-
 Happy_Paint
Happy_Paint
- 74751
- 80
- 181
- 229
 高橋としゆき
@gautt
高橋としゆき
@gautt
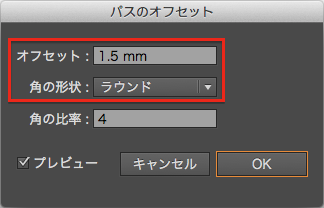
【2-24】各値を[オフセット:1.5mm][角の形状:ラウンド]に変更して[OK]します。【2-20】のオフセットと同じ数値を、正(プラス)として指定するのがポイントです。 http://t.co/QGWofIBSyb
2013-03-28 01:40:48 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【2-25】見事、文字の角がきれいに丸くなりました。角丸のサイズは[パスのオフセット]の[オフセット]の値で調節します。もちろんテキストのままなので、文字を書き換えることもできます。 http://t.co/vrnyXr5LtC
2013-03-28 01:41:40 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
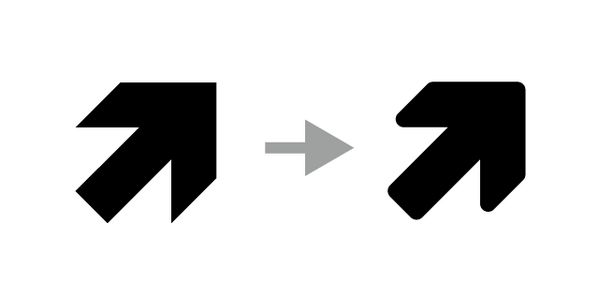
【2-26】もちろん、文字だけでなく図形などの角を丸くするときにも使えますよ。ただし、図形の太さや形状によっては、うまくいかないこともあります。いろいろ試してみてくださいね。 http://t.co/XZF6P5011K
2013-03-28 01:42:15 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
本当は書籍とかでもここまで詳しく解説したいんだけど、単一の機能でこれやっちゃうと、スペースがいくらあっても足りないので、泣く泣く端折ることが多いです。
2013-03-28 01:47:02 高橋としゆき
@gautt
高橋としゆき
@gautt
【3-1】最後にもう一つだけ。[アピアランス]というのはオブジェクトだけではなく、レイヤーに対しても持たせることができます。ちょっと難しいですが、どういうことか実際に見てみましょう。
2013-03-28 02:10:20 高橋としゆき
@gautt
高橋としゆき
@gautt
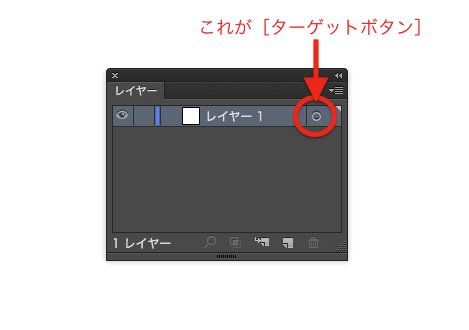
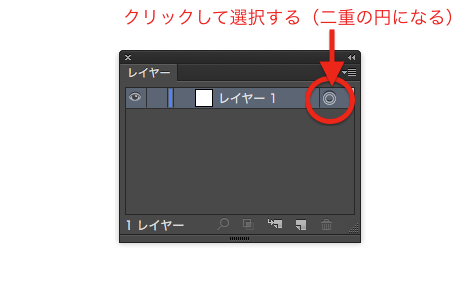
【3-2】新規書類を作成し、[レイヤーパネル]を表示して内容を見ると[レイヤー1]の右に円のマークがあります。これは[ターゲットボタン]と呼ばれるマークで、レイヤーやオブジェクトが編集の対象になっているかどうかを表します。 http://t.co/mNz7gtQGOw
2013-03-28 02:11:10 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
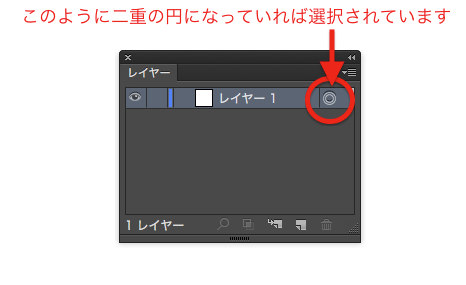
【3-3】[ターゲットボタン]が二重の円になっていれば編集の対象になっているということです。編集の対象にするというのが分かりづらいですが、[選択ツール]でオブジェクトを選択することとほぼ同義と考えて大丈夫です。 http://t.co/mX4eg0EroZ
2013-03-28 02:11:38 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【3-4】でもレイヤー全体を[選択ツール]で選択することはできないので、この[ターゲットボタン]を使って選択してやる、ということです。(レイヤーの選択は、レイヤー上の全オブジェクトを選択することとは異なります)
2013-03-28 02:12:06 高橋としゆき
@gautt
高橋としゆき
@gautt
【3-5】前置きが長くなりましたが、手順を続けます。[レイヤーパネル]で[レイヤー1]の右にある「○」をクリックし、円が二重の円になるのを確認します。 http://t.co/hswdWwOePk
2013-03-28 02:12:58 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
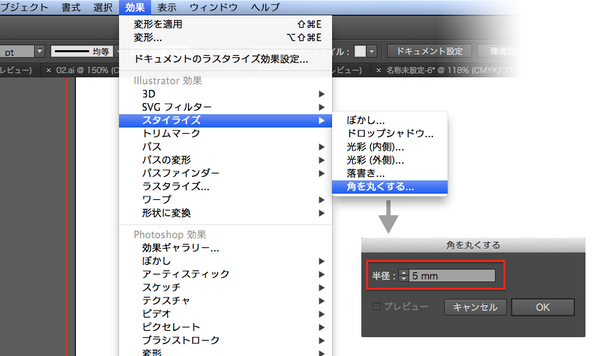
【3-6】この状態で[効果メニュー]→[スタイライズ]→[角を丸くする...]を選択して[半径:5mm]で[OK]します。 http://t.co/nt5Z3egsQL
2013-03-28 02:15:24 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
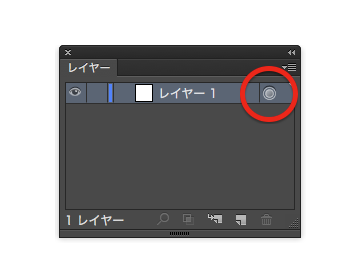
【3-7】[レイヤー1]の[ターゲットボタン]の中がグレーに変わりました。ちなみに、[アピアランス]が適用されているレイヤーやオブジェクトの[ターゲットボタン]は、円の中がグレーになります。 http://t.co/6neUx9tqGx
2013-03-28 02:15:59 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
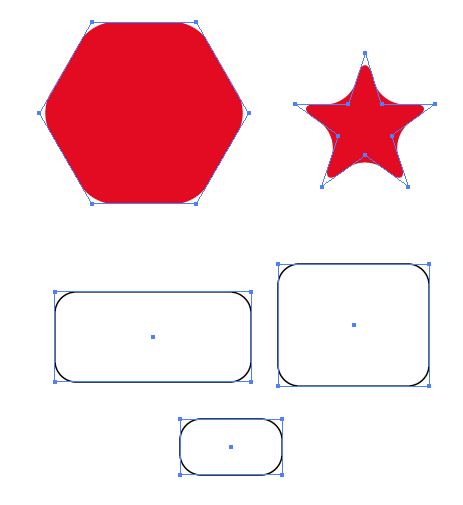
【3-8】この状態で適当なサイズの長方形をいくつか作成してみましょう。なんということでしょう。普通の長方形を作成しても、すべて強制的に角丸になってしまいます。もちろん長方形以外も。 http://t.co/magsEU1Gsb
2013-03-28 02:16:31 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
【3-9】[レイヤー1]は[アピアランス]が適用された状態なので、このレイヤーにあるオブジェクトに対して包括的に[アピアランス]が適用されるということになります。
2013-03-28 02:17:03 高橋としゆき
@gautt
高橋としゆき
@gautt
【3-10】何に使えるの?って感じですが、場合によってはとても便利です。長くなるのでここでは説明しませんが、以前に描いた書籍で地図での応用を解説していますので、興味がある人はぜひそちらを参照してください。
2013-03-28 02:17:23 高橋としゆき
@gautt
高橋としゆき
@gautt
【3-11】(宣伝)Illustratorプロフェッショナルの教科書 デザイン作成とパス・文字を正しく扱う技術 http://t.co/cUNRZfYgM0
2013-03-28 02:17:36 高橋としゆき
@gautt
高橋としゆき
@gautt
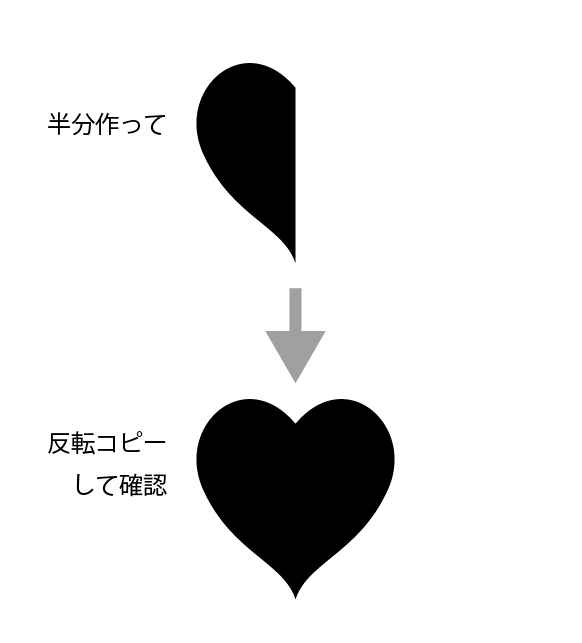
【3-13】ハートなどのように左右対称の図形を作成する際は、半分を作ってから反転コピーするのが一般的だと思います。しかし、これが意外と面倒。半分作ってみては反転コピーしてバランスを確認、これを何度も繰り返すことになります。 http://t.co/jQYztB8a3w
2013-03-28 02:18:33 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
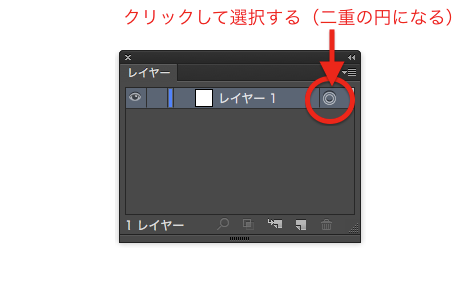
【3-15】新規書類を作成し、[レイヤーパネル]で[レイヤー1]の[ターゲットボタン]をクリックして選択します。[ターゲットボタン]が二重の円になったことを確認してください。 http://t.co/nJ4N9cWxxY
2013-03-28 02:19:16 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
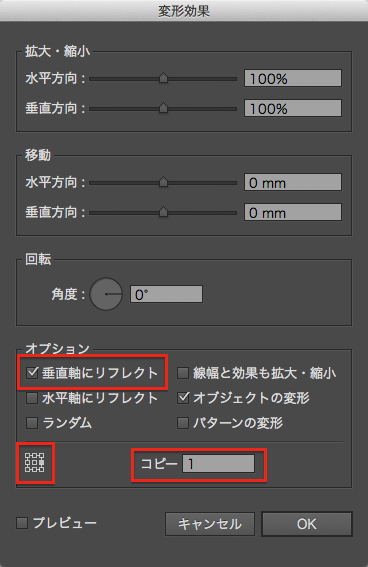
【3-17】[変形]ダイアログで、[オプション]の項目にある[垂直軸にリフレクト]にチェックを入れ、基準位置を中段右にします。さらに、[コピー:1]に設定して[OK]します。これで準備完了です。 http://t.co/K4QJ9ehsqX
2013-03-28 02:20:48 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
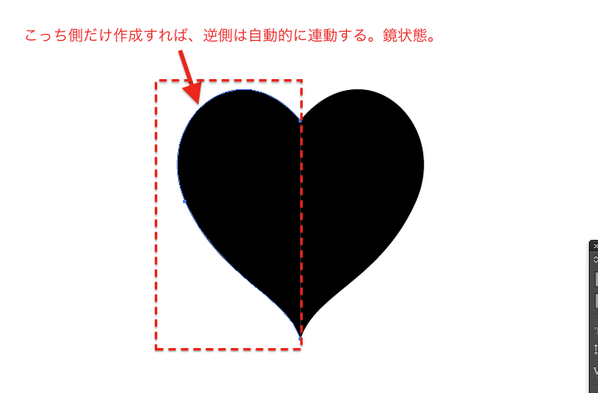
【3-18】あとは、[ペンツール]でパスを作成すれば自動的に反転コピーが反映されます。まさに鏡!これで、常時バランスを確認しながら作成できますね。 http://t.co/yzlnYXm0cP
2013-03-28 02:21:26 拡大
拡大
