
夜のプチコン講座「セミグラフィック」 #PetitCom
 もりちゃん
@morichan23
もりちゃん
@morichan23
@notohoho 以前BGFILLの話ありましたけど、それを拡張したLINE文による文字列表示(直線、四角、塗りつぶし)が欲しい。「LINE (0,0)-(31,23),"A",BF」みたいな。これをコンソール面とBG面両方でできれば。 #petitcom
2011-11-22 21:49:16翌日の夜...
 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
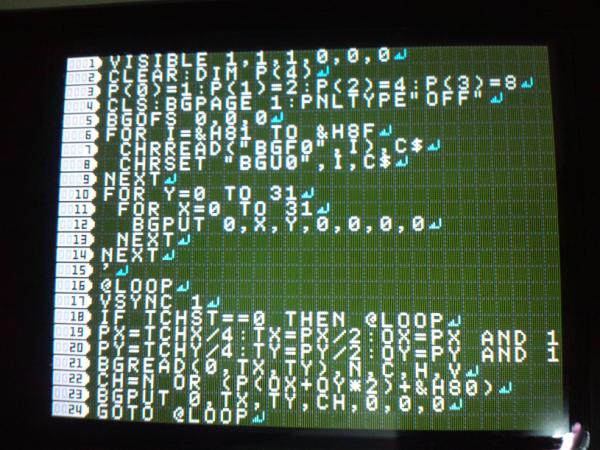
こんばんは。プチコンでBGとセミグラフィック文字を使ったサンプルを1つ。下画面でセミグラフィック文字を使ったお絵かきができます。BG2枚を使えば2面使えます。色は2x2ドット単位だったら変更可能。 #petitcom http://t.co/FBKkXUaD
2011-11-23 22:03:16 拡大
拡大
 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
プチコンでセミグラフィックのサンプルの改造ポイント(その1)23行目でBGPUT 0,TX,TY,CH,0,0,0 を、BGPUT 0,TX,TY,CH,RND(16),0,0 とすれば、ランダムな色で絵が描けます #petitcom
2011-11-23 22:07:25 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
プチコンでセミグラサンプル改造(その2)最初のサンプルの8行目と9行目の間に、 BGPAGE 0↓CHRSET "BGU0",I,C$↓BGPAGE 1の3行を追加。#petitcom (続く
2011-11-23 22:14:16 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
プチコンセミグラ改造(その2)最初のサンプルの12行目と13行目の間に、BGPAGE 0↓BGPUT 0,X,Y,0,0,0,0↓BGPAGE 1の3行を追加。これで、上画面のBGにセミグラ文字が定義されて、BGスクリーンをクリア。#petitcom (続く
2011-11-23 22:15:43 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
プチコンセミグラ改造(その2)最初のサンプルの23行目と24行目の間に、BGPAGE 0↓BGPUT 0,TX,TY,CH,RND(16),0,0↓BGPAGE 1↓を追加。これで上下画面同時にセミグラ文字によるお絵かきができます。#petitcom 何かのお役にたてれば幸い。
2011-11-23 22:18:10 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
セミグラフィック文字でセミグラの2x2ドット単位でしか色が変更できない理由は、1文字で2x2ドットを表現しているためです。色は1文字単位しか指定できません。色付き改造したサンプルをずーっと描き続けると徐々に2x2単位に色が付きます。プチコン #petitcom
2011-11-23 22:26:30 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
セミグラ文字のしくみ解説。2x2ドットを&H81~&H8Fの15個の文字で表現していますが、左上がb0(1)、右上がb1(2)、左下がb2(4)、右下がb3(8)というビットに対応。何もなし=0なので&H80にはセミグラ文字なし。プチコン #petitcom (続く
2011-11-23 22:35:34 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
左上にドットがある時は、b0=1なので&H80+1で&H81、左上と右下にドットがある時は、b0とb3が1なので、1+8=9、&H80+9で&H89となります。最初のサンプル画像内でDIM P()がビットに対応する数値の定義、(続く プチコン #petitcom
2011-11-23 22:40:10 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
21行目で画面上のBGスクリーン上のキャラ情報を読み込んでおき、22行目で新しいドット相当の数値と既存キャラ番号をORで合成しています。という分けでキャラ番号の生成は論理演算でなんとかなるので、(続く プチコン #petitcom
2011-11-23 22:43:04 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
特定位置を消したい場合は生成した数値をNOTしてBGスクリーンのキャラとANDすれば対象となるビットが0になって消したことになります。ビット演算がわからないと少々難しいですね。消し方のサンプルも必要かな・・ これらの応用でセミグラで線が引けるはず・・プチコン #petitcom
2011-11-23 22:46:46 こうやまP提督㌠フレンズ
@zweisser
こうやまP提督㌠フレンズ
@zweisser
PC-8001のPUT@AでXORは使ったが、当時は意味が判りませんでした。 RT @notohoho 特定位置を消したい場合は生成した数値をNOTしてBGスクリーンのキャラとANDすれば対象となるビットが0になって消したことになります。ビット演算がわからないと少々難しいですね。
2011-11-23 23:03:12 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
@zweisser 自分もANDとかORとかXORとかの意味を理解してませんでした。そもそもビットって?という感じ。今はビット演算意識しすぎて数字の単位が1・2・4・8・16・32・・・となってしまうのが弱点かも。
2011-11-24 07:55:59 小林貴樹@SmileBoom
@notohoho
小林貴樹@SmileBoom
@notohoho
@morichan23 おはようございます!セミグラ説明だけつぶやいてみましたが、TLINEについては中のプログラマ隊長に提案してみます。ついでにTPAINTとTFILLもセットで。
2011-11-24 07:59:52 もりちゃん
@morichan23
もりちゃん
@morichan23
@notohoho おはようございます。おお、うれしい!テキストLINE文を使える機種はちょっとしたあこがれでしたw。しかしTPAINTは想像してませんでした(なんかすごい)。あ、もちろんTBOXもお願いしますね(TLINEで四角書けるならいいですけど)。
2011-11-24 08:04:25 もりちゃん
@morichan23
もりちゃん
@morichan23
テキストLINE文は特に斜めの表示がうらやましく。ベーマガのP8用スペクターってSHTゲームをJR200に無理移植した際、作者のはとぽっぽ君(同級生)に、ボスの体(LINE文で書いた蛇)どう再現した?って聞かれてそこは省いたって答えてちょっと恥ずかしかった。後で再現しましたとも!
2011-11-24 08:18:00