-
 tomoyukiarasuna
tomoyukiarasuna
- 1033
- 1
- 0
- 0
 ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
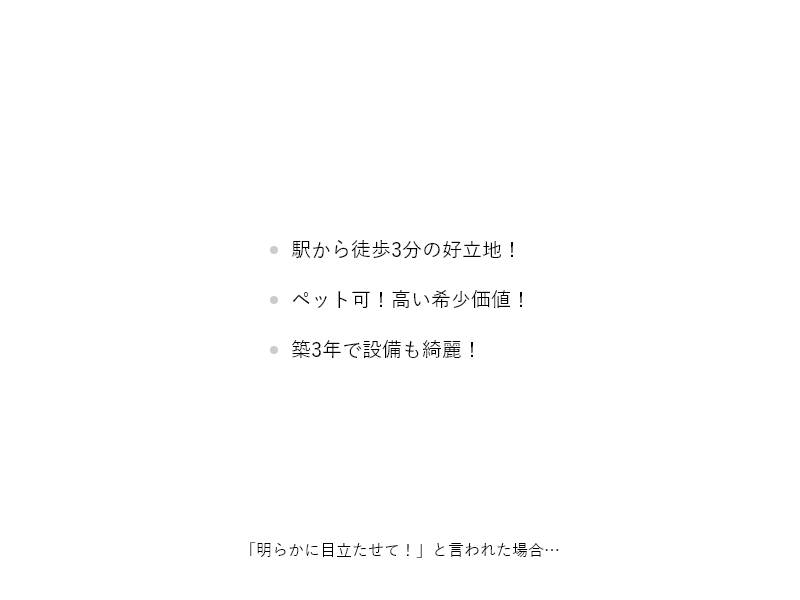
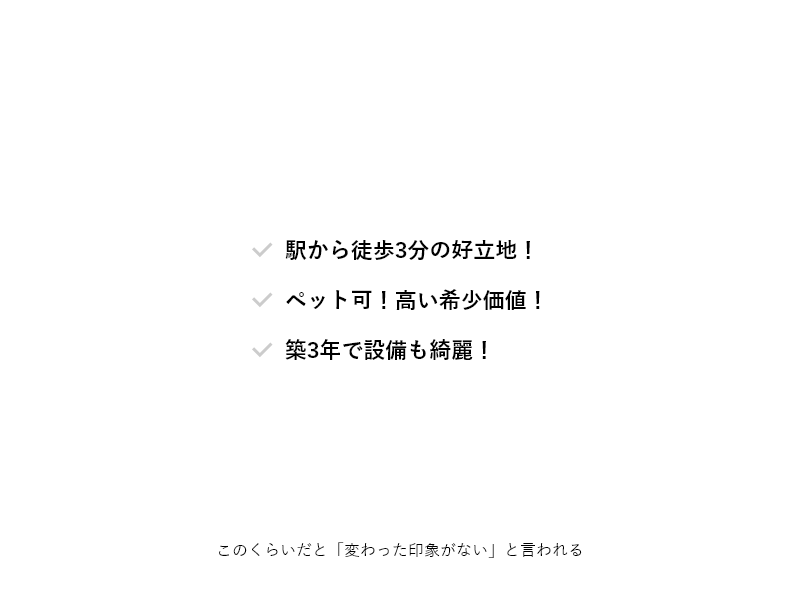
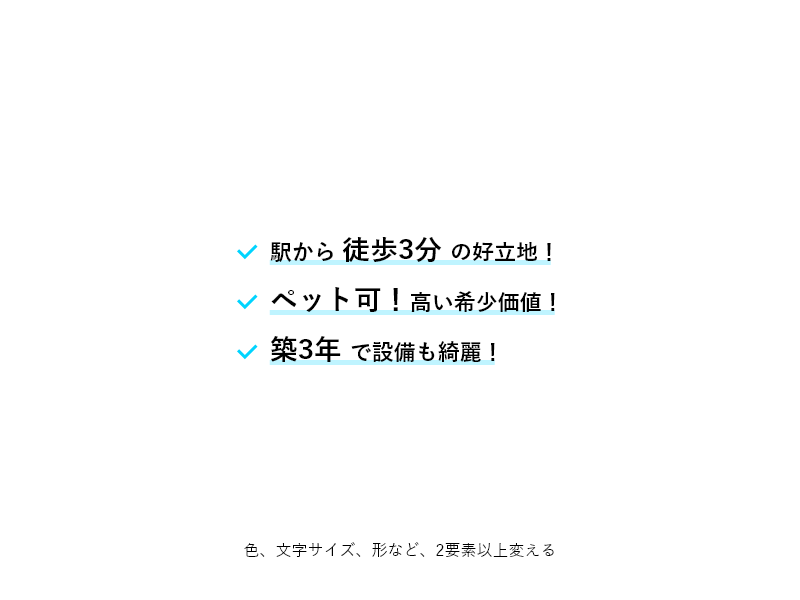
お客様からの「目立たせて!」という指摘は、申し込みや問い合わせに大きく影響する要素だったりしますが、デザイナーは極端に印象を変えるのを恐れがち。デザイナーにとっての「変えた」は、お客様にとって「全然変わってない」となりがちなので、要素を2つ以上変える事を意識すると良いと思います。 pic.twitter.com/w9gVvFPm0Q
2019-10-10 11:18:18 拡大
拡大
 拡大
拡大
 拡大
拡大
 ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
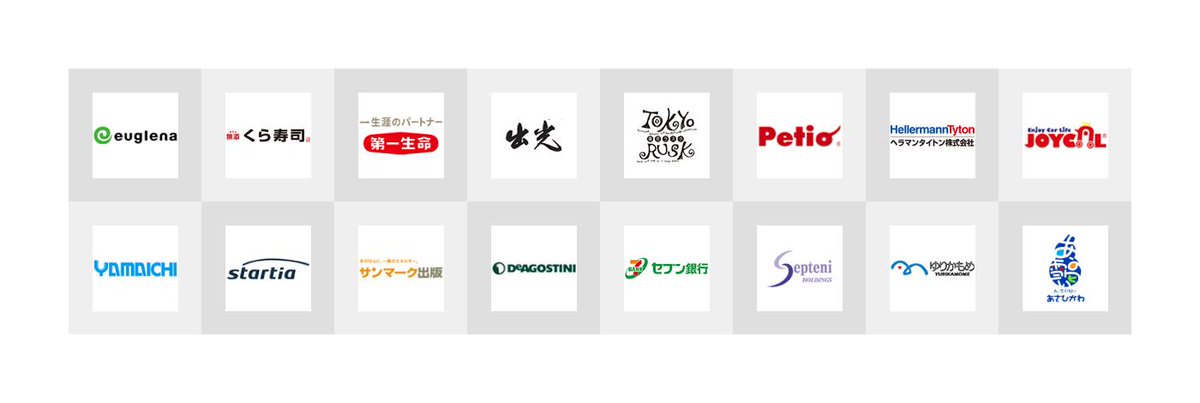
実績を見せる箇所でロゴを並べるケースがありますが、ロゴは比率がまちまちなので、目視でバランスをとるのはけっこう大変。そんな時はこんなふうに二重の正方形の箱を作って、内側の箱を基準にロゴの縦か横をフィットさせるとバランスをとりやすいです。ただ最後は目視で微調整するのがベストです。 pic.twitter.com/nNOV7sPRJS
2019-10-08 20:44:23 拡大
拡大
 拡大
拡大
 ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
薄い色に無彩色のグレーを隣接させると、ぼんやりした印象になって、とたんに素人臭いデザインになるので避けましょう。 パネルの例) 薄いグレーのラインを無くすことでスッキリはっきりした印象になります。 アイコンの例) 無彩色のグレーを使わず、背景色の濃い色を使うと自然に馴染みます。 pic.twitter.com/UIimLSPZof
2019-10-03 11:05:31 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
もう一つ事例を。基本原則の中でもコントラストは、自分の「思考の枠」をあえて取り払う必要があります。この例は3段階でブラッシュアップしてますが、後の例ほど「もっと極端にするとどうか?」と考えながら試しています。コントラストはいかに大胆に、勇気を持って変えられるか?がポイントです。 pic.twitter.com/pL7nBXevMU
2019-09-24 18:55:47 拡大
拡大
 拡大
拡大
 拡大
拡大
 ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
ぽんすな(荒砂智之)KOEL Design Studio by NTT Communications
@tomoyukiarasuna
デザインの基本原則を言語化できるレベルまで習得すると、微妙なデザインをさらに引き上げることができます。例えば1枚目→2枚目でこんな点を見直してます。 ・素人っぽい文字の中央揃えをやめる ・コピーは分解してさらにコントラストをつける ・車をあえてはみ出させて見る人の心に引っ掛かりを作る pic.twitter.com/1G7BqNrioT
2019-09-24 13:19:02 拡大
拡大
 拡大
拡大
 拡大
拡大