
Adobe MAX 2015 - The Future is Now : HTML5 Advertising Flash Professional CC
-
 clockmaker
clockmaker
- 1685
- 0
- 0
- 0
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
次は「The Future is Now : HTML5 AdvertisingFlash Professional CC」を受講します。 #maxjp pic.twitter.com/uyBLHfJD4g
2015-10-08 06:26:41 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
Coryさんの経歴。AOLや広告iabのワークグループにも参加, CreateJSに関わっている。「HTML5 Advertising」の書籍の著者。#maxjp
2015-10-08 06:33:58 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
HTML5が燃えている絵を紹介。会場、少笑。#maxjp pic.twitter.com/lhUL3QofsA
2015-10-08 06:36:22 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
HTML5は広告業界の新しいスペックでバズワード。しかし、現在もFlash Proを使ってHTML5を作る。#maxjp pic.twitter.com/EQxwN7mMNO
2015-10-08 06:42:44 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
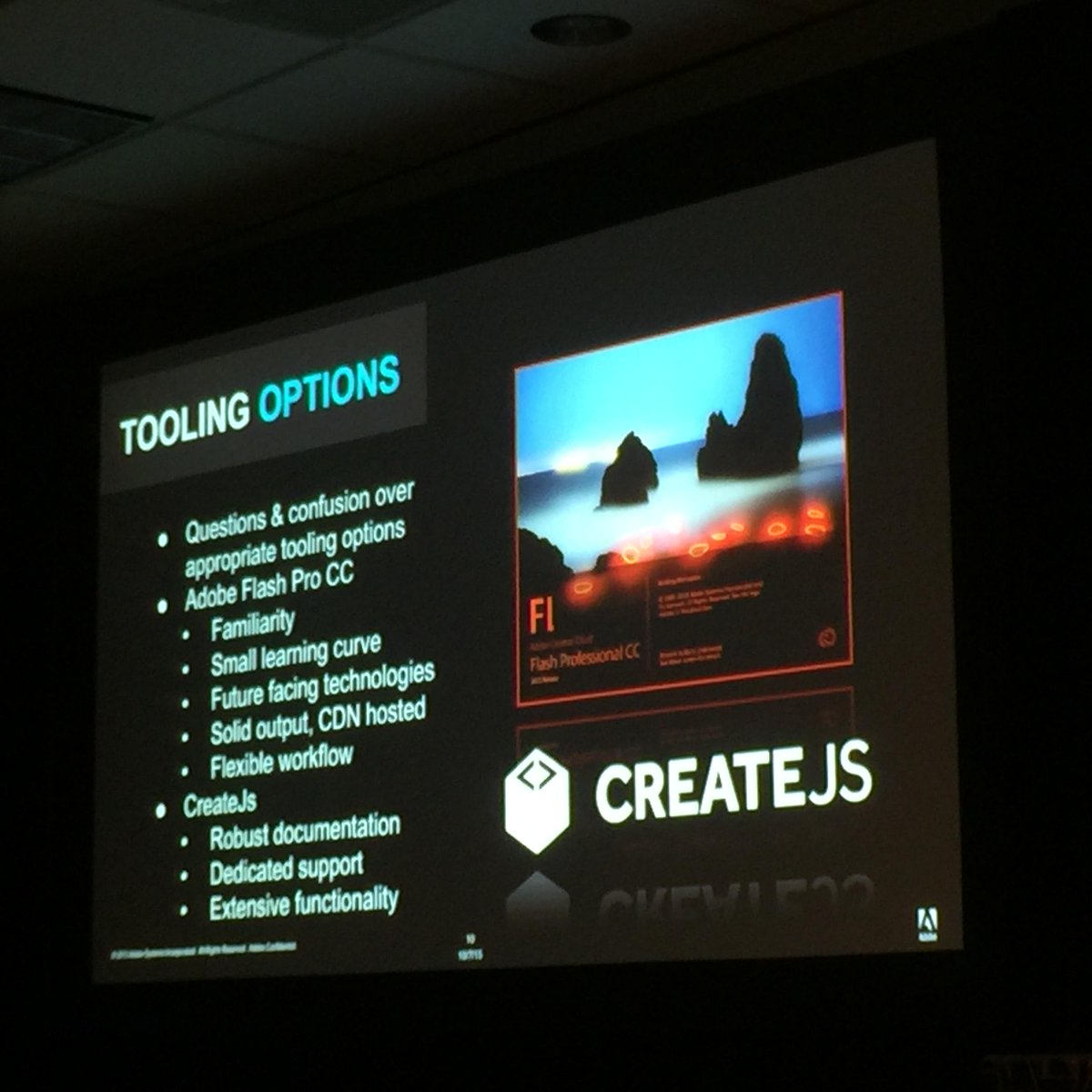
Flash Pro CCとCreateJSをゴリ押し。 Flash Proの学習コストも低し柔軟なワークフローがある。CreateJSはドキュメントも充実しているし、拡張性もある。#maxjp pic.twitter.com/ylvhkjl8QP
2015-10-08 07:00:47 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
iabのバナー広告の業界標準 ・200kbの容量は従来の「40KB」に相当する ・CPUの使用率は20-30%未満に抑える ・CDNを使う ・サーバーリクエストは15まで (クリエイティブは8まで) #maxjp pic.twitter.com/AQmPOeSYma
2015-10-08 07:02:13 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
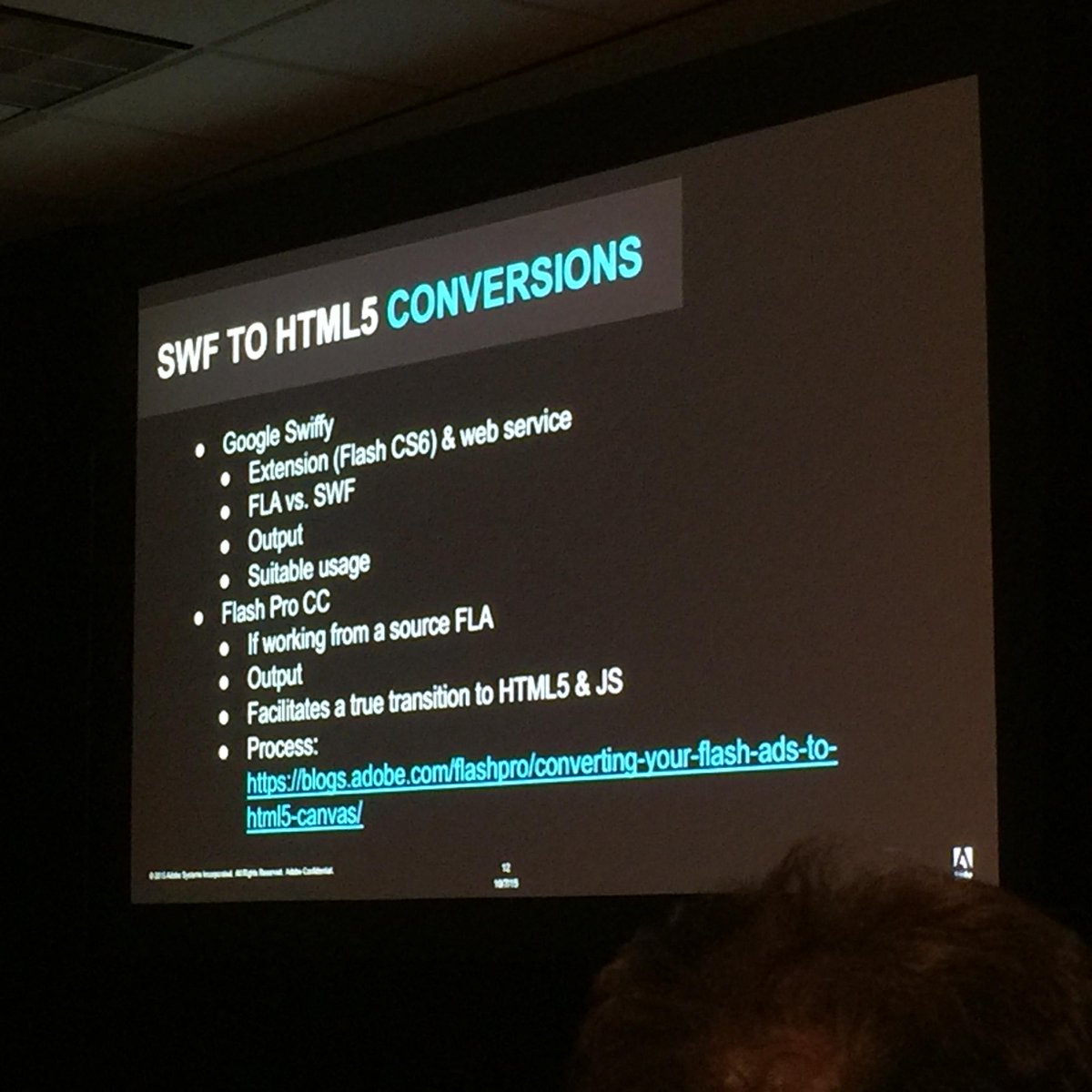
SWFをHTML5に変換する方法について「Swiffy」と「Flash Pro CC」を比較。#maxjp pic.twitter.com/I7XUCrHNDa
2015-10-08 07:06:47 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
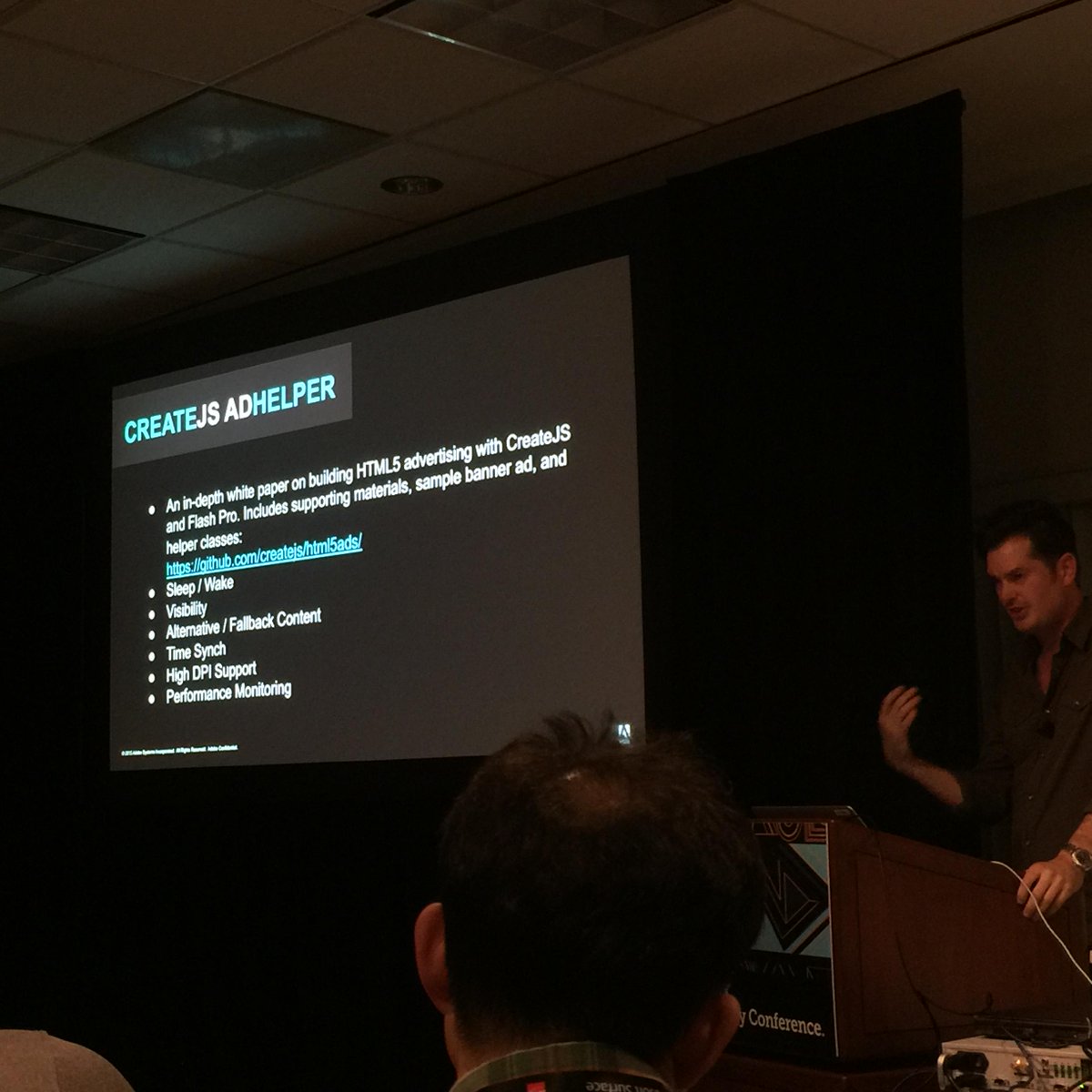
HTML5 Banner Ads with CreateJSのWhitepaperが公開された。 createjs.com/html5ads/ #maxjp
2015-10-08 07:07:39 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
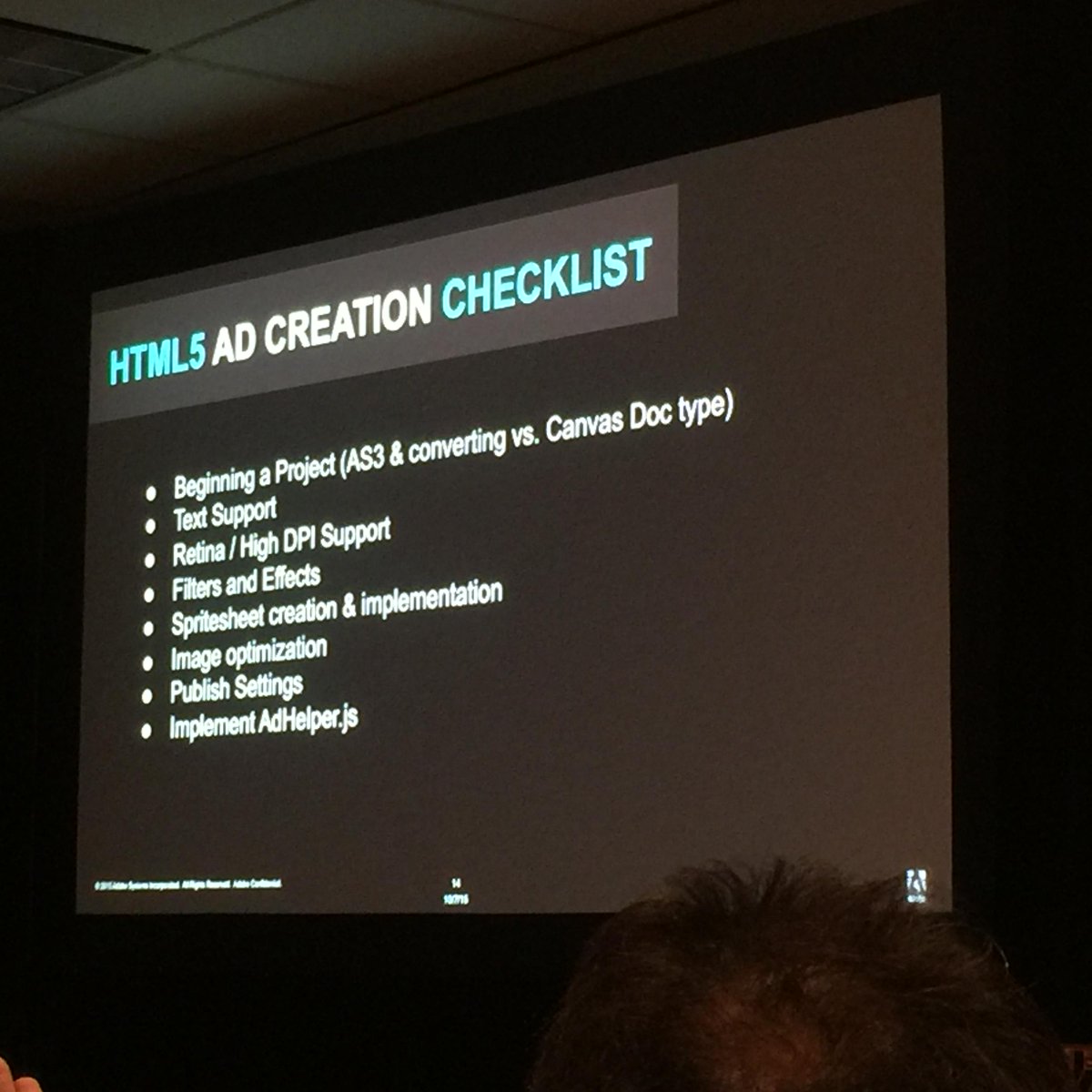
HTML5広告バナー制作時のチェックリスト。 #maxjp pic.twitter.com/haOXuk0Nq1
2015-10-08 07:10:45 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
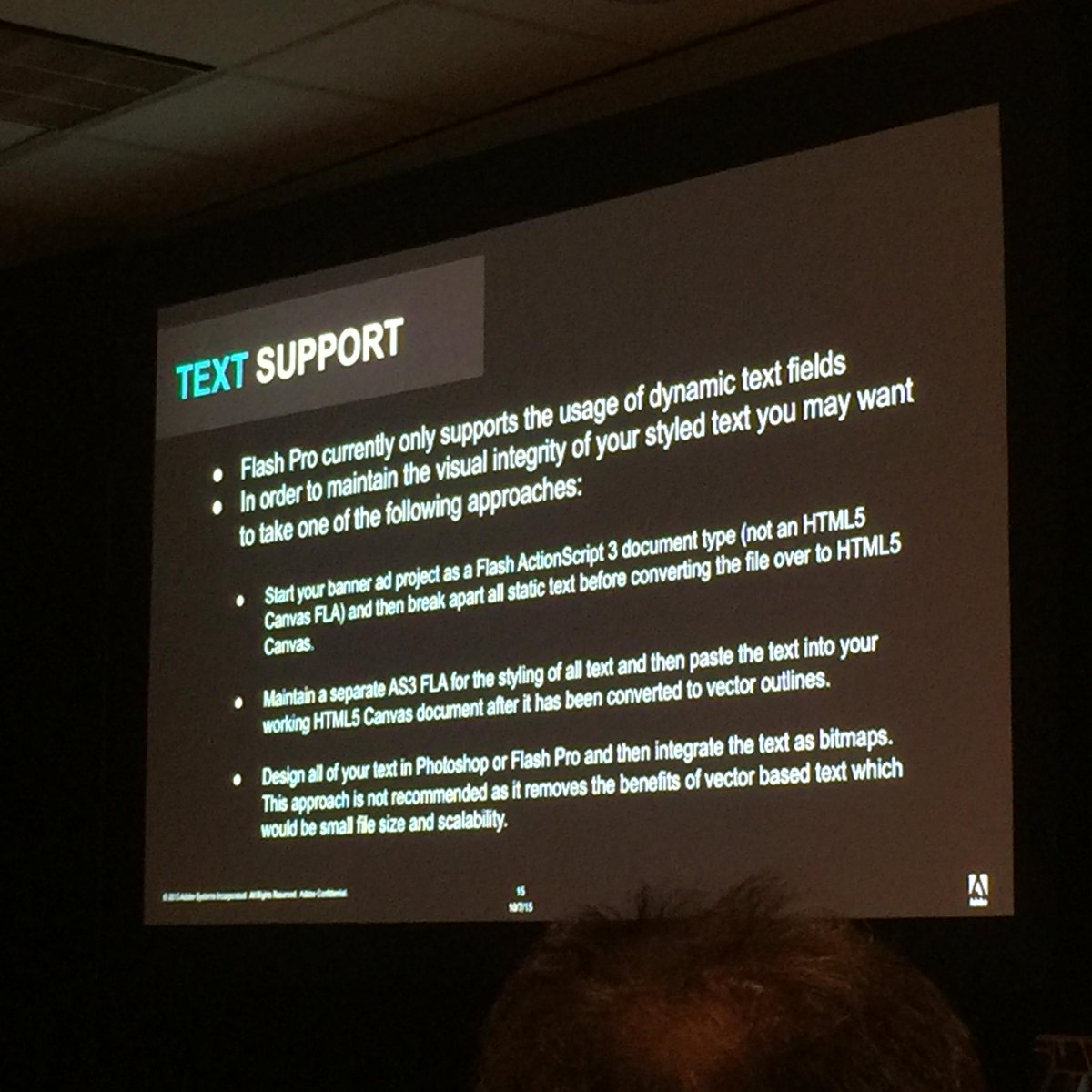
Flash Pro CCの次期機能の「Publish Text as Outline」を使うといいだろう。 #maxjp
2015-10-08 07:13:27 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
HTML5広告の制作ではテキストの扱いには注意が必要。再生環境によってダイナミックテキストの表示に違いがでるからだ。#maxjp pic.twitter.com/qXYCO3ubqM
2015-10-08 07:15:19 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
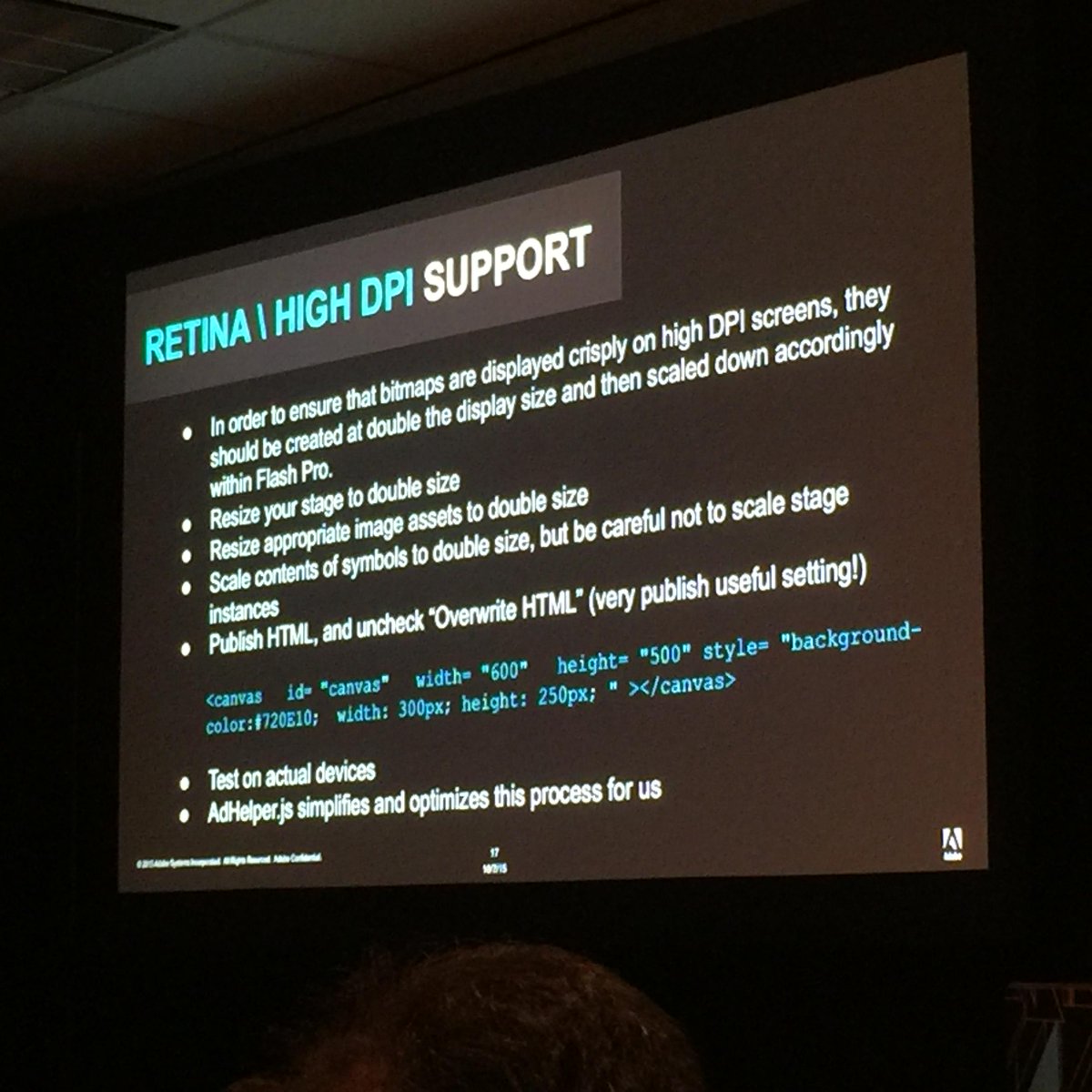
RETINA/HiDPIの広告表示。ステージを2倍のサイズで作る。canvasは二倍のサイズで配置。実機でしっかりチェックすること。#maxjp pic.twitter.com/Nl2E2DQtnd
2015-10-08 07:18:58 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
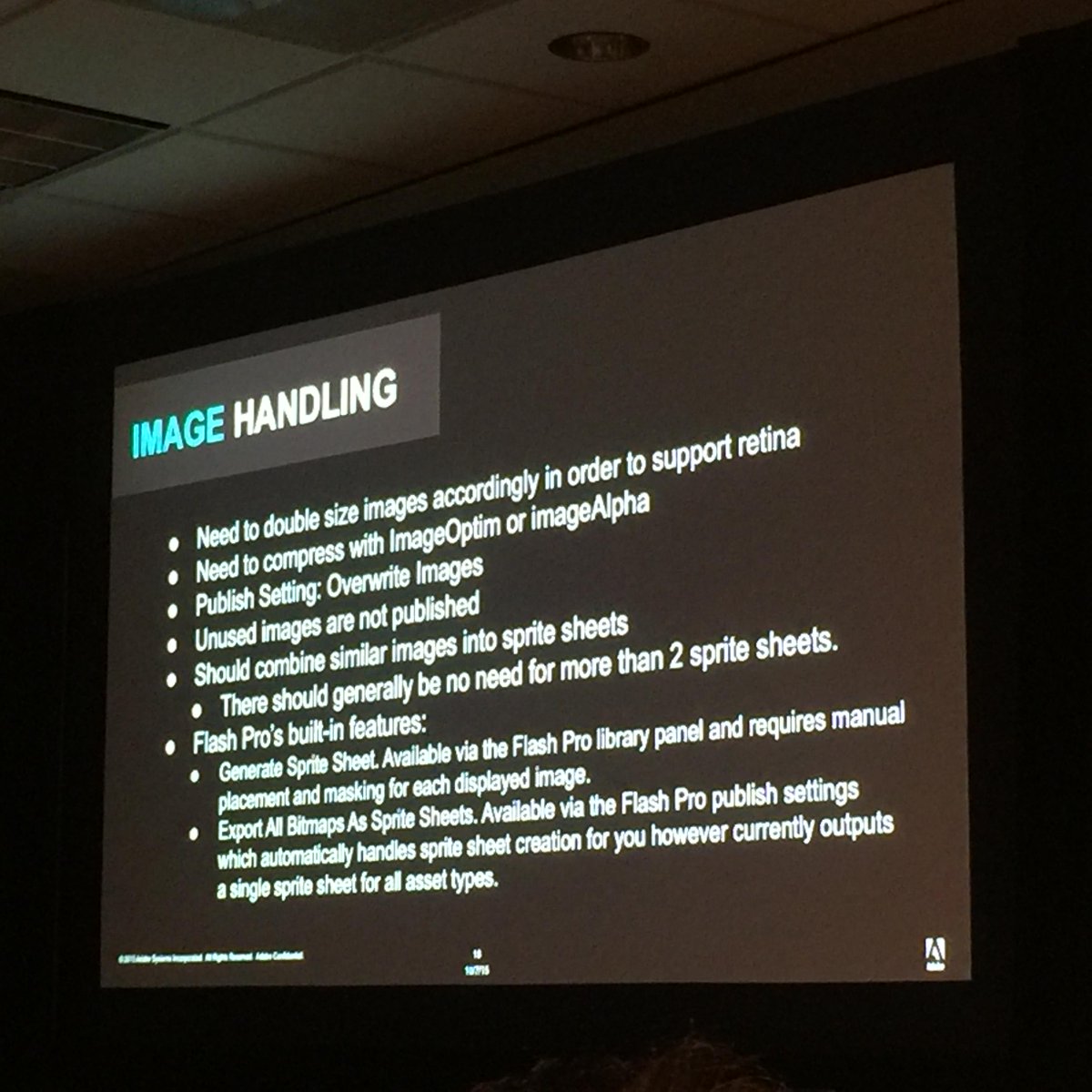
HTML5広告における画像の扱い。スプライトシートにしよう、ImageOptimやiamgeAlphaを使って最適化しよう、不要な画像は含めない、Flash Pro CCの機能を使うのもアリ #maxjp pic.twitter.com/wjbKbrkdQ8
2015-10-08 07:22:35 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
フィルターとカラー効果の使用について。シャドウやフィルター効果が使える。 #maxjp pic.twitter.com/CHlTCAbBTY
2015-10-08 07:25:50 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
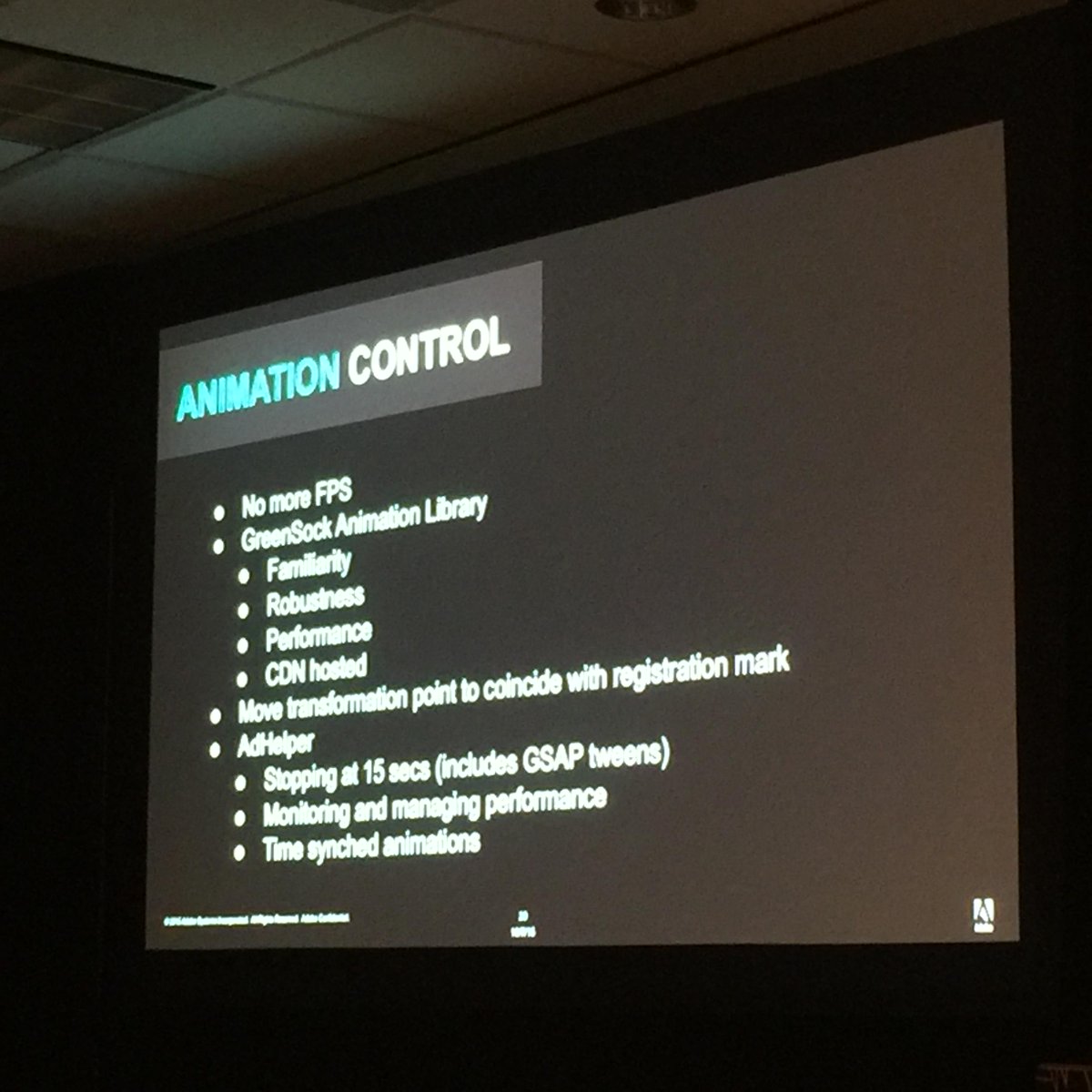
アニメーション制御。GreenSockのTweenMaxがオススメ(海外はTweenMaxの人気が高い)。広告基準の15秒で再生を止めるという仕様を満たすことができたり、パフォーマンスのチェック、時間同期ができる。 #maxjp pic.twitter.com/6Dndx4FgeQ
2015-10-08 07:30:34 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
CreateJSやHTML5 Canvasが再生できない環境(IE8等)向けのフォールバックを指定しましょう。静止画の表示でOKです。 if(!window.CanvasRenderingContext2D){ // フォールバック } #maxjp
2015-10-08 07:32:10 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
広告再生のSleep/Wakeを作ろう。 (ページ内の負荷を抑えるために) #maxjp pic.twitter.com/8zIBuHjkwa
2015-10-08 07:36:00 拡大
拡大
 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
DevToolで容量、CPU使用率、ロード時間の計測、ボトルネックの特定、GPU使用率、ブラウザ再描画領域の測定、FPSの計測を実施しよう。#maxjp
2015-10-08 07:40:35 池田 泰延(勉強会用)
@clockmaker_bot
池田 泰延(勉強会用)
@clockmaker_bot
Flashチームのブログに、HTML5 Canvasコンテンツの最適化手法が紹介されている。 blogs.adobe.com/flashpro/behin… #maxjp
2015-10-08 07:42:08
