-
 higuchidesign
higuchidesign
- 7975
- 48
- 10
- 55
 高橋としゆき
@gautt
高橋としゆき
@gautt
もちろん文字を変更しても自動追従はしないのでリセット用のスクリプトもセットで。文字を変更したあとこっちを実行するとベースのオブジェクトを自動でリサイズしてくれます。複数行にも対応 pic.twitter.com/Mc5KcSjreY
2015-12-24 00:07:38 高橋としゆき
@gautt
高橋としゆき
@gautt
場合によっては別オブジェクトに分けておく方がいいこともあるんですよね。そういうときに便利に使えるかなと。中身がブラッシュアップできたらそのうち配布します(大きな問題がなければ)
2015-12-24 00:09:31 高橋としゆき
@gautt
高橋としゆき
@gautt
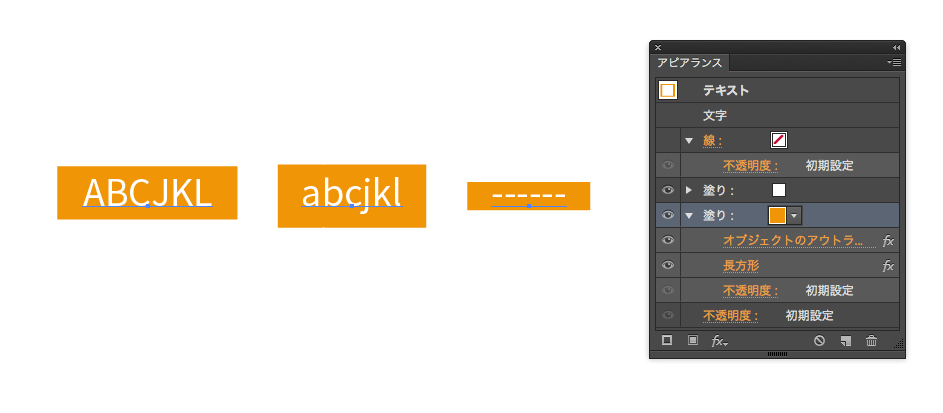
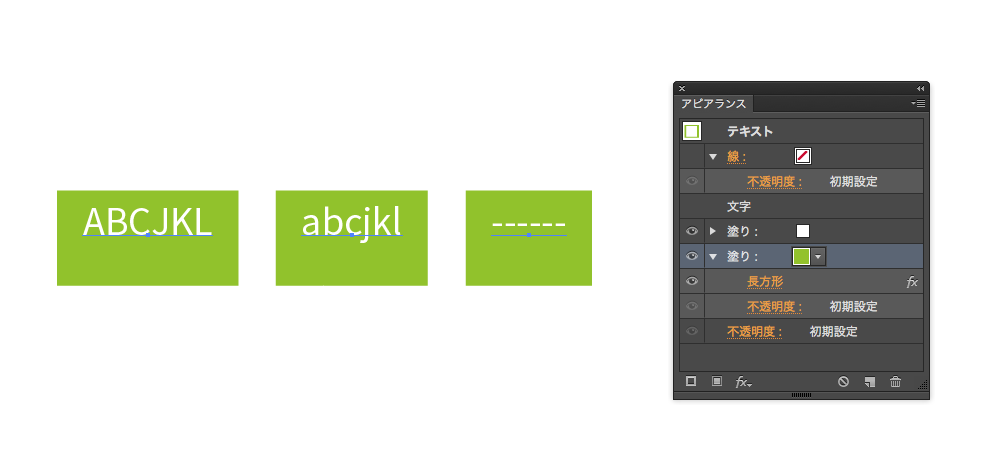
アピアランスのアウトラインで天地揃えをしたとき困るのは、オレンジのように文字形状によってベースの高さが変わること。これを避けるには、グリーンのようにアウトラインなしにしないとダメだけど、今度はバウンディングボックスによるズレが出る pic.twitter.com/jWwzNp7Hjr
2015-12-24 01:36:21 拡大
拡大
 拡大
拡大
 高橋としゆき
@gautt
高橋としゆき
@gautt
ちなみに、こういうサンプルのときにいつも源ノ角ゴシックを使うけど、単に現象がわかりやすく現れるから使っているだけで、源ノ角ゴシック自体に問題があるわけではありませんよ。念のため。詳しくはものかのさんの記事を tama-san.com/illustrator-bo…
2015-12-24 01:39:05 高橋としゆき
@gautt
高橋としゆき
@gautt
そう考えると、アピアランスを使わずに文字と長方形に分けておくのが一番無だったりすることもあるので、今回はそこをなるべく楽にすべく自動化しようとしているわけです pic.twitter.com/9JOe1A6By5
2015-12-24 01:44:24 高橋としゆき
@gautt
高橋としゆき
@gautt
本当は文字変更をトリガーにして実行できれば最高なんですけど。そうなるとスクリプトレベルでは無理になるんですよね pic.twitter.com/MHWne5rpBA
2015-12-24 01:51:10 高橋としゆき
@gautt
高橋としゆき
@gautt
この前作ったタブ区切りのテキストオブジェクトからエリア内文字を作成するスクリプト、エリア内文字のテキストエリアに線や塗り、余白を追加するオプションをつけてみた。簡単な表ならこれでベースができそう pic.twitter.com/LitRQfOpEf
2015-12-26 03:33:50 高橋としゆき
@gautt
高橋としゆき
@gautt
ちなみに表に使ったデータの生成にはこちらを利用させてもらいました。便利:なんちゃって個人情報 kazina.com/dummy/index.ht…
2015-12-26 03:37:36 高橋としゆき
@gautt
高橋としゆき
@gautt
タブ区切りのテキストオブジェクトから個別のエリア内テキストを作成するIllustrator用のスクリプト:gau/tab-delimited-text-to-area-type github.com/gau/tab-delimi…
2015-12-26 04:21:40 高橋としゆき
@gautt
高橋としゆき
@gautt
動作デモはこちら:タブ区切り文字をエリア内文字に変換スクリプトDemo youtu.be/1f-_eooy6cQ @YouTubeさんから
2015-12-26 04:22:15 高橋としゆき
@gautt
高橋としゆき
@gautt
CC以降はエリア内文字とポイント文字の切り替えがあるからテキストばらし的にも使えます pic.twitter.com/zKiAn2ewVR
2015-12-26 04:29:59 高橋としゆき
@gautt
高橋としゆき
@gautt
エリア内文字のパス(テキストエリア)だけを選択するスクリプトできた。いちいちダイレクト選択ツールで選択するの面倒だからねぇ pic.twitter.com/MydG2fTcbx
2015-12-26 05:19:29 高橋としゆき
@gautt
高橋としゆき
@gautt
さっきのタブ区切りからエリア内文字を作るスクリプトと組み合わせたら表組み作りが簡単になりそうな気もする。ちょっと処理に時間食うのが難点か pic.twitter.com/GIg3QBJ4fK
2015-12-26 05:41:13イラレで表を作成するアピアランスの件
 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
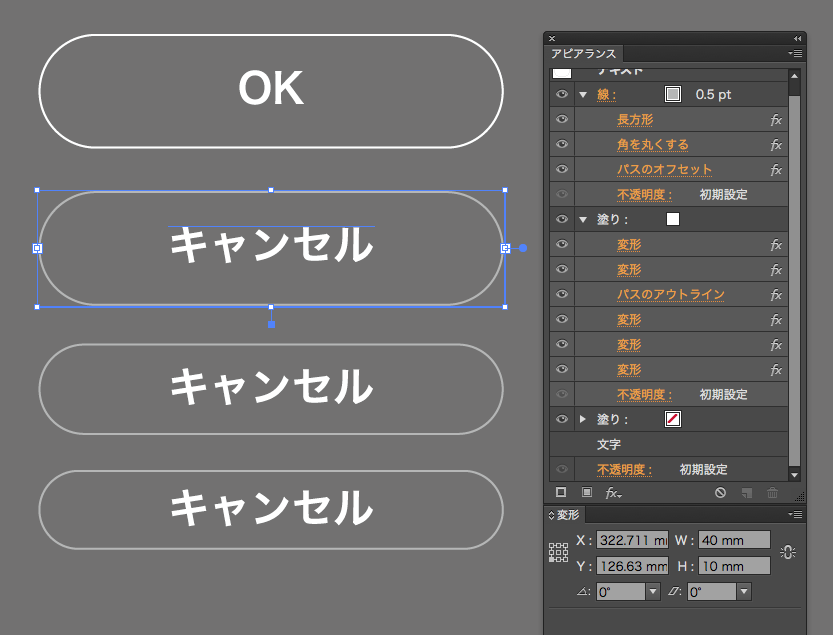
エリア内文字上下中央配置アピアランス色々テストしてみて使えそうになってきた。文字追従タイプと違って最初から縦横サイズ決まっていてテキストを入れたい場合、ボックスの大きさが変わっても上下中央に配置されるのでボタンなんかには良いかも。 pic.twitter.com/lhJQVjuBzn
2015-12-17 00:39:03 拡大
拡大
 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
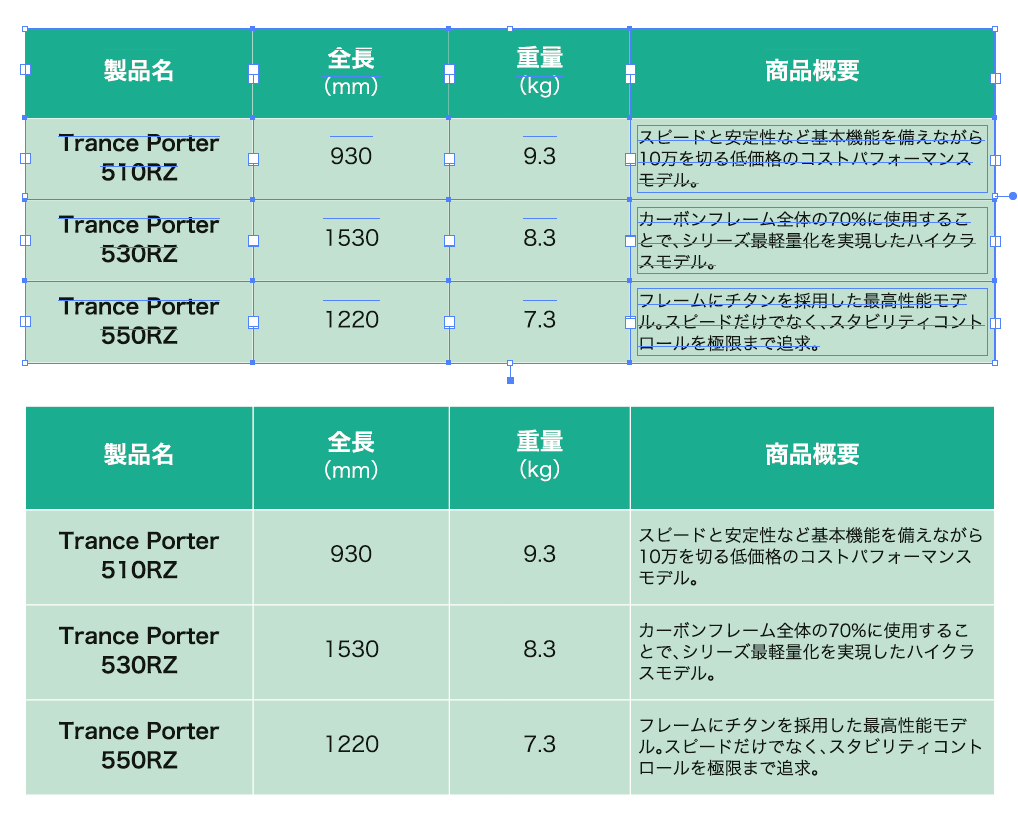
そしてこのアピアランスを使えば、イラレでの表組み作成が格段にラクになるはず。上のデータをドラッグして拡大しても、ちゃんと追随してくるし、セルごとのグラフィックスタイルと、文字部分の段落・文字スタイル作っておけば運用しやすくなる。 pic.twitter.com/ykQYiGV9jO
2015-12-17 00:51:17 拡大
拡大
 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
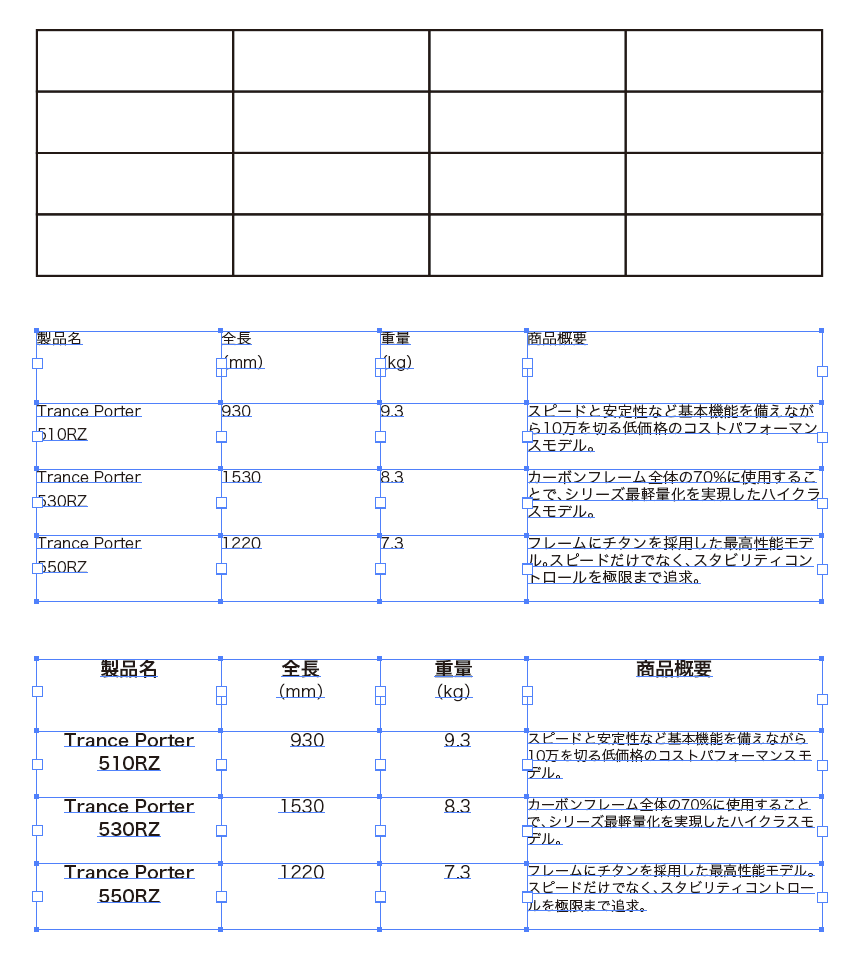
イラレで表作る手順。まず長方形作って段組設定で4x4に分割。1つずつエリア内文字にして内容を入力し文字サイズなど調整。改行を入れて行送りや、中央揃えや左揃えにしたい部分を設定。数字など右揃えにしたい場合は右インデントで位置調整。 pic.twitter.com/hkhcp9R454
2015-12-17 10:16:41 拡大
拡大
 樋口泰行/イラレおじさん
@higuchidesign
樋口泰行/イラレおじさん
@higuchidesign
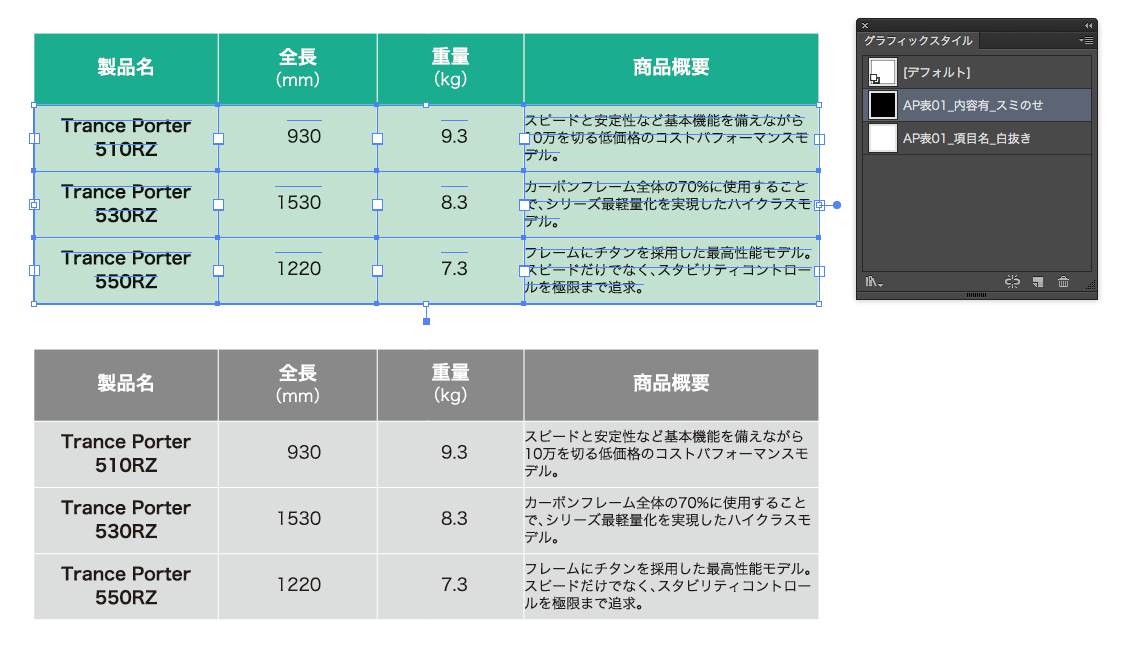
後はボックス選んでグラフィックスタイル適用するだけで上下中央揃えになって色も指定色で塗られてセルスタイルっぽい。スミ文字はノセ設定で後で背景色も変えられます。区切り線はパスのオフセットでCSSでpaddingしてあるイメージ。 pic.twitter.com/TkmDO6JWyJ
2015-12-17 10:24:45 拡大
拡大
 カワココ
@kawacoco
カワココ
@kawacoco
@higuchidesign 興味津々です。あらかじめある長方形を1つずつエリア内テキストにして内容入力するのはごっつ面倒じゃないですか?
2015-12-17 10:31:13