 カトウヒカル@バナーデザインのきほん著者
@design_hikaru
カトウヒカル@バナーデザインのきほん著者
@design_hikaru
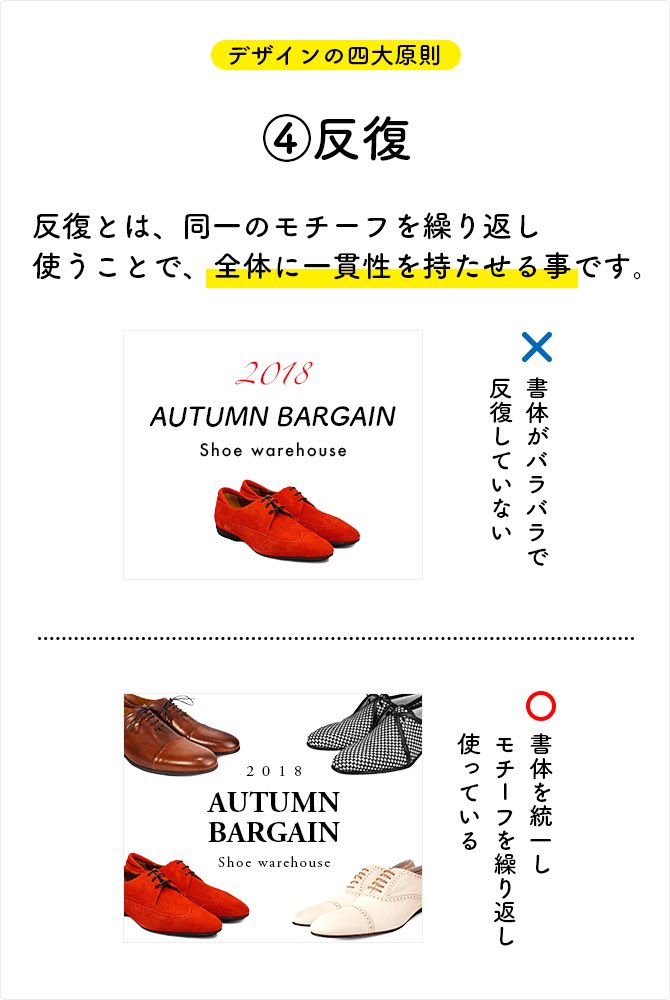
[デザインが苦手なあなたへ] デザインの四大原則で、あなたの制作物はもっ〜と良くなる。 ➀近接 → 仲間ごとにグルーピング ➁整列 → 透明な線に揃える ➂強弱 → メリハリを付ける ➃反復 → 見やすい統一感 デザインで迷子になったら四大原則を思い出して、基本に立ち戻ろう!! pic.twitter.com/VMQbAVdeiT
2020-01-06 12:52:29 拡大
拡大
 拡大
拡大
 拡大
拡大
 拡大
拡大
 カトウヒカル@バナーデザインのきほん著者
@design_hikaru
カトウヒカル@バナーデザインのきほん著者
@design_hikaru
kanvas株式会社 代表取締役/著書 #バナーデザインのきほん 累計3万5千部突破/デザイン感覚をロジカルに学ぶオンライン講座主宰 https://t.co/nJE2pQPEe6 / Adobe Express https://t.co/apS0r8jld0
 けん|新卒マーケター
@ken_marketing20
けん|新卒マーケター
@ken_marketing20
ダメな例、良い例があって非常に分かり易いです☺️☺️ twitter.com/design_hikaru/…
2020-01-06 17:01:39 Nviveto
@nviveto
Nviveto
@nviveto
大原則 確かにUIなど何百枚の画面設計に統一感をもたせる必要があるときはこれ大事 いかに少ないルールの中でデザインを作っていくか twitter.com/design_hikaru/…
2020-01-06 13:13:09 ぐっぴー | Grace
@ghr0417
ぐっぴー | Grace
@ghr0417
デザインやる人にとっては超原則だけど、例えの画像がわかりやすくて好き☺️ twitter.com/design_hikaru/…
2020-01-07 01:49:42 モル
@morumoru172
モル
@morumoru172
前の職場でやってたなぁ、、 出来てない時の先方からの赤字がすごいびっしりで泣いた。 twitter.com/design_hikaru/…
2020-01-06 21:41:26 亜脩
@wasureppoidesu
亜脩
@wasureppoidesu
とてもよく纏まっています。この4点をキチンと抑えるだけで初心者の方やノンデザイナーでもそれなりに整ったものが作れるようになると思う。外部に依頼する程でもないちょっとした掲示物や印刷物、バナー等々を作るときの参考にも是非。 twitter.com/design_hikaru/…
2020-01-06 19:32:14 カメラのりょうさん📷✨
@ta_ka_muu
カメラのりょうさん📷✨
@ta_ka_muu
と、いう内容が「ノンデザイナーズデザインブック」ってのに詳細に書いてあるよ!10年以上前に読んだノンデザイナーだけど、パワポとかちょっとした文字のあしらいとか、ガンプラのデカール貼るのに超活躍してる。カラーの買い直したい… twitter.com/design_hikaru/…
2020-01-06 23:49:50 ニカイドウレンジ
@R_Nikaido
ニカイドウレンジ
@R_Nikaido
まじでこの世の全てのデザイン分からんけどそれなりに小ぎれいな書類作らないといけない人に教えてあげたいんだが何度も改定版が出るほどの名著ノンデザイナーズデザインブックが動画になった。第1回だけでデザインの原則が理解できるこれ系の講座で最強にわかりやすいやつ。 youtube.com/watch?v=Qye2SP…
2019-06-17 12:52:50いろんな分野に生かせそうです。
 まきの先生👨🏻🏫お話を聞きたい先生【ききせん!👂】
@syodai_makino
まきの先生👨🏻🏫お話を聞きたい先生【ききせん!👂】
@syodai_makino
今日はこれを学生に話します👨🏫 僕はイラストレーターですが、 このデザインの基礎の4大原則はイラストレーターも意識するととっっっても仕事がやりやすい イラストだって配置やバランスを考えないといけないし、 なんならイラストを使ってデザインもする イラストはデザインの一種だと思ってます👨🏫 twitter.com/design_hikaru/…
2020-01-07 08:59:08 エガシラリョウ
@RYOKLAXON
エガシラリョウ
@RYOKLAXON
デザインの勉強なんかした事ない 自分でチラシ作らなきゃいけない系バンドマンにはめっちゃ助かる…! twitter.com/design_hikaru/…
2020-01-06 22:43:32 だらねこ@インディーゲーム開発中
@daranekogames
だらねこ@インディーゲーム開発中
@daranekogames
仕様書とかも、これを意識するだけでけっこう見やすく作れるんですよ。 デザイナーさんじゃない人も知っておくと良い知識。 twitter.com/design_hikaru/…
2020-01-06 23:12:38覚えておきたい。
 YMD
@YMD33073145
YMD
@YMD33073145
近接、整列、強弱は意識してるけど、反復はちゃんと意識できてない気がする。 気付けてよかった。 twitter.com/design_hikaru/…
2020-01-06 20:37:29こんな声も。
 株式会社スリーズコム2020
@3scom2021
株式会社スリーズコム2020
@3scom2021
@design_hikaru お世話になります。 2番の整列の意味が不明です。上も下も文字は、バラバラといえばバラバラ。 文字と商品のジャンプ率をバランスよく配置しただけで、「透明な線」とは何でしょうか?
2020-01-06 17:44:14