-
 westantenna
westantenna
- 13928
- 8
- 2
- 0
45度の路線図
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
地下鉄路線図のキモは、いかに路線をぐねぐね曲げないデザインにするかという点にあるように思う。営団の河北路線図は、曲げる角度を45度か90度に限定した上で、丸ノ内線の池袋〜荻窪間を7回しか曲げていない。中でも圧巻は銀座の先で90度に曲げてあと新宿までまっすぐに描画していることだ。
2016-01-30 20:37:09 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
有楽町線も池袋から新富町までの間に1回しか曲げていないのも見事。ただし当時は路線数が少なく、まだ南北線が存在していなかった。都営大江戸線と副都心線も加わった現在の図を河北氏が手がけたとしたら、はたしてどんな図になっていただろうか。
2016-01-30 20:41:03 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
鉄道路線図には大きく分けて「ほぼ正縮尺で線形を忠実に表現した“地図的”路線図」と、「地形や距離感はあまり考慮せず、機能やデザインを優先した“図式的”路線図」がある。と言って差し支えないでしょう。
2016-02-07 01:03:58 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
そのうち、後者に関してよく見られる技法のひとつに「線路を水平・垂直・45度の斜線で表現する」というものがあります。1930年代にロンドンの地下鉄路線図に採用されたのが嚆矢で、以降の路線図のスタンダードとなりました。
2016-02-07 01:04:53 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
先日来たびたび例に出している営団時代の河北路線図をはじめ、現在JR東日本の東京近郊区間を走る電車内や駅に掲出されている路線図もこの技法によっています。それだけ機能的で洗練されたデザインであるから、というのが定着した理由と言っていいと思います。
2016-02-07 01:06:48 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
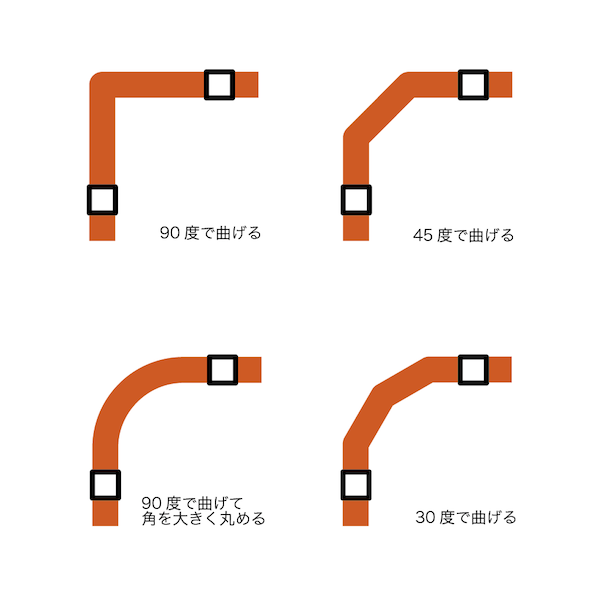
そんなわけで私ももっぱらこの技法で描いています。ただし個人的には鉄道路線を90度で曲げるのは好まないので、その必要がある場合は45度で2度曲げることにしています。角を丸くする手法もありますが、修正を行うときちょっと面倒なのです。 pic.twitter.com/VjpkijjFwQ
2016-02-07 01:14:00 拡大
拡大
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
Illustratorにおける線の引きかたの基本は「点と点を結ぶ」ことにあるのですが、ペンツールを使う際にシフトキーを押しながら点を打つと水平・垂直・45度の斜線をきっちり引けるようになっているので、それを活用すると見映えのいい図が手っ取り早く描けるわけです。
2016-02-07 01:11:23 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
斜線の角度を45度以外に設定することも考えられますが、曲げる回数が多くなるぶん作業効率はちょっと落ちる。ためしに30度きざみで曲げてみても、見やすさの向上に大した効果は見込めず、これなら角を丸くするほうがすっきりします。
2016-02-07 01:17:34 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
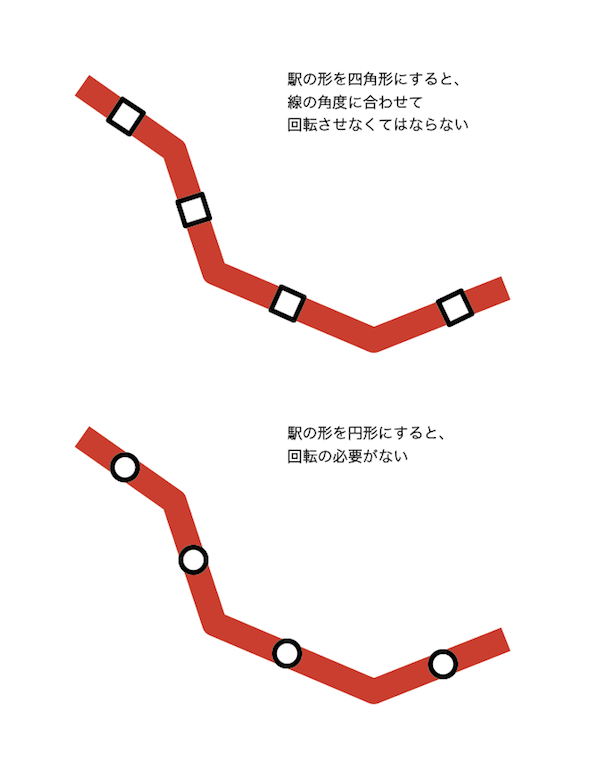
あとは駅の形状とのかねあいです。駅を四角形で表現する場合、斜線の角度がまちまちだとそれに合わせてひとつひとつ回転させなければならず、ものすごい手間がかかります。その場合は駅を円形で表現すればいいわけですが、 pic.twitter.com/boZ7SWsGT7
2016-02-07 01:23:30 拡大
拡大
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
どうしても四角形で表現したい場合、これもIllustratorの機能としてオブジェクトを回転させるときシフトキーを押しながらだと45度きざみで傾きますし、水平と45度回転の2パターンだけ作ってコピペ配置できるので圧倒的に楽。
2016-02-07 01:26:18線と文字を重ねないこと
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
“美しい路線図”の条件として、私が強くこだわりたい点のひとつに「駅名などの文字を路線の上に重ねないこと」があります。しかし世間に出回っている路線図の多くは案外そこには無頓着なような気がします。
2016-02-14 11:59:40 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
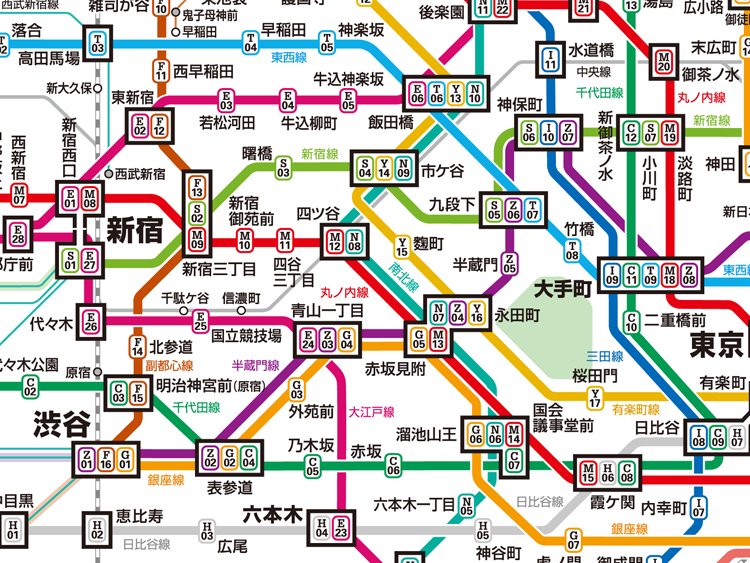
たとえば東京メトロの公式路線図は駅名が路線に重なっていてもおかまいなし。見やすさを損ねているとは思わないけど、でもたとえば飯田橋や市ケ谷は縦書きにすれば重なりは回避できるし、神保町なんてほんの数ミリ左に移せばいいのに、とは思います。 pic.twitter.com/6hCvpOSrkl
2016-02-14 12:01:29 拡大
拡大
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
狭いスペースに多数の路線と多数の駅名を入れ込む以上、文字と路線の重なりは仕方ないといえば仕方ないけど、不可能ではない。同じ東京メトロの公式路線図でも、駅ナンバリングバージョンではほとんど重なっていないのです。 pic.twitter.com/bapiiMok38
2016-02-14 12:02:59 拡大
拡大
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
なんとなく駅ナンバリングバージョンのほうがすっきり見やすい気はする。ただ、文字の重なりとは別の問題だが、国会議事堂前と溜池山王の表現はいただけない。たとえば南北線の駅名はどっちなのか、予備知識のない人には判別できないだろう。ここはせめて赤坂見附&永田町程度には分けてほしかった。
2016-02-14 12:07:16 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
これまで東京の地下鉄路線図を何度も描いてきた経験からすると、文字を路線に重ねないようにする上での難関は国会議事堂前と銀座一丁目。それと意外に苦戦するのが新宿御苑前と四谷三丁目あたり。このへんがすっきり描けると「よし、完成度の高い図になった!」という気分になります(^_^;
2016-02-14 12:12:06 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
駅名を路線に重ねちゃうタイプの図を描く人は、おそらく先に路線を全部描いて、あとから文字を打ち込むんでしょうね。それに対して、重ねないタイプの図を描く人はおそらく路線と駅名の配置をその都度考えて、文字を巧みに回避しているはず。私は路線を描く前に駅名を全部打ち込んじゃいます。
2016-02-14 12:14:28 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
駅名を路線に重ねないことにこだわるあまり、路線を不自然に曲げたりするのは本末転倒なわけで、そういう不自然さを感じさせず、すっきりきれいな図を描くというのは、やっぱり“特殊技能”なんだろうと思っています。
2016-02-14 12:16:19均等配置をすること
 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
“美しい路線図”を考える、の続き。見映えのよい路線図をデザインする上で、路線の色や線号(線の太さ)の選択と同じくらい大切な要件として、「駅を均等に配置する」という点が挙げられると思います。
2016-02-15 20:34:22 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
土曜日の“路線図ナイト”で、世界各国の地下鉄路線図が紹介された際、客席の反応がひときわ大きかったのがドイツ・シュツットガルトの路線図でした。路線を30度の斜線だけで描くという大胆かつスタイリッシュなデザインは目をみはるものがありますが、駅がどう配置されているかをよく見ると、
2016-02-15 20:38:06 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
それはそれは見事に駅が均等配置されている。駅が均等に配置されると駅名も均等に配置されることになるから、統一美といいますか、一定の秩序を持って並んだもの特有の美しさが表出するわけですね。これはやはり大事な点だと思います。
2016-02-15 20:40:14 路線図職人:豊科穂
@Toyoshina_M
路線図職人:豊科穂
@Toyoshina_M
ちなみにどんな路線図かというと、これです。 新路線の開通によってこの図式が維持できなくなったとかで、最新版はデザインが改められたそうです。 twitter.com/tokyo26/status…
2016-02-15 20:41:57