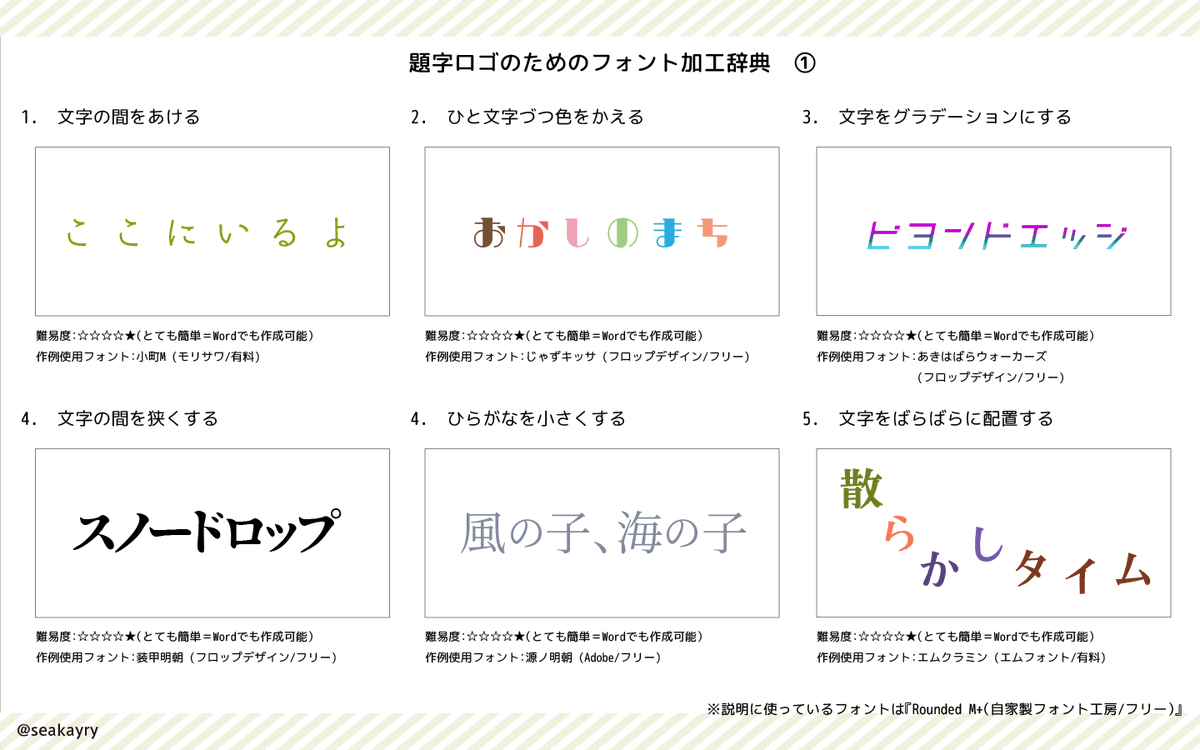
同人の表紙タイトル・題字をデザインするための加工や配置の作例をまとめておきたい。 まずは、Wordの文字打ちでも出来る簡単なものから。 #題字 #同人ロゴデザイン #フォント加工辞典 pic.twitter.com/KakaqfXCbM
2019-10-03 20:41:40 拡大
拡大
 ㌋㍑
@seakayry
㌋㍑
@seakayry
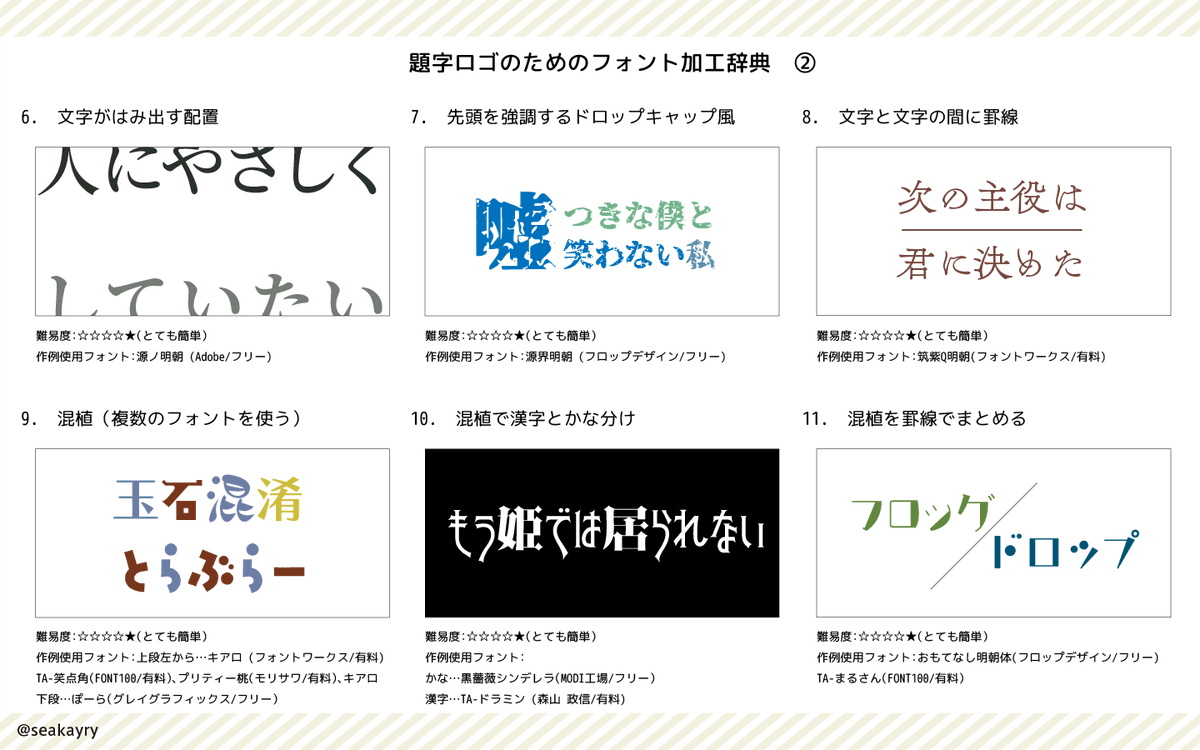
同人の表紙タイトル・題字をデザインするための加工や配置の作例② こちらも文字打ちだけで出来る作例です。使用フォントの参考にもお使いください #題字 #同人ロゴデザイン #フォント加工辞典 pic.twitter.com/NTxDBugQr4
2019-10-04 09:53:37 拡大
拡大
 ㌋㍑
@seakayry
㌋㍑
@seakayry
コメント: 作例について、色味や並べ方、フォントの選択は模倣(マネ)していただいても構いません。そのための作例です☺タイトルも「これで何か思いついてしまった!」みたいなのがもしあれば使ってくれて大丈夫です。私への許可は不要です。 なお、この画像自体の引用以外の転載はご遠慮ください。
2019-10-04 11:23:18 ㌋㍑
@seakayry
㌋㍑
@seakayry
好きなフリーフォントは大体決まっているので、過去のフォントツイとかぶっています。こちらは入手先も掲載していますので引用しておきますね↓ twitter.com/seakayry/statu…
2019-10-04 11:32:22 ㌋㍑
@seakayry
㌋㍑
@seakayry
フォントの日にちなんで、 本の題字とかタイトルロゴで映えそうな商用可能フリーフォントを紹介してみます #フォントの日 #フリーフォント pic.twitter.com/jghYZTUSYT
2018-04-10 20:49:14 まちこ / 江野
@graziexx
まちこ / 江野
@graziexx
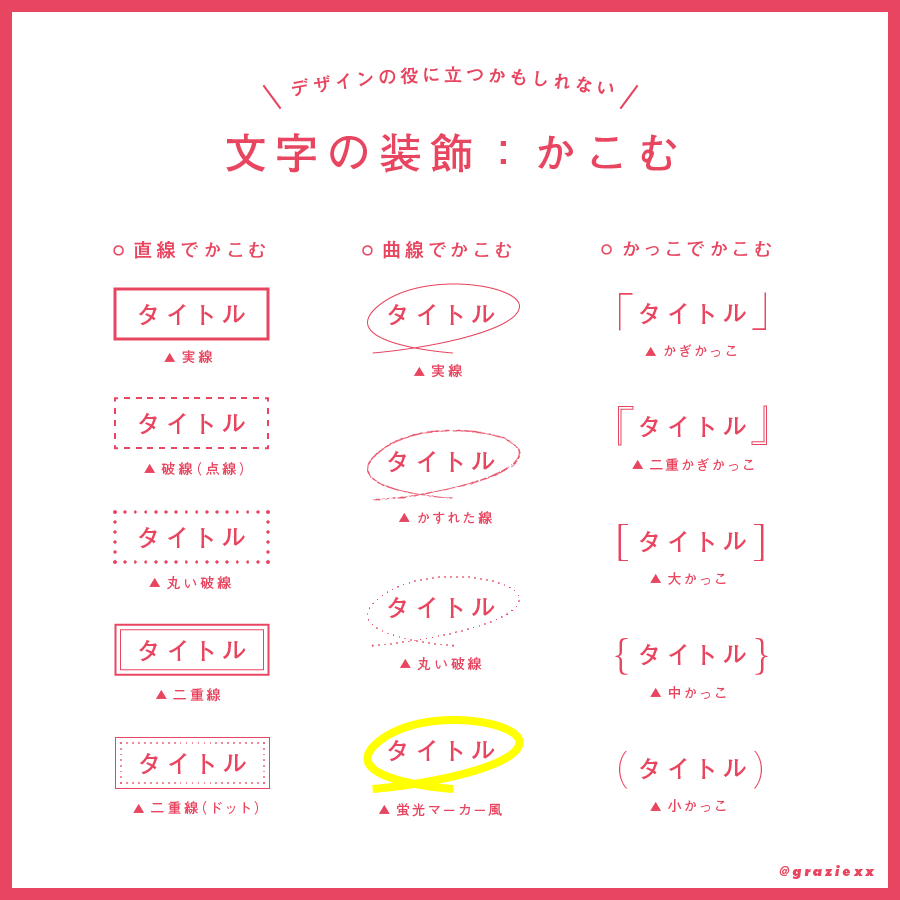
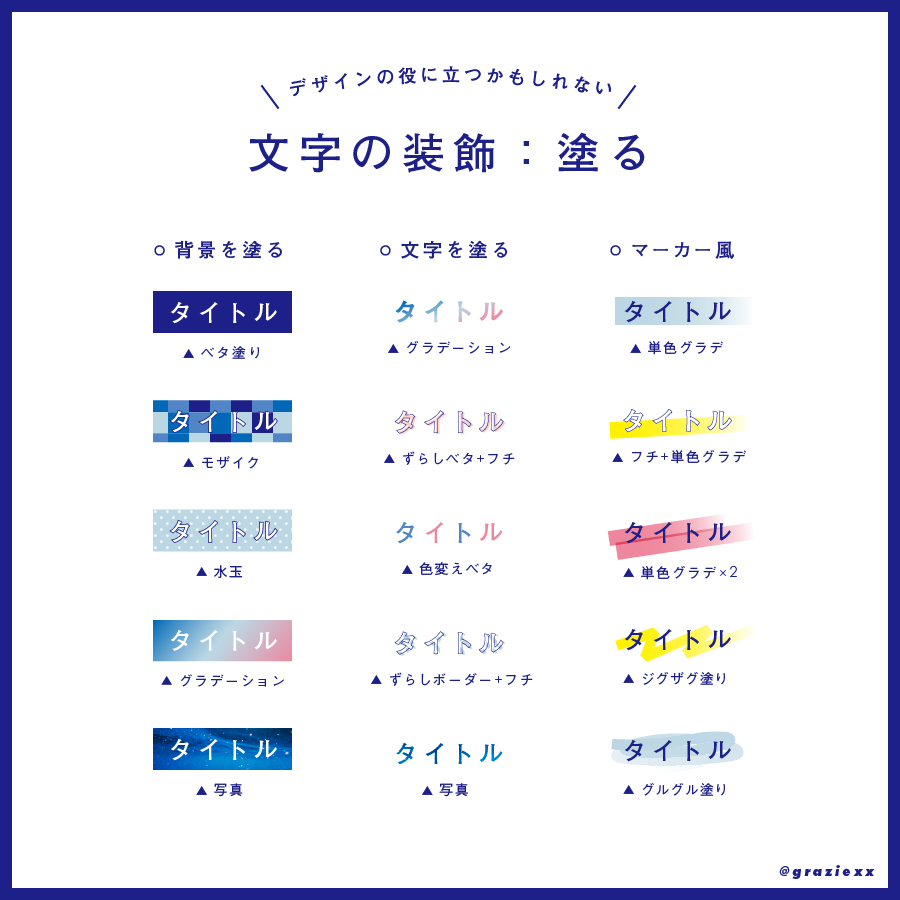
デザインの役に立つかもしれない文字の装飾、「かこむ」編と「塗る」編です もしかしたら今後何か思いついたら備忘録的にときどきつぶやくかもしれません pic.twitter.com/B8m4d6SSJM
2019-05-03 03:15:40 拡大
拡大
 拡大
拡大
 まちこ / 江野
@graziexx
まちこ / 江野
@graziexx
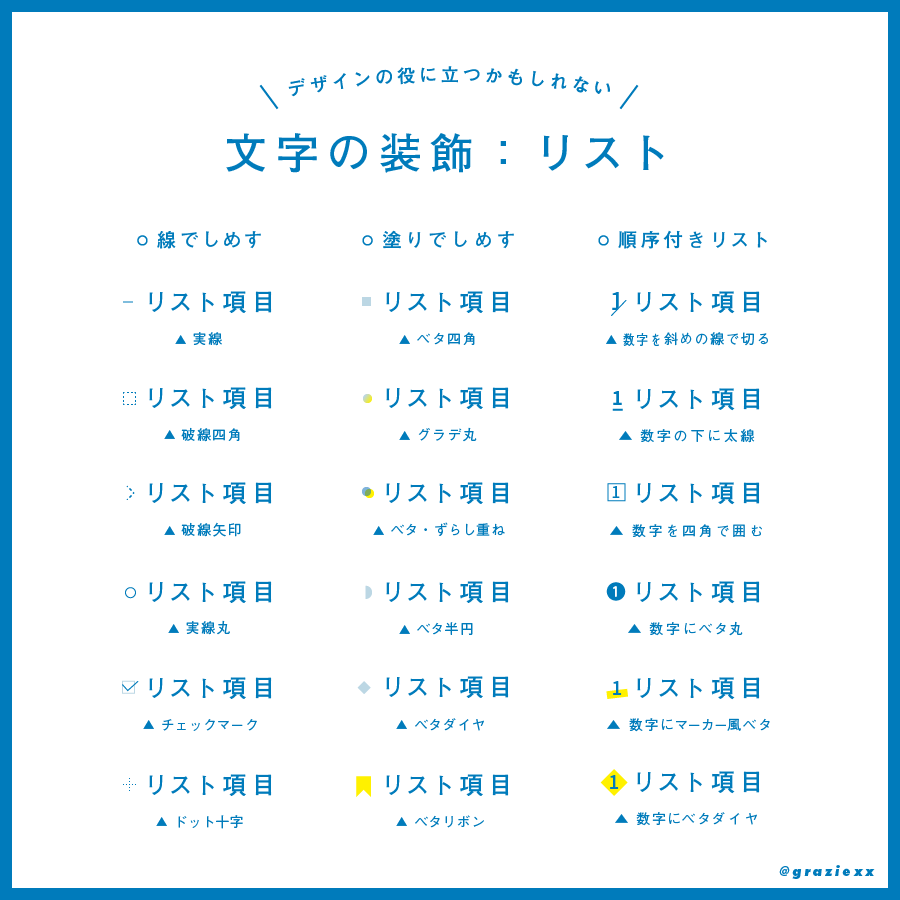
以前マシュマロでリクエストいただいてたので、デザインの役に立つかもしれない文字の装飾 「リスト」編 (勝手にwebの方かなと思ったのでできるだけCSSで実装できそうなものにしています) pic.twitter.com/Jr1G6uXkdJ
2019-06-17 21:51:40 拡大
拡大
 まちこ / 江野
@graziexx
まちこ / 江野
@graziexx
順序付きリストの数字は丸いの以外がNoto Sans(fonts.google.com/specimen/Noto+…)で丸いのがQuicksand(https://t.co/nCTr71O6mV)です Noto Sansの数字好きなんですよね
2019-06-17 21:53:16 広野 萌
@hajipion
広野 萌
@hajipion
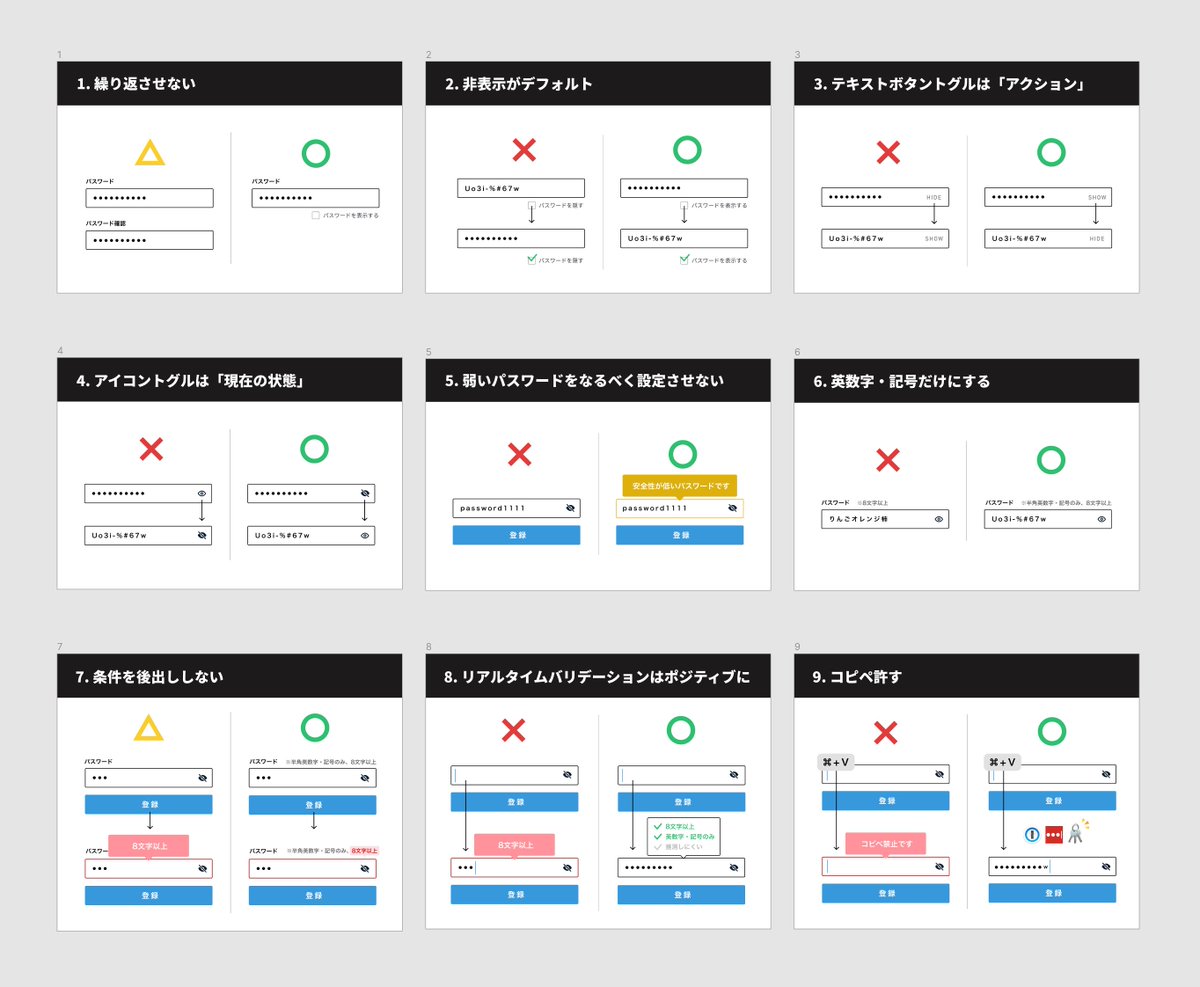
パスワードフォームのUIとインタラクションについて考える度、わりと毎回同じ結論・同じ仕様にたどり着くので、デザインするとき自分が正解としていること9点まとめてみた。みんなで車輪の再発明やめよ〜!(以下ひとつずつ解説) pic.twitter.com/2S3PlFeQzC
2019-09-26 12:34:42 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
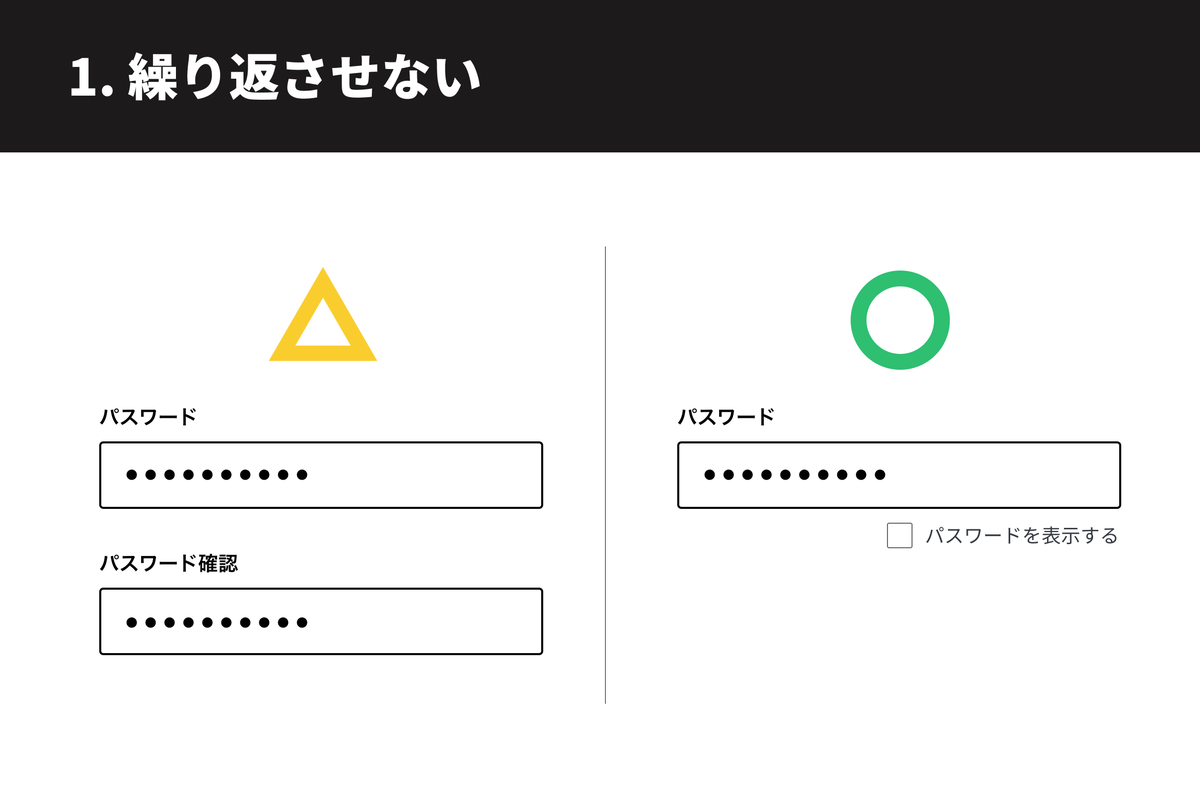
1点目はユーザーにパスワードを「繰り返させない」こと。めんどいからね。ただし「今ミスしたかも!」ってときのために打った内容が見えるようになるボタンつけてあげるのが親切だね。 pic.twitter.com/NbUTUqNybu
2019-09-26 12:35:47 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
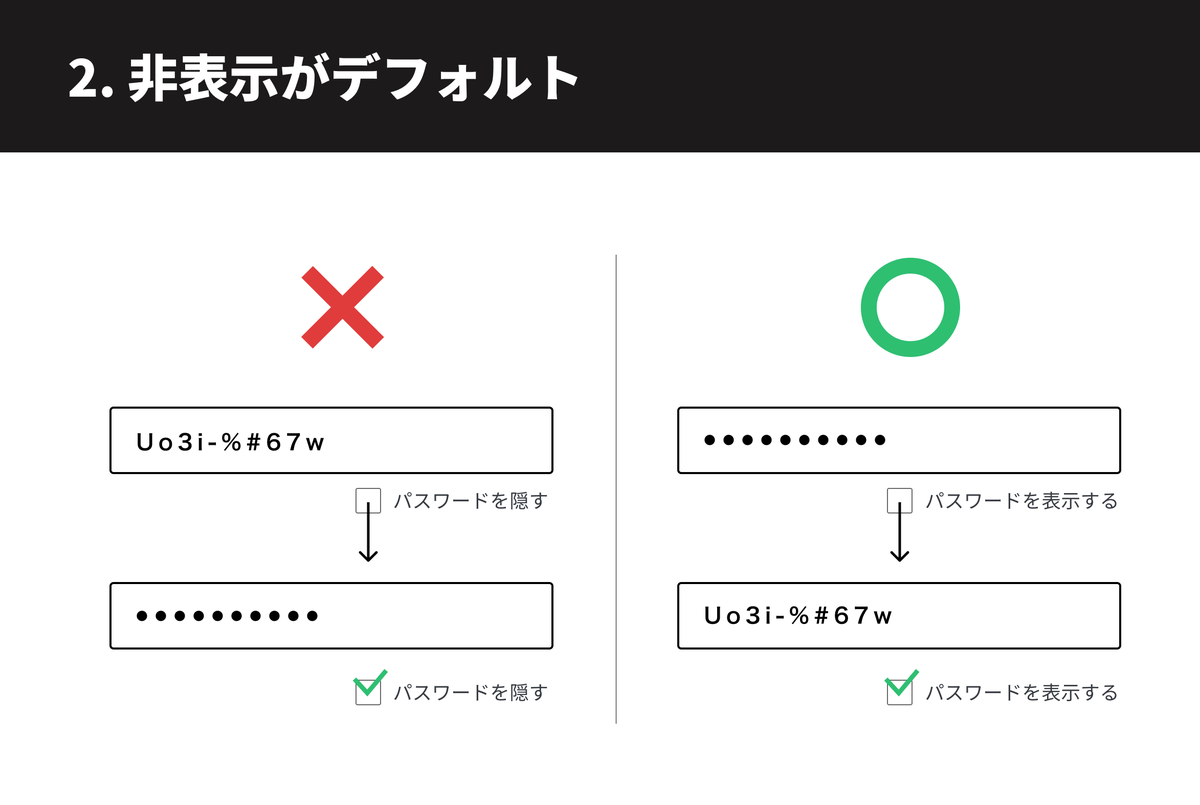
2点目。親切が行き過ぎて、ミスしないようにって最初からパスワード表示させてたらダメだよ。びっくりしちゃうからね!Webの標準仕様に合わせようね。デフォルトは非表示にすること。ユーザーが「見たい!」って押して初めて見せるべきだよ。 pic.twitter.com/HbhrFneTJ8
2019-09-26 12:37:15 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
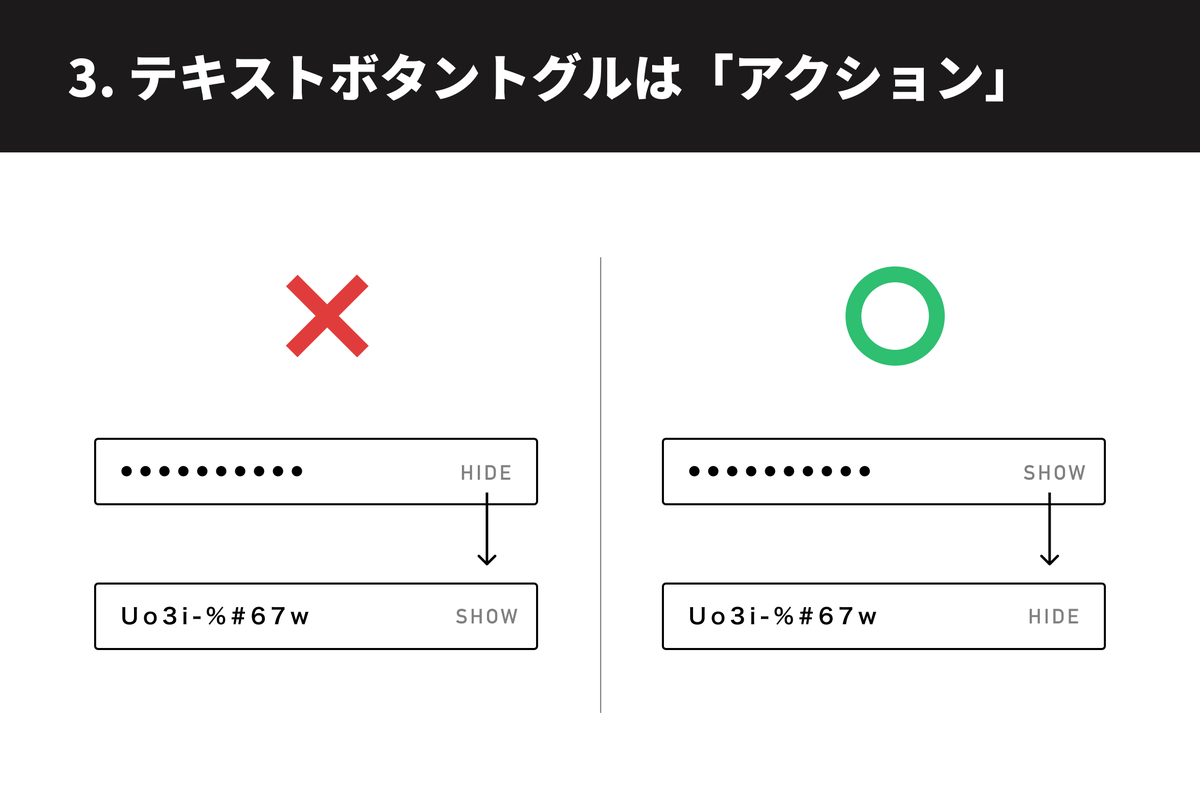
3点目。たまにこういうフォームの中にあるボタン、HIDEとかSHOWとか、どっちだかわかんなくなっちゃうよね。僕は、テキストボタンのトグルは「動詞」であるのが一般的だから、たとえば今パスワードが隠れてるんだったら「表示する」っていうアクションの名前であるべきだと思うよ。 pic.twitter.com/LKAY4AfjzD
2019-09-26 12:38:19 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
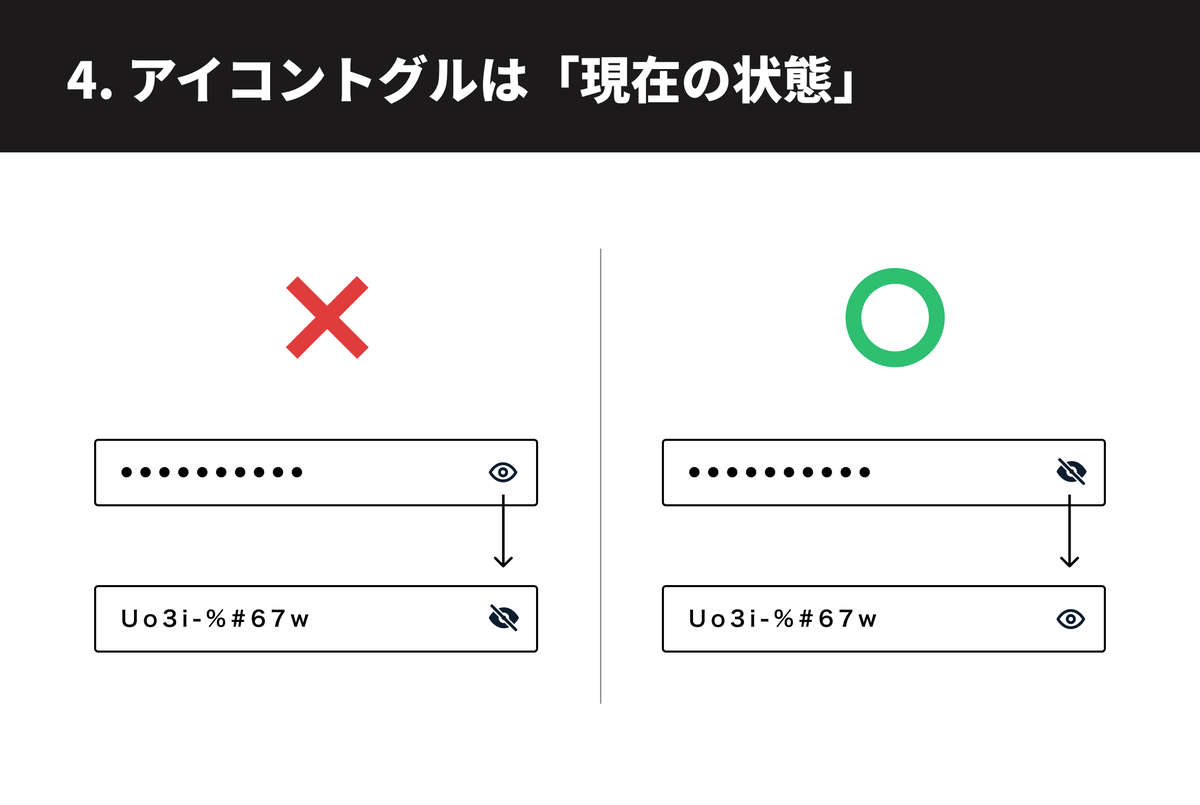
4点目。逆にアイコンのトグルは「現在の状態」を表してることが多いよね。PhotoshopとかFigmaとかのレイヤー表示/非表示ってそうじゃん?Googleとか多くのサービスのパスワードフォームみてもこの目は「現在の状態」を示してるから、あえて逆のUIにしてユーザーを混乱させないように気をつけよう! pic.twitter.com/FDUbjPVXfu
2019-09-26 12:42:47 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
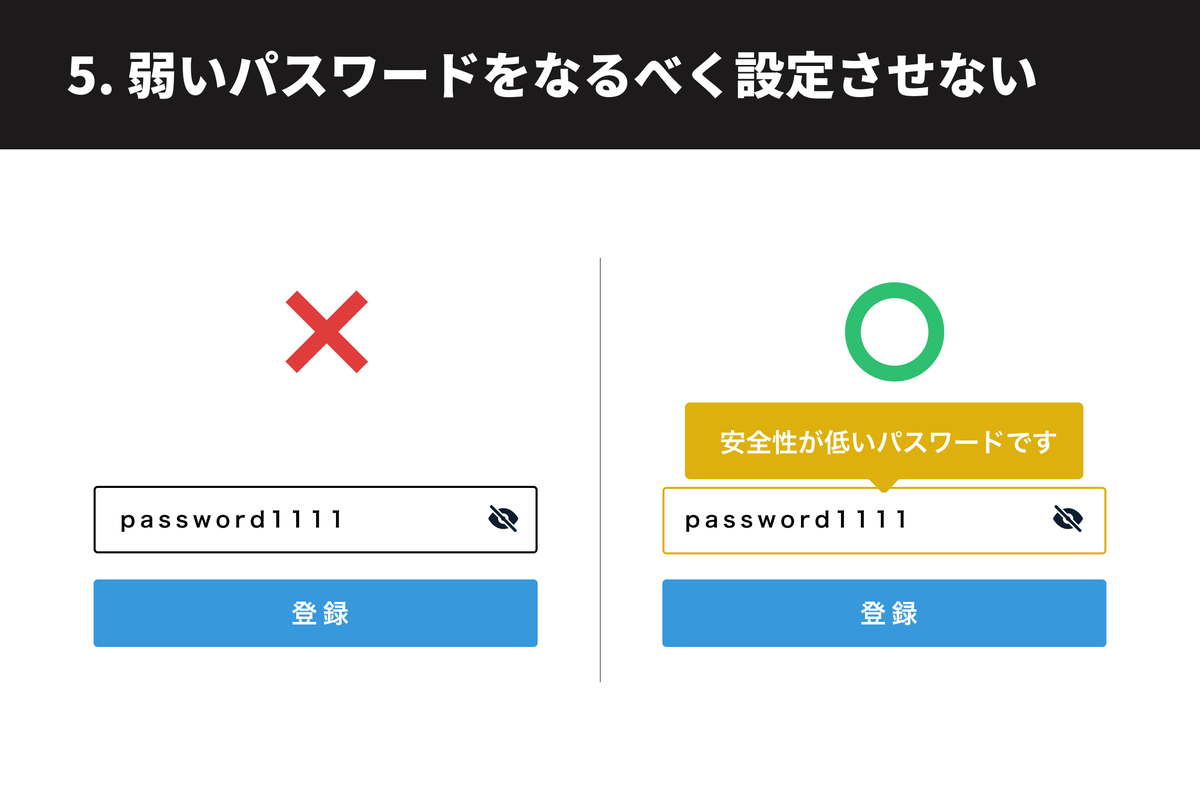
5点目。弱いパスワードはユーザーにもサービスにもよくないから教えてあげよう。パスワード強度チェックライブラリ「zxcvbn」とかオススメだよ。警告だけで安全性低いまま登録できる仕様は一見よさそうだけど、サービスの脆弱性高めることにもなるし、やっぱり断固として通さないほうがいいかもね。 pic.twitter.com/AqrRuwmZPY
2019-09-26 12:49:49 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
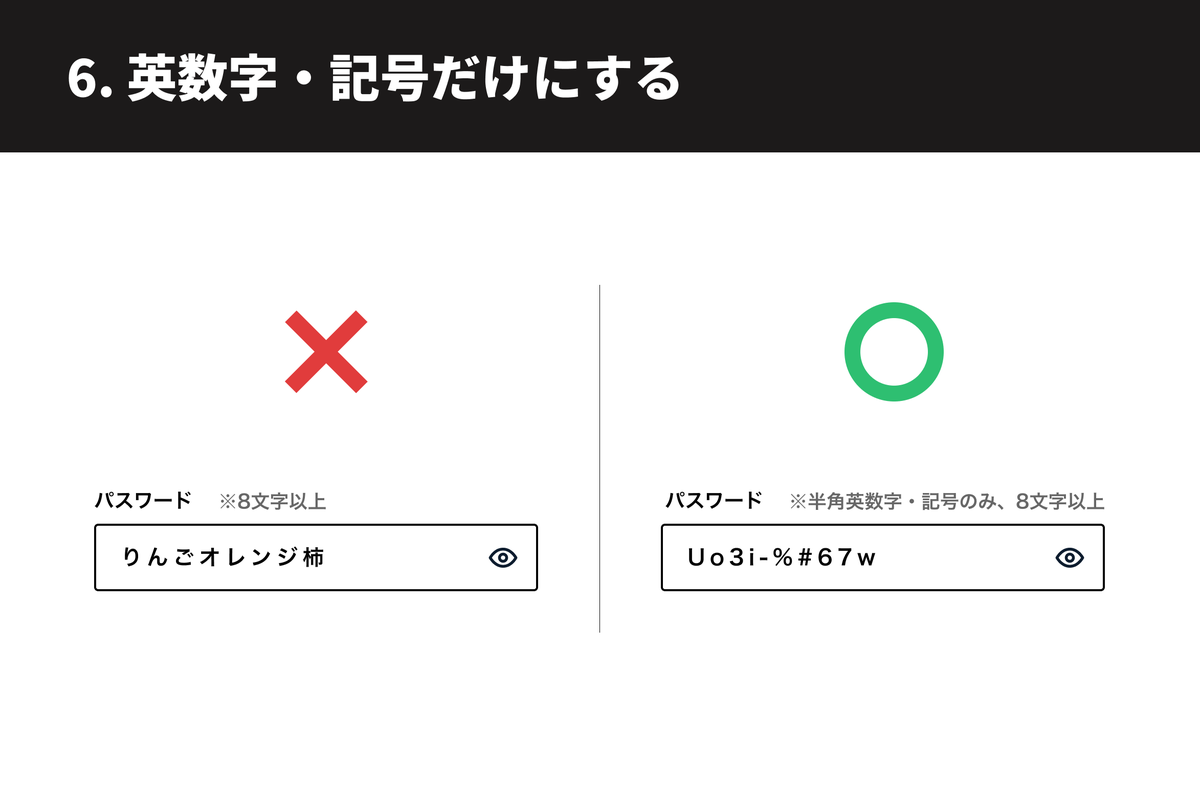
6点目。パスワードは英数字・記号のみが一般的だよね。日本語も頑張ったら使えなくもないんだけど、似て非なる漢字があったりするし、文字コードとエンコーディングが大変だったり、そもそも変換が必要なので入力しづらかったり、すべてが地獄なので、世界標準の「英数字・記号のみ」にしておこう! pic.twitter.com/Y2kXZb0kwZ
2019-09-26 12:51:30 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
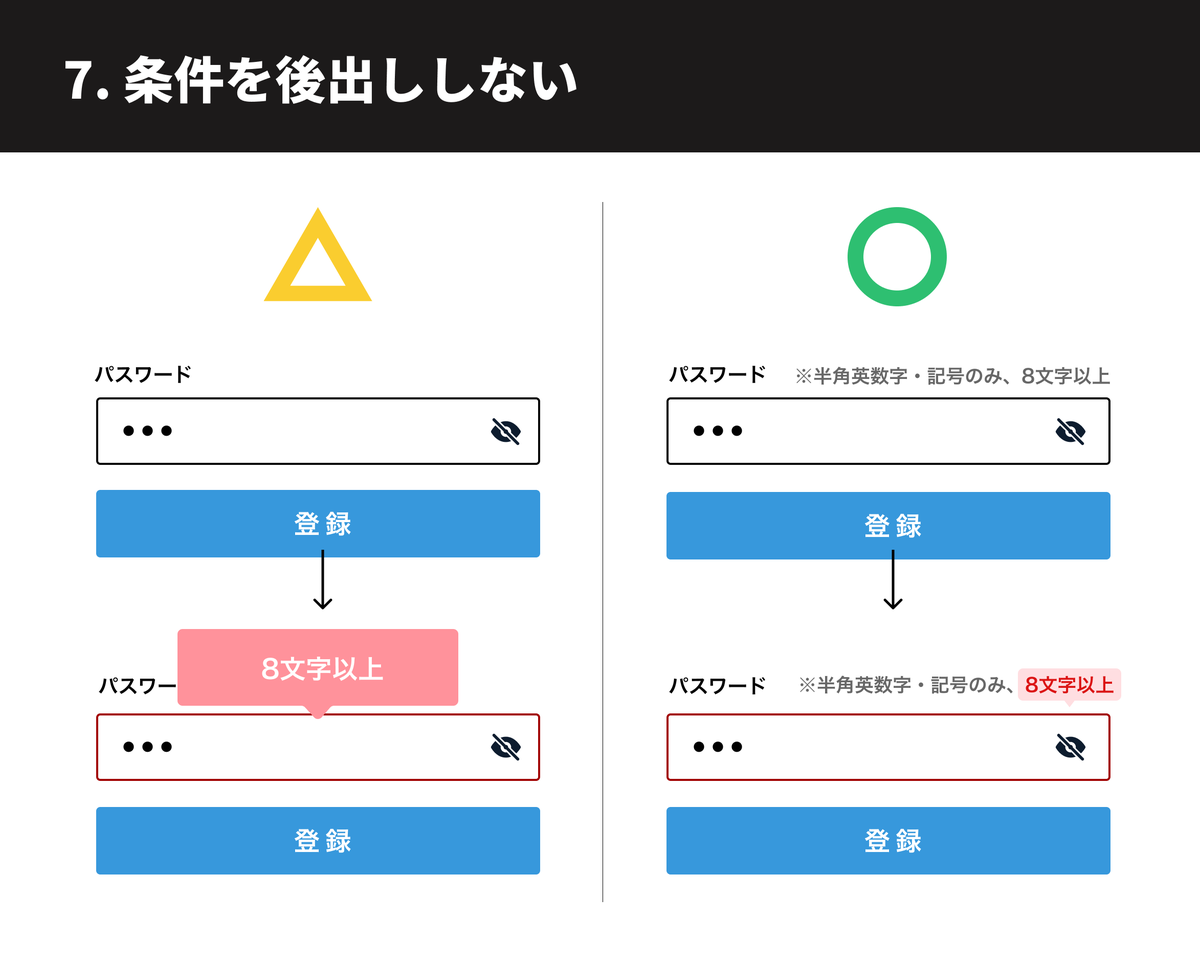
7点目。何も書いてなかったのに後出しで「あなたが入力したパスワード....大文字の英字・小文字の英字・数字・記号ひとつずつ使ってないじゃん!!!8文字以上でもない!!!やりなおし〜www」ってまじでうざいじゃん??最初から教えてさしあげよう。 pic.twitter.com/VDSTRlaQBI
2019-09-26 12:53:18 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
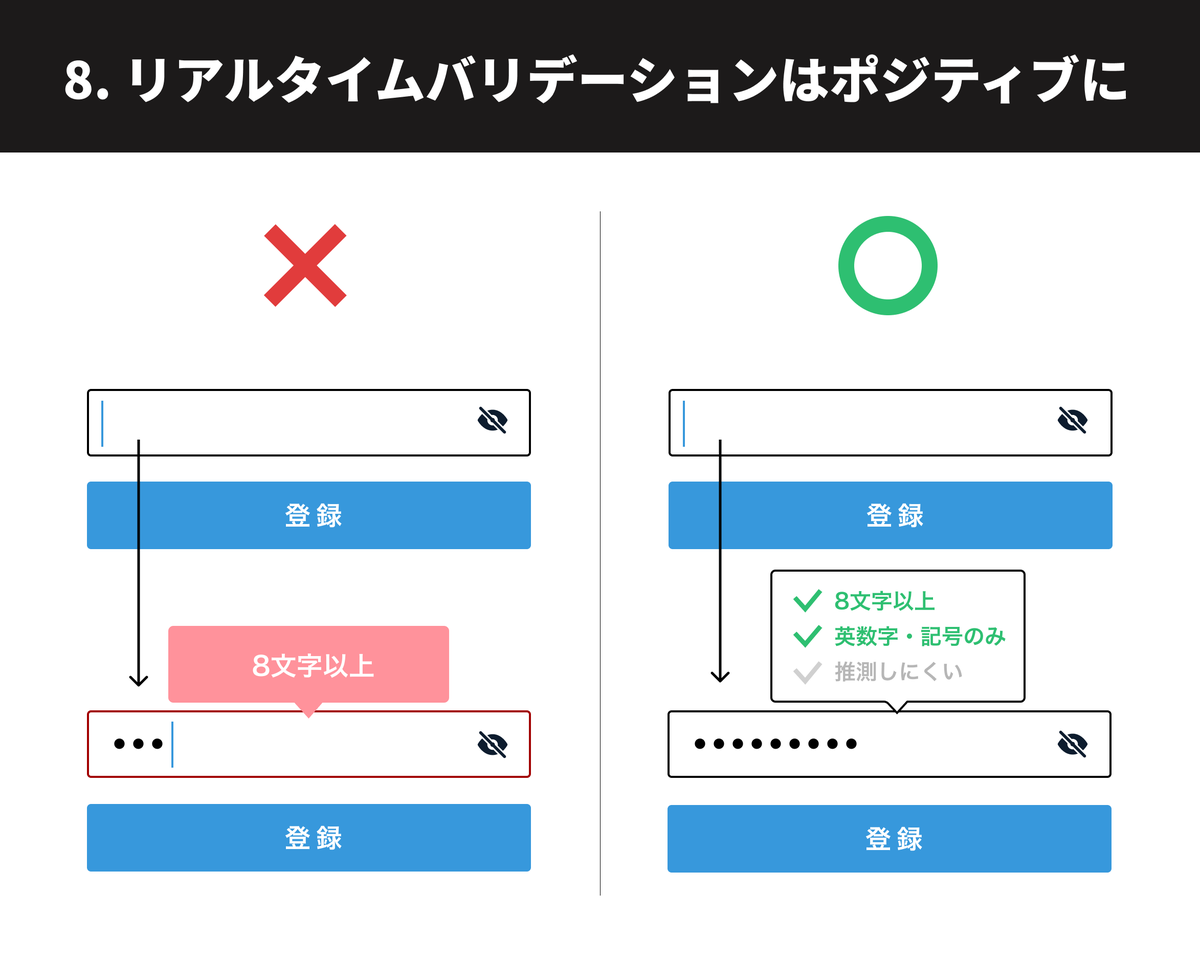
8点目。1文字入力した途端に「おい!!パスワードは8文字以上だぞ!!!」って怒られるの理不尽だよね?リアルタイムにバリデーションするときはエラー感だすんじゃなくて、ひとつひとつ条件をクリアしていく感のあるポジティブなUIにしておくと、なんかパスワード設定してるだけなのに達成感あるよ。 pic.twitter.com/ealftHbjyj
2019-09-26 12:55:58 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
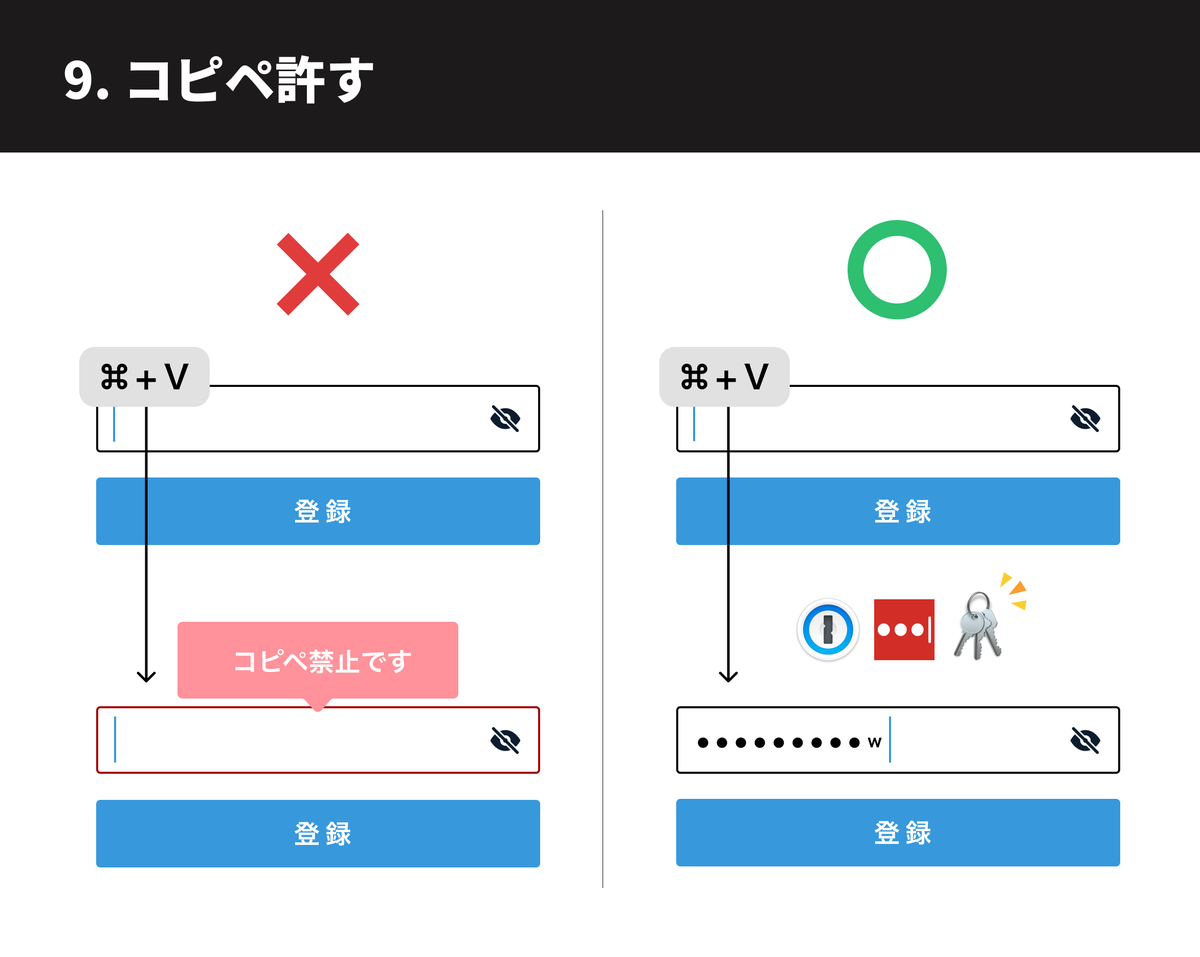
9点目。頼むからコピペ禁止するな!!!!!!!!!!!!!!!!! …おっと熱くなっちまったぜ…パスワード管理アプリ使ってる人にとって不便だからね。まじでやめてね。あと最大文字数が短いのも有罪だよ。データベースとも相談かもしれないけど、せめて50文字くらいは許可しようね。 pic.twitter.com/0oRFgAmpaa
2019-09-26 12:57:21 拡大
拡大
 広野 萌
@hajipion
広野 萌
@hajipion
その他色々あるけど多すぎてもアレなので、とりあえずこの9点守っておくといいと思います!そもそもパスワードなんてない方がよくて、顔認証とか指紋認証とか世の中はそっちの方向(パスワードレス)に進んでるので、すべてのWebサービスからパスワードフォームがなくなることを夢見ている😴
2019-09-26 13:07:38


