-
 WakazoMarine
WakazoMarine
- 1637
- 0
- 0
- 0
 Keyzo
@WakazoMarine
Keyzo
@WakazoMarine
前にも指摘しましたけれど圧倒的にAppleWatchは面積が狭く、スワイプなど滑らせる操作には向かないですよね。6Plusで比較してみるとだいたいアイコン4つ分しか面積が無いわけです。基本的にAppleWatchの操作はタップになる。 pic.twitter.com/YuCZbE6f12
2015-04-22 22:56:42 拡大
拡大
 Keyzo
@WakazoMarine
Keyzo
@WakazoMarine
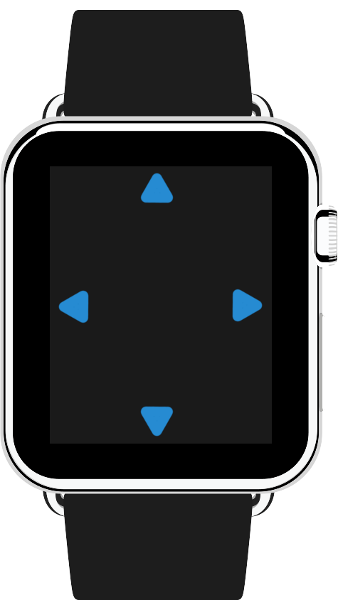
まぁ何が言いたいかったかと言えば必然的に画面変移に燗するUIはこうなるよねと言いたいわけです。テキトーに作ったのでデザインは各々の開発陣営で変わるのでしょうが基礎的な概念は変わらない気がします。 pic.twitter.com/OKT89A3yfD
2015-04-22 23:08:48 拡大
拡大
 Keyzo
@WakazoMarine
Keyzo
@WakazoMarine
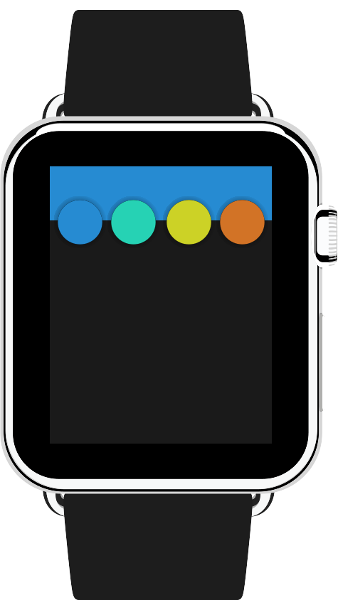
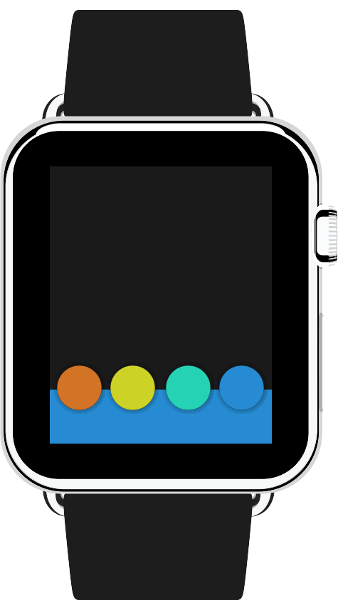
タブ方式は比較的アリなんじゃないかなと思います。例えばAppleWatchへGoogleのマテリアルデザインを適用するとこんな感じに。ユーザビリティを考えたらタブボタンは下部にあった方が良いかも知れませんね。 pic.twitter.com/jjtllyMzRG
2015-04-22 23:33:06 拡大
拡大
 拡大
拡大
 Keyzo
@WakazoMarine
Keyzo
@WakazoMarine
そして画面の狭いデバイスでは可能な限り情報量は少なくした方が良いというのは鉄則ですね。どうしても情報量を増やしたい場合は文字情報じゃなくてアイコンなど一目で理解できるキャッチーな情報にした方が良さそうです。
2015-04-22 23:42:20 Keyzo
@WakazoMarine
Keyzo
@WakazoMarine
Togetterで編集の解放をしてAppleWatchのUIデザインの案を広く募集してみましょうか。そっちの方が面白くんりそうだ。
2015-04-22 23:45:35