
【デザイン】 Androidアプリアイコンのデザイン過程晒してみた 【QR Scanner】
-
 chocolatina
chocolatina
- 15678
- 0
- 34
- 25
 ショコ
@chocolatina
ショコ
@chocolatina
paperboy&co. デザイナー 小山田 @chocolatina です。先週、みんなで作ったAndroidアプリ「QR Scanner」がリリースされたので、アイコンを作った過程をつぶやきます!#PPB_design http://t.co/HNcQyTNk
2012-12-10 15:08:46 ショコ
@chocolatina
ショコ
@chocolatina
今日リリースしたアプリでは、お店や街中でQRコードをすぐに簡単に読み取ることができます。ダウンロードはこちら!#PPB_design http://t.co/HNcQyTNk
2012-12-10 15:09:10 ショコ
@chocolatina
ショコ
@chocolatina
【アイコン作成の目的】散らかったホーム画面でも、QRコードリーダーであるのが一瞬で分かるようにする。自分のスマホの画面に置いておきたくなるようなやつで、ユーティリティ系アプリなので、かっこいい系で。 #PPB_design http://t.co/HNcQyTNk
2012-12-10 15:12:09 ショコ
@chocolatina
ショコ
@chocolatina
【アイコンに使いたいモチーフ】QRコードの画像、もしくは「QR」の文字。あとは‥虫眼鏡? #PPB_design http://t.co/HNcQyTNk
2012-12-10 15:13:21 ショコ
@chocolatina
ショコ
@chocolatina
【そもそも人は何を見て「QRコード」だと認識するのか】アイコンは小さい画像なので、可能な限りQRコードをディフォルメしたい。人は何を見て「QRコード」だと認識するのか考える。#PPB_design http://t.co/HNcQyTNk
2012-12-10 15:13:41 ショコ
@chocolatina
ショコ
@chocolatina
【素材用のQRコードをイラレで描く】 後で使う。 #PPB_design http://t.co/HNcQyTNk http://t.co/JYyzMV5u
2012-12-10 15:16:24 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
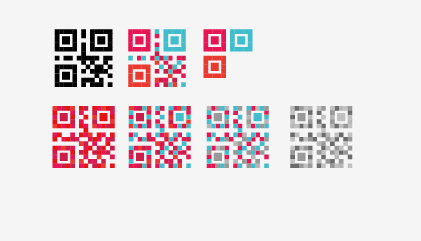
【黒いと可愛くない】色々な色を合わせてみたらどうだろう?と思ってやってみたけど、予想通り、小さい画像にすると汚くなるのでボツ。大きい画像のままならポップで可愛いのになー。 #PPB_design http://t.co/HNcQyTNk http://t.co/YyMWMp5y
2012-12-10 15:16:54 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【立体にしてみる】大友克洋っぽくて良いけど、表面と影がごちゃごちゃしすぎて、よく分からなくなった #PPB_design http://t.co/HNcQyTNk http://t.co/d3UkpwJa
2012-12-10 15:19:59 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【虫眼鏡を作ってみる】失敗!だめすぎる!!!しかもアイコンに組み込むと収まりが悪い。 #PPB_design http://t.co/HNcQyTNk http://t.co/0i2JiEOy
2012-12-10 15:20:39 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【QRという文字を使ってみる】QRコードの四角形がランダムに並んでるのを、モザイクぽくして、背景に敷いたらおしゃれかも。 #PPB_design http://t.co/HNcQyTNk http://t.co/kEMM7QFu
2012-12-10 15:21:29 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【みんなの意見を聞く】QとRをQRコードぽい感じにしてみたら、と、チームからアドバイスをもらう。やってみる。 #PPB_design http://t.co/HNcQyTNk http://t.co/PC4eeUPi
2012-12-10 15:23:20 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【エヴァQを観に行く】観に行ったせいで、あまりのショックに精神状態が若干おかしくなった時期。 #PPB_design http://t.co/HNcQyTNk http://t.co/tdcZOguo
2012-12-10 15:24:52 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
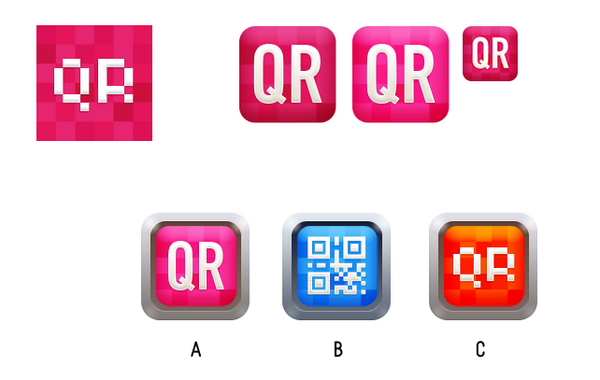
【@daiskip先生からの助け船、来たる】 かっこいい。dribbbleぽいですね。やってみよう! #PPB_design http://t.co/HNcQyTNk http://t.co/DsBvtnxe
2012-12-10 15:26:24 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【がんがん作る】QRコードの模様と「QR」の文字を両方目立たせたかったけど、やっぱり無理っぽいので諦める。小さくしたら何だかわからない。 #PPB_design http://t.co/HNcQyTNk http://t.co/gU1vafm5
2012-12-10 15:28:59 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【できた?】どうやったら下から光が抜けてるように見えるのか10分ほど悩んで、結局この形にする。未来ぽくてユーティリティぽくていいんじゃないかと思う。 #PPB_design http://t.co/HNcQyTNk http://t.co/eMjC9D59
2012-12-10 15:29:23 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【やっぱりダメ】同時進行だったアプリのUIデザインがこの頃に固まり、ポップな色のタイルぽいデザインにすることにしたので、やっぱりアイコンも変更する。また考える。 #PPB_design http://t.co/HNcQyTNk http://t.co/MkEooVP2
2012-12-10 15:32:38 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【色をためす】ストライプかタイルぽいデザインがいいねということになったので、色の組み合わせを考える。 #PPB_design http://t.co/HNcQyTNk http://t.co/yrp93aHX
2012-12-10 15:33:11 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
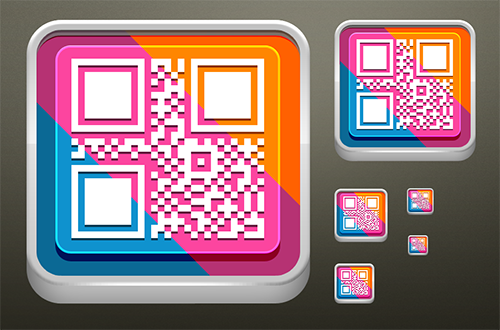
【最終形態】実機で確認したり色々して、この派手な色を選ぶ。出来ました!!!!!!おいしそう!!!!!!飴にしたい!!!!!! #PPB_design http://t.co/HNcQyTNk http://t.co/j1GaHX1V
2012-12-10 15:33:59 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
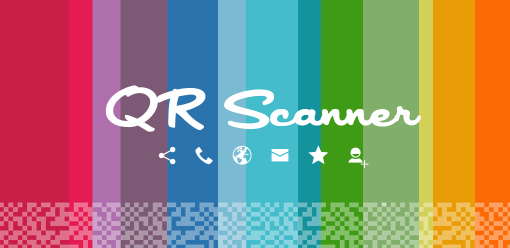
【おまけ:AndroidAppを作る時に必要な画像1】アイコンの他にも、いろいろな画像が必要です。こちらはマーケット用の画像。 #PPB_design http://t.co/HNcQyTNk http://t.co/DvhvtKZB
2012-12-10 15:34:20 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
【おまけ:AndroidAppを作る時に必要な画像2】キャプチャも必要です。 #PPB_design http://t.co/HNcQyTNk http://t.co/yIovjTzA
2012-12-10 15:34:46 拡大
拡大
 ショコ
@chocolatina
ショコ
@chocolatina
他にもデザインの作成過程を晒してますので、こちらも一緒にどうぞ! #PPB_design http://t.co/CWdx08Xr
2012-12-10 15:35:30